Small multiples are created by repeating simple versions of the same chart, to allow the individual charts to be easily compared. They can be very useful as a way of avoiding overly complex line charts with lots of overlapping lines. You can, of course, make them by simply making lots of small line charts, but this method uses a single PowerPoint line chart to make lots of separate charts.
So, how do we make this in PowerPoint?
In this how-to, we’ll be using the default sample data PowerPoint gives you, so you can follow along without needing to download anything, but if you want to, you can find the dataset we used to make the example at the top, and a PowerPoint deck with that slide in, and other examples, here:
https://docs.google.com/presentation/d/1UExqGd35DYvxmcsaRdKA17oQmFEWmsfG?rtpof=true&usp=drive_fs
What you’ll need
Line chart
Data manipulation
Chart manipulation
Custom labelling
How you do it
We’re going to make a line chart with multiple consecutive data series and then introduce a gap between each series filled with a placeholder data point. By converting that final series into a column chart we can make a space, separating out the individual lines from each other.
Details
Insert the chart
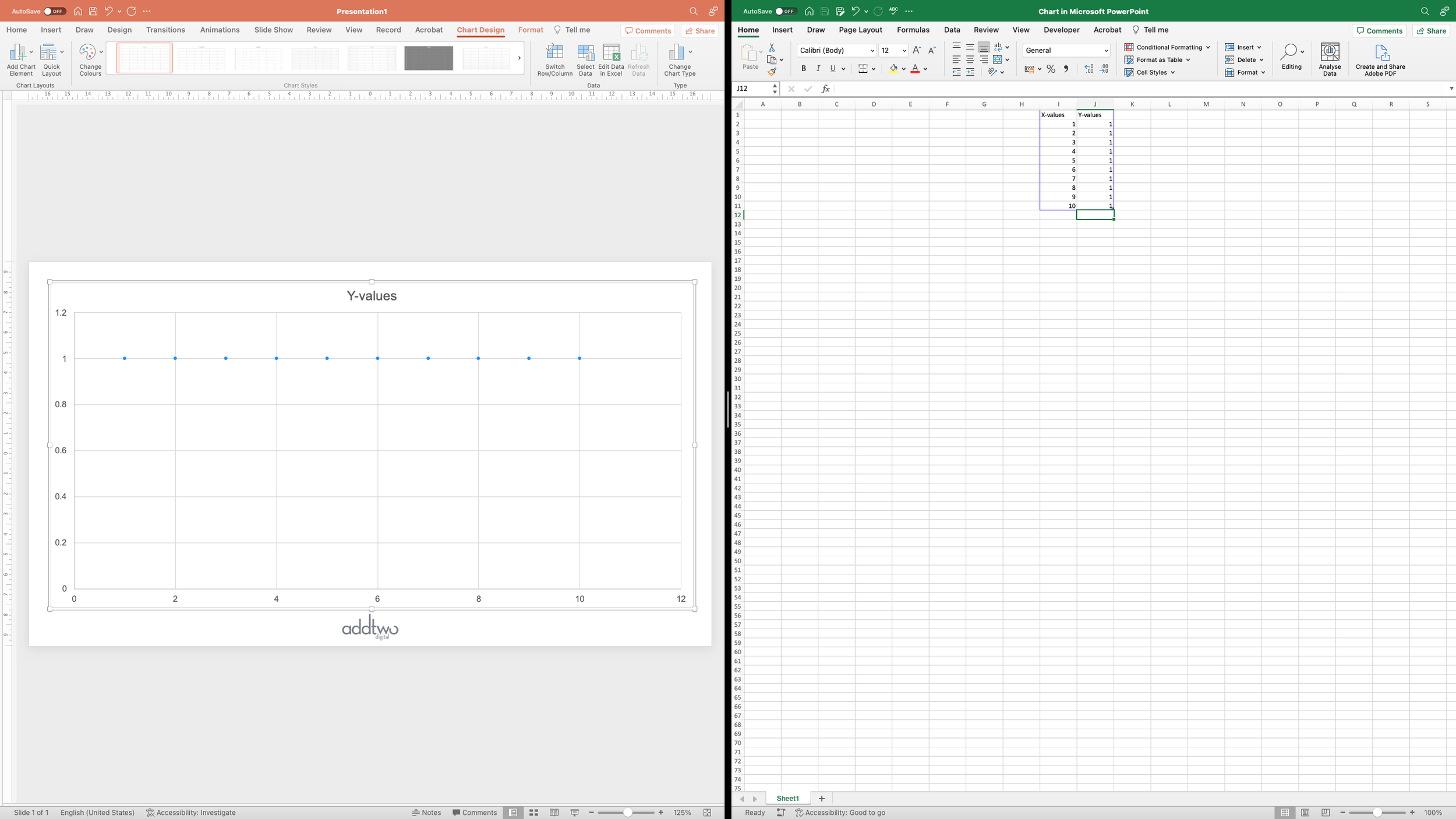
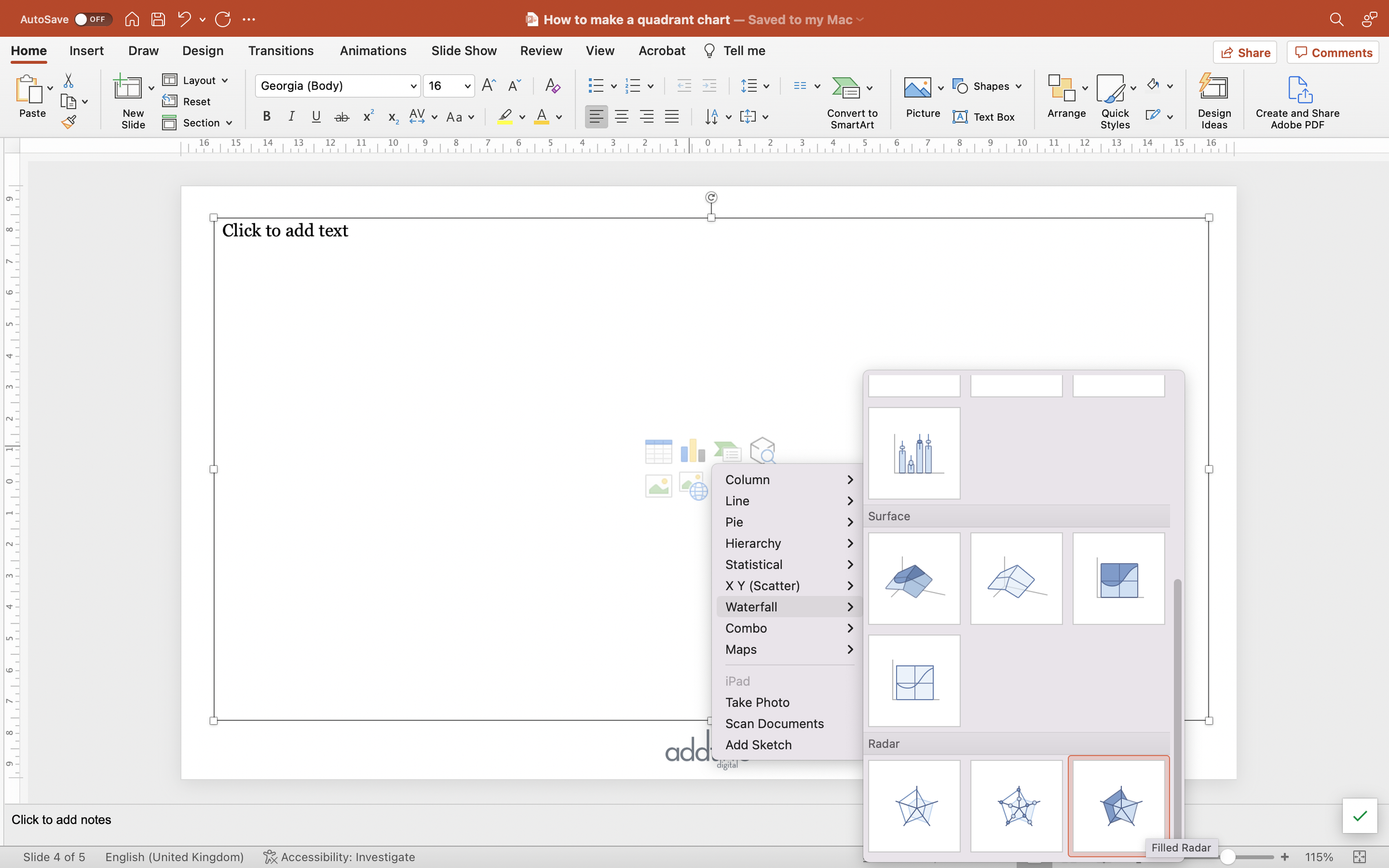
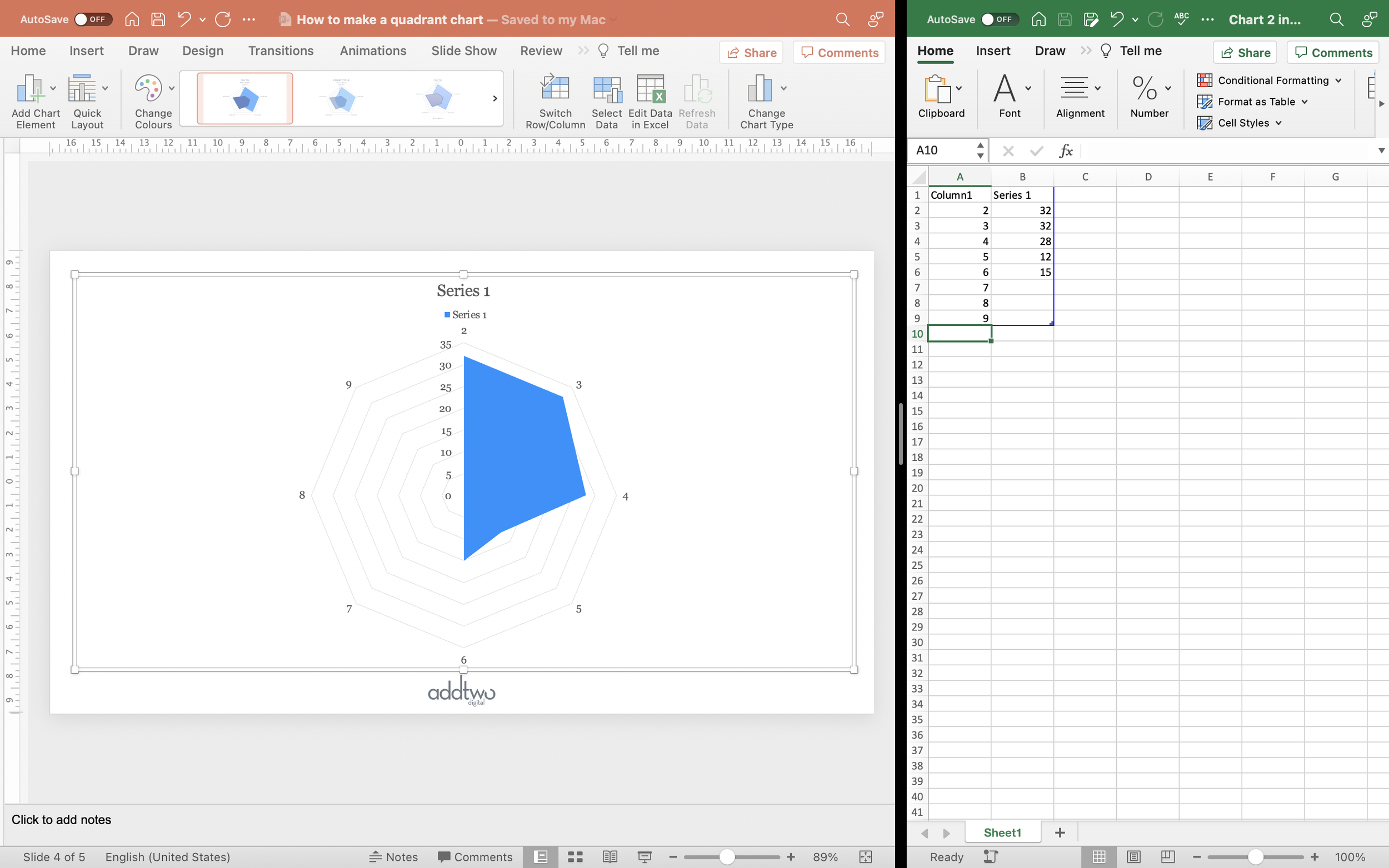
We’re going to start by inserting a standard PowerPoint line chart
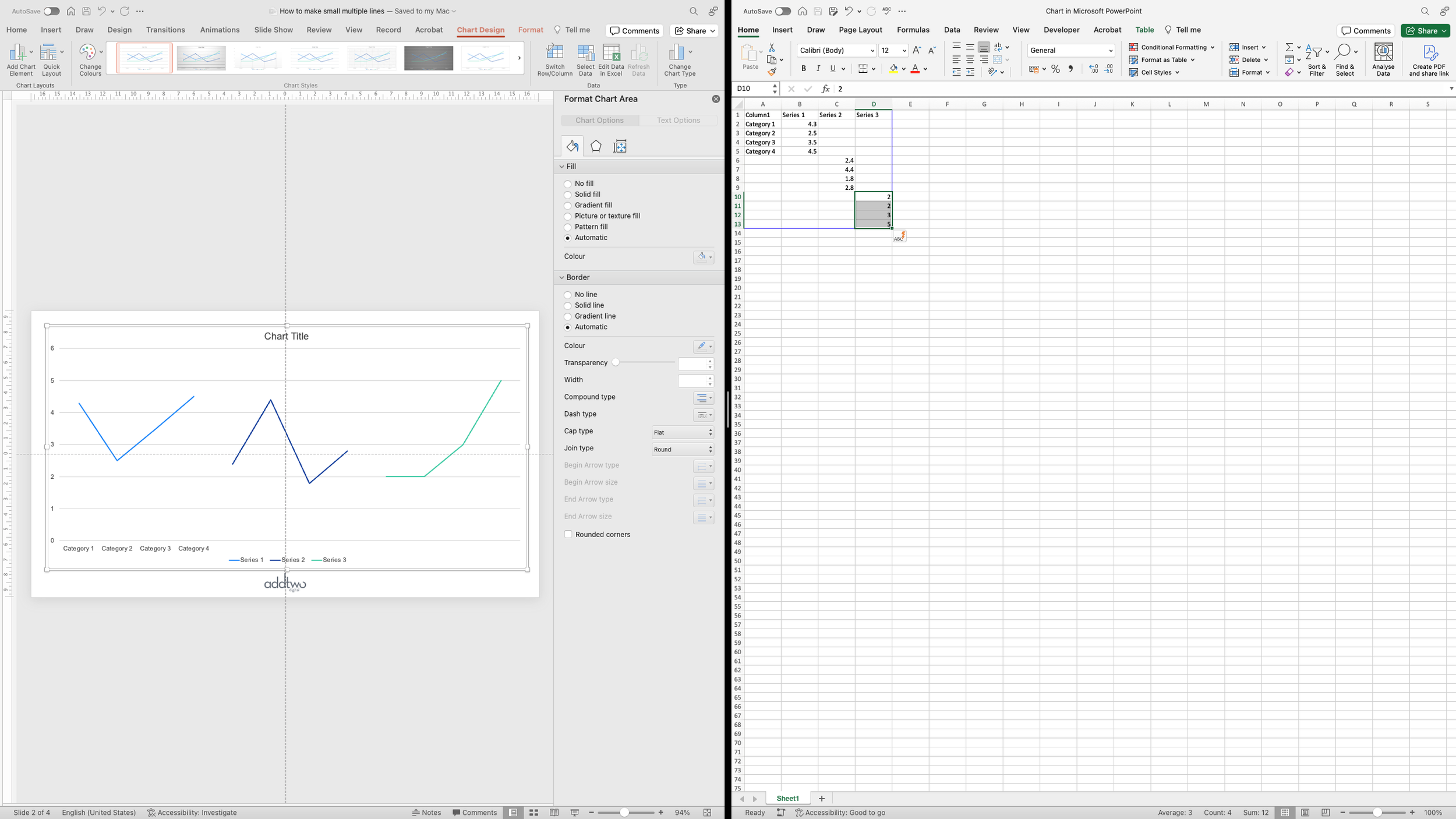
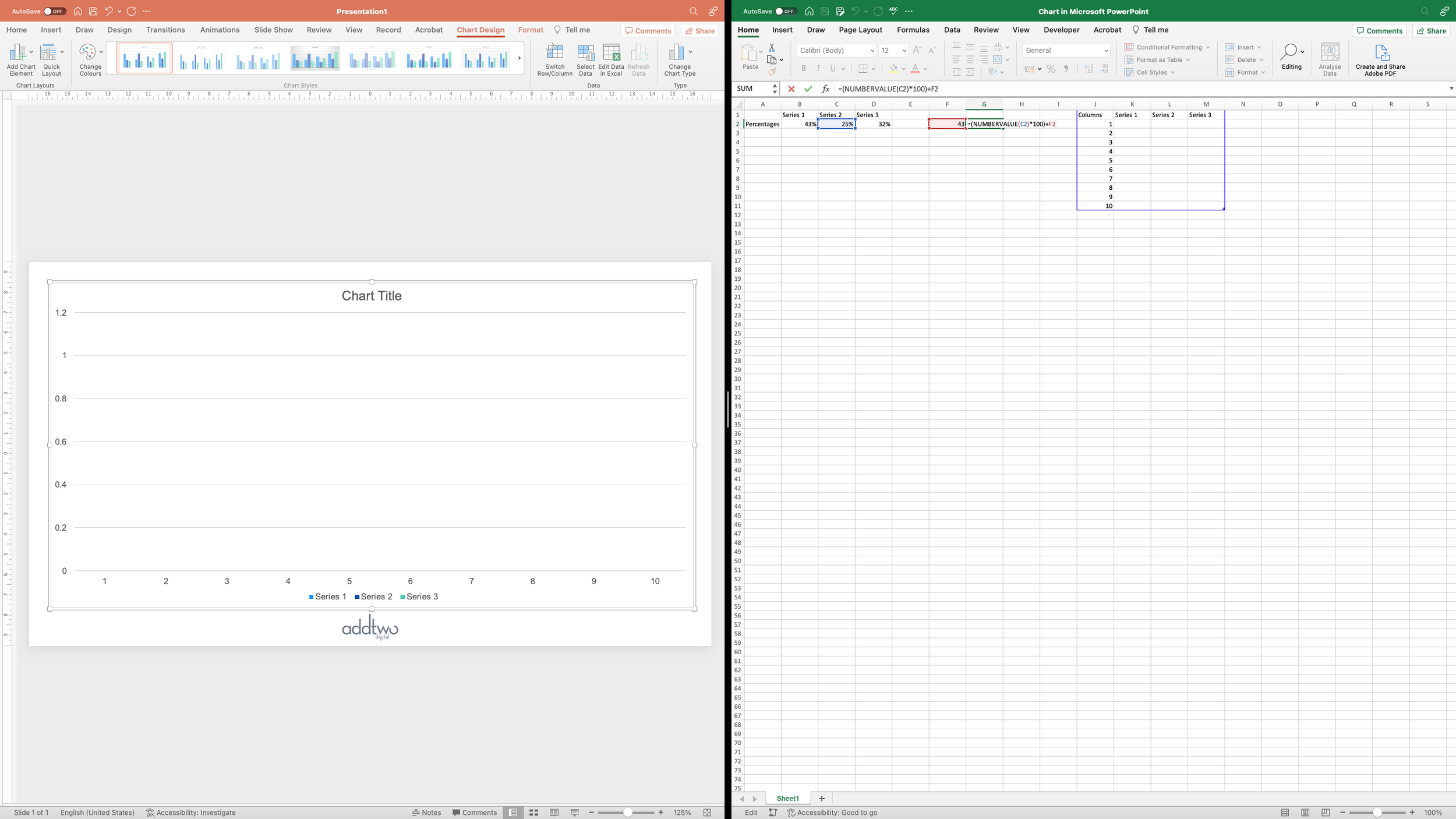
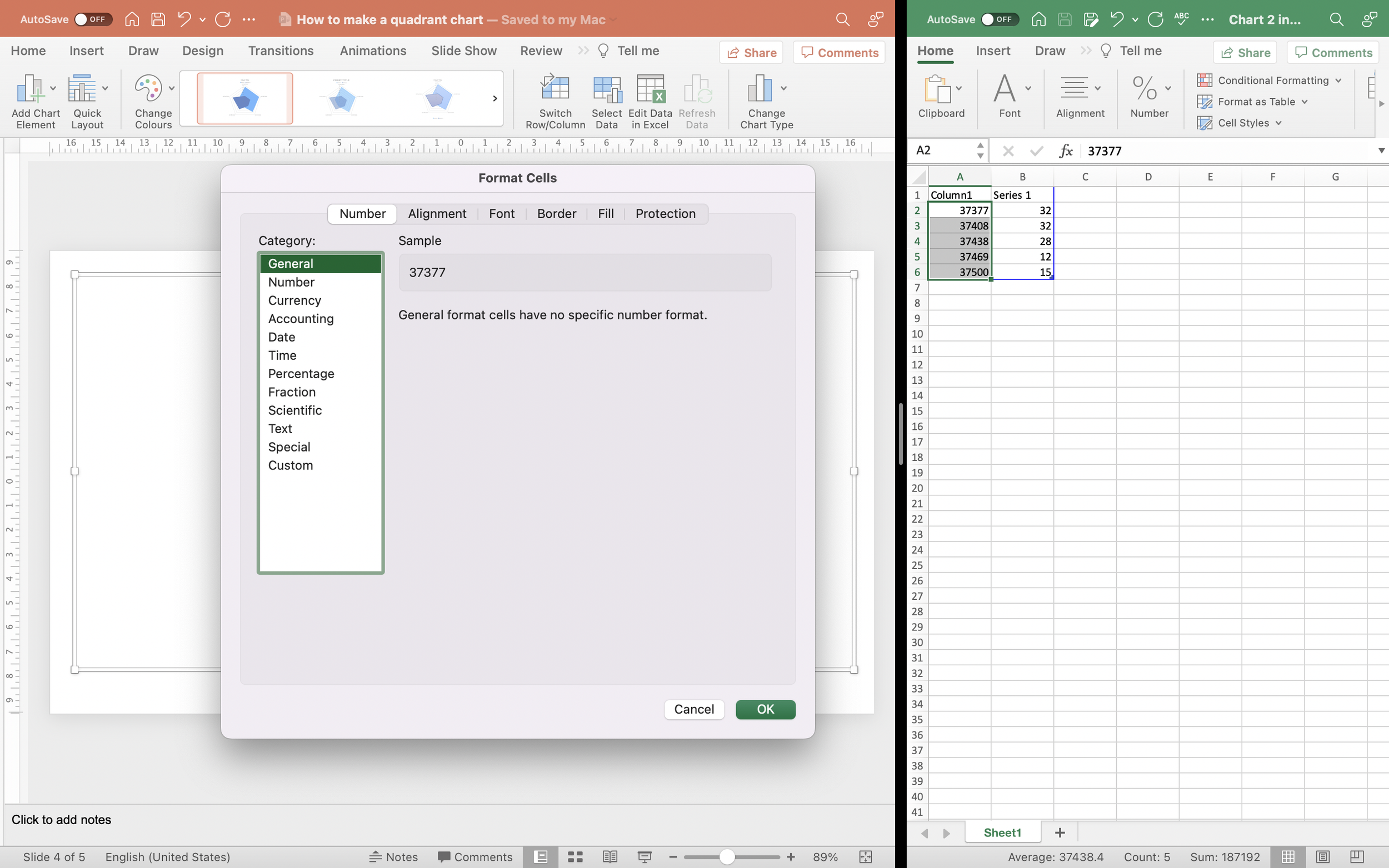
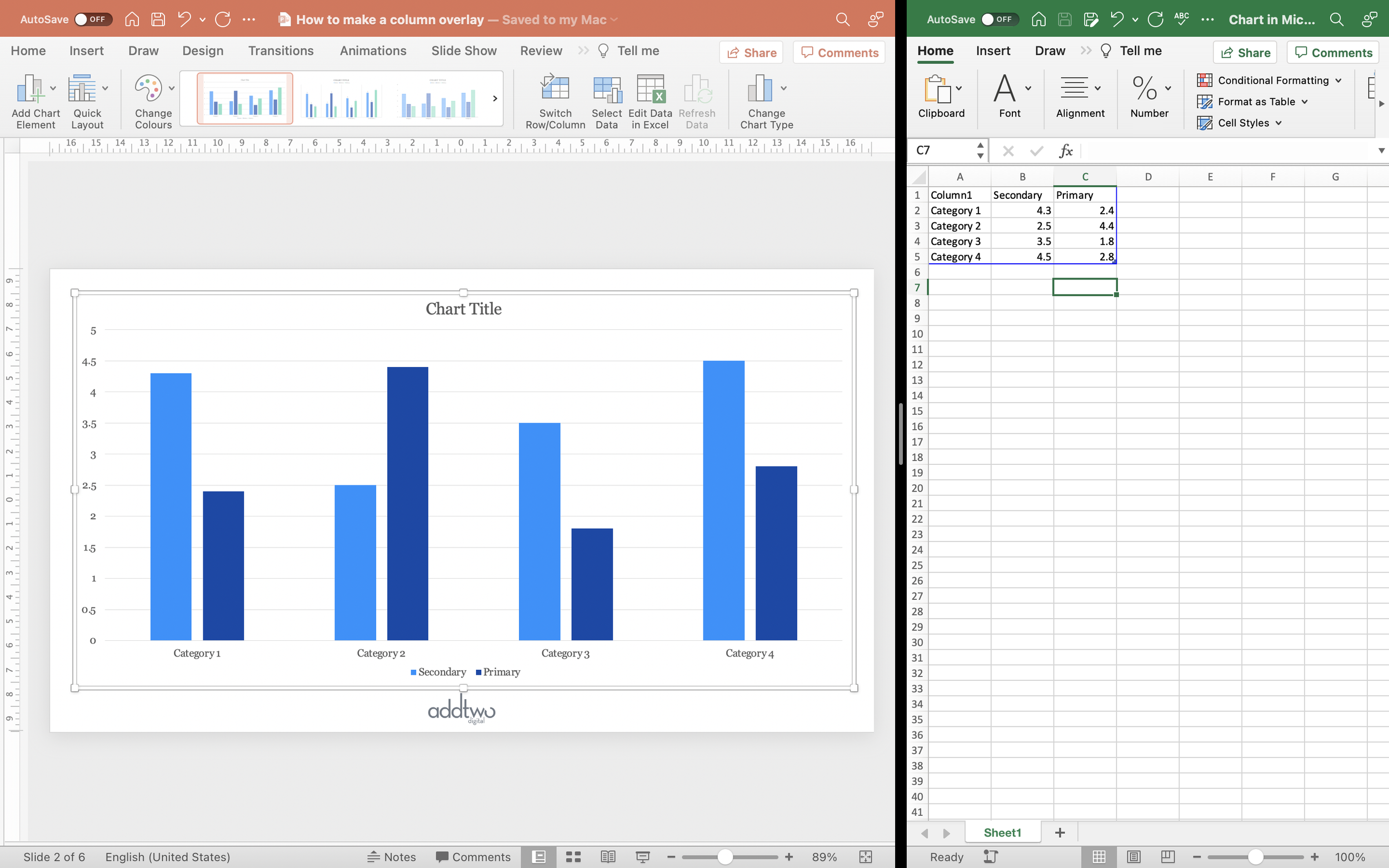
As usual PowerPoint will create an example chart and open Excel to show us the dummy data behind it.
The example gives us three lines laid over the top of each other, but we’re going to want them laid out sequentially across the chart.
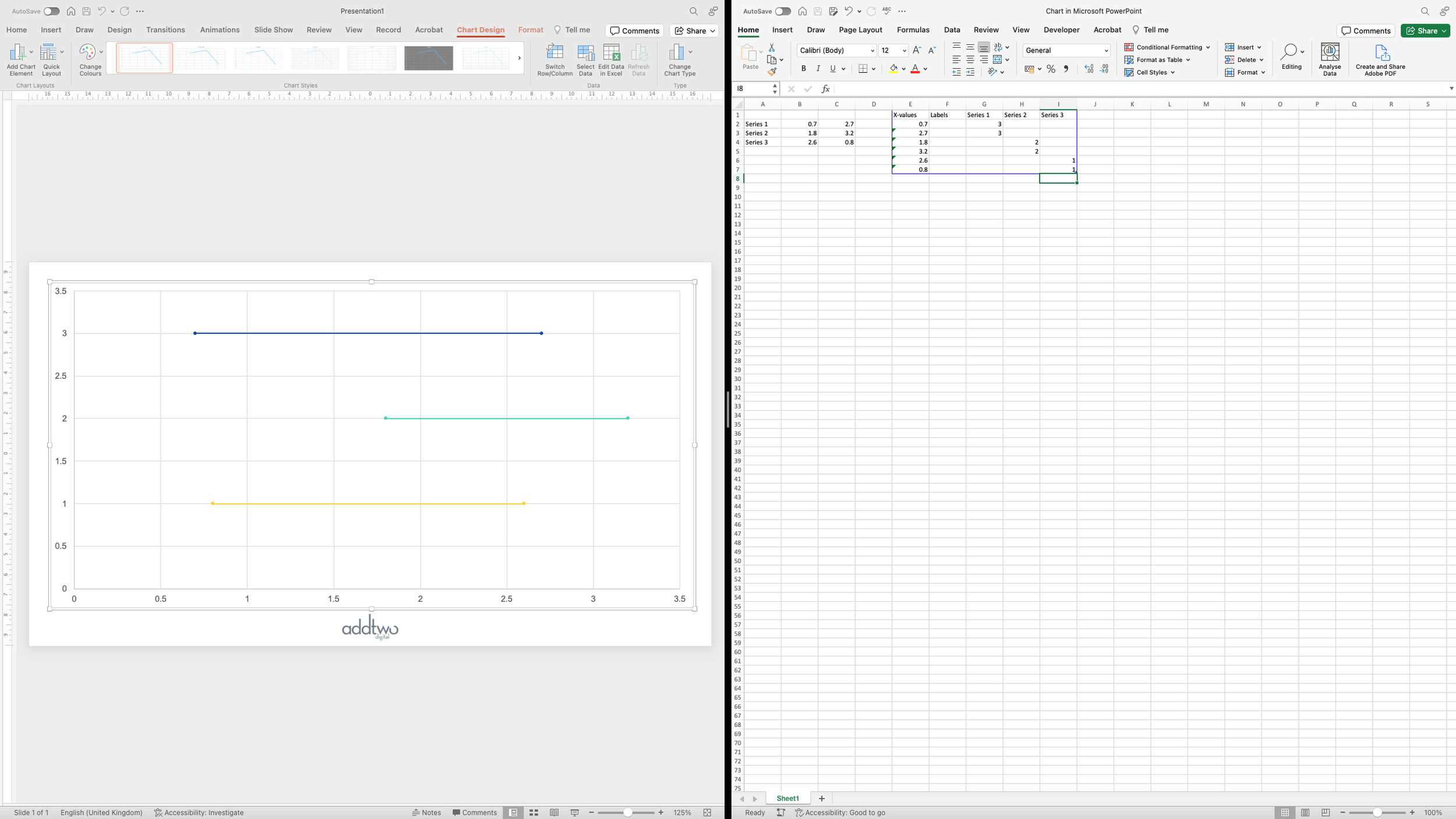
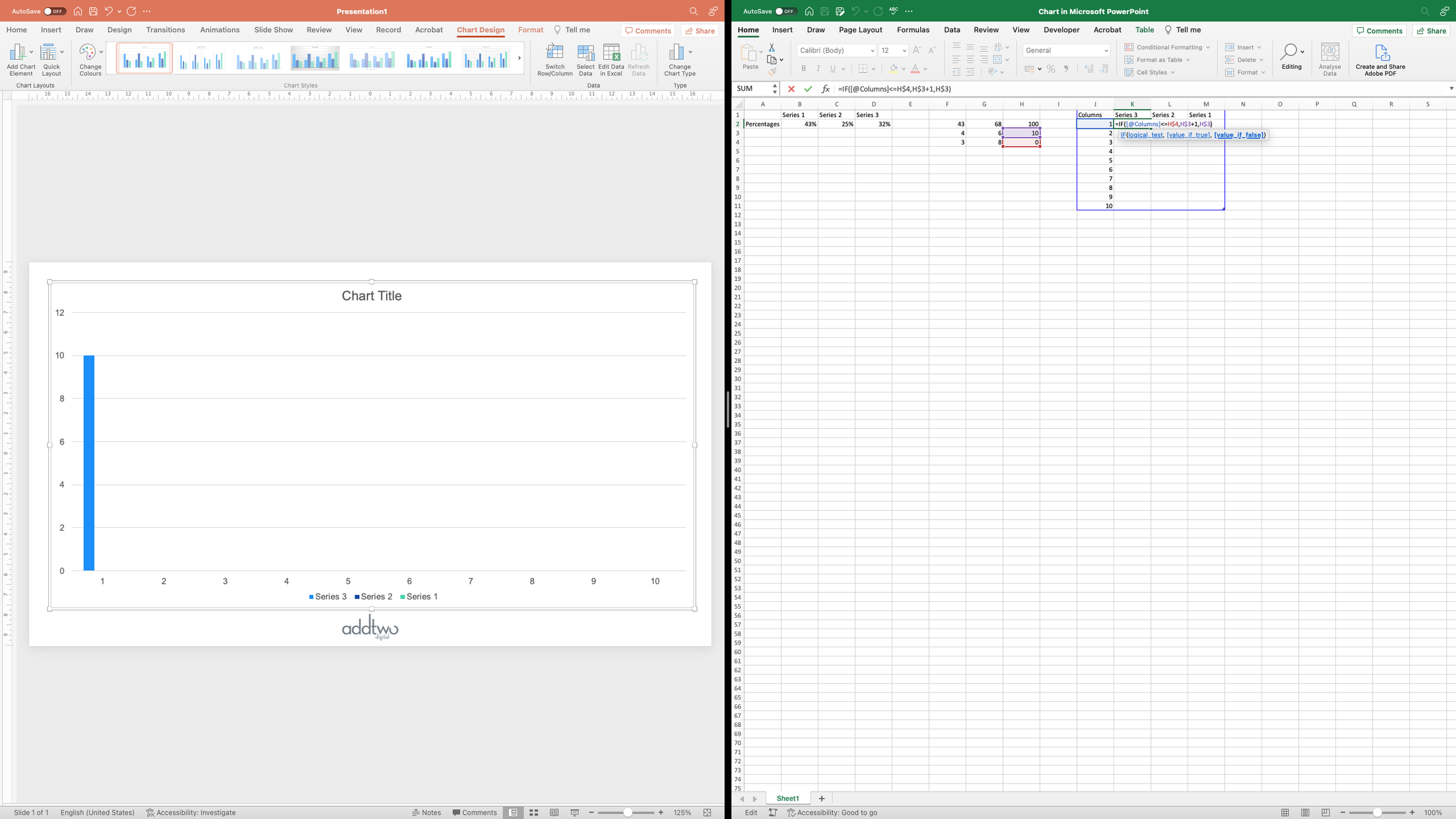
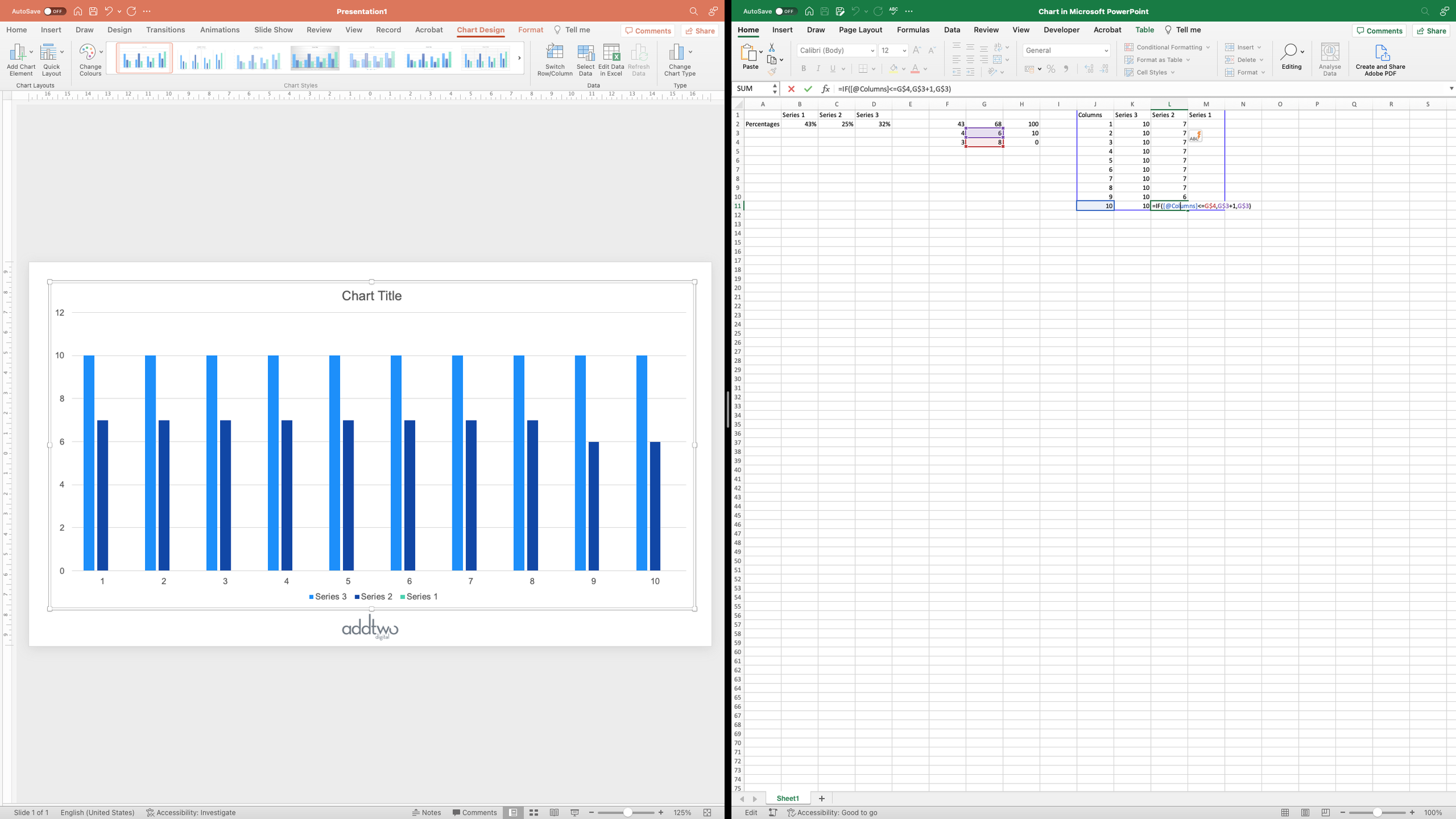
To achieve this, we’re going to want to layout the data series sequentially as rows in the data.
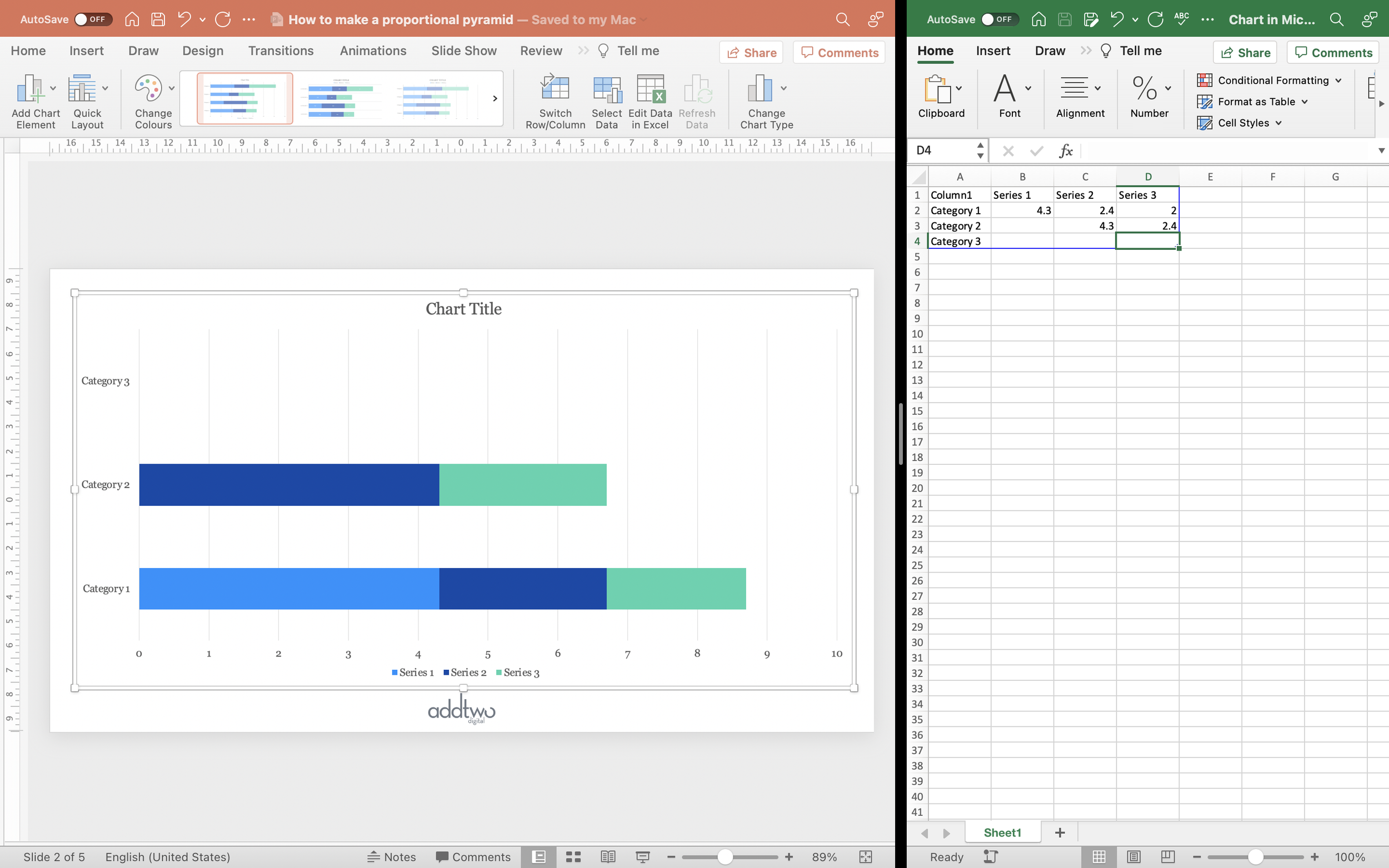
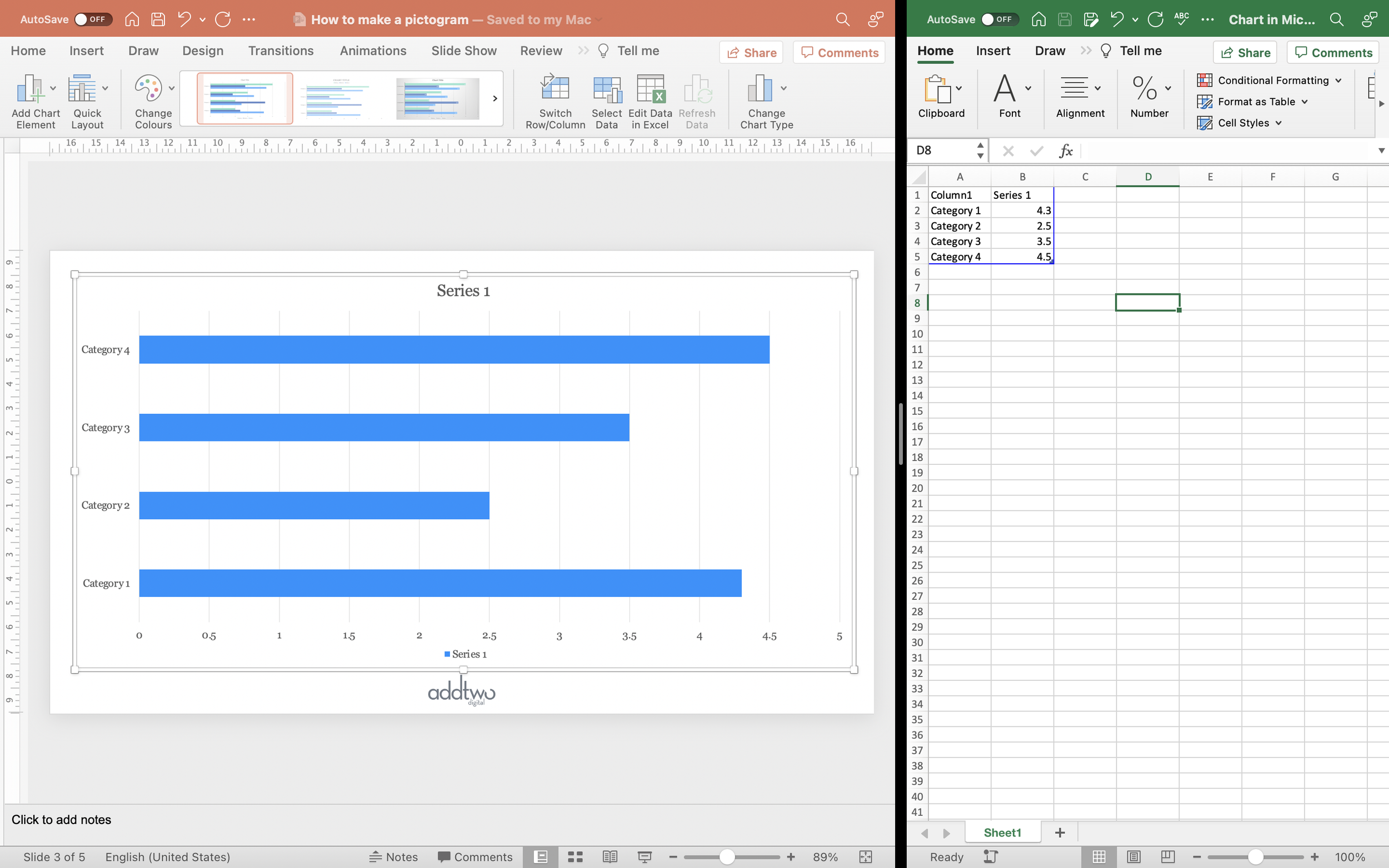
We can just drag the values for each series down to make new rows. This will then separate the lines out across the chart.
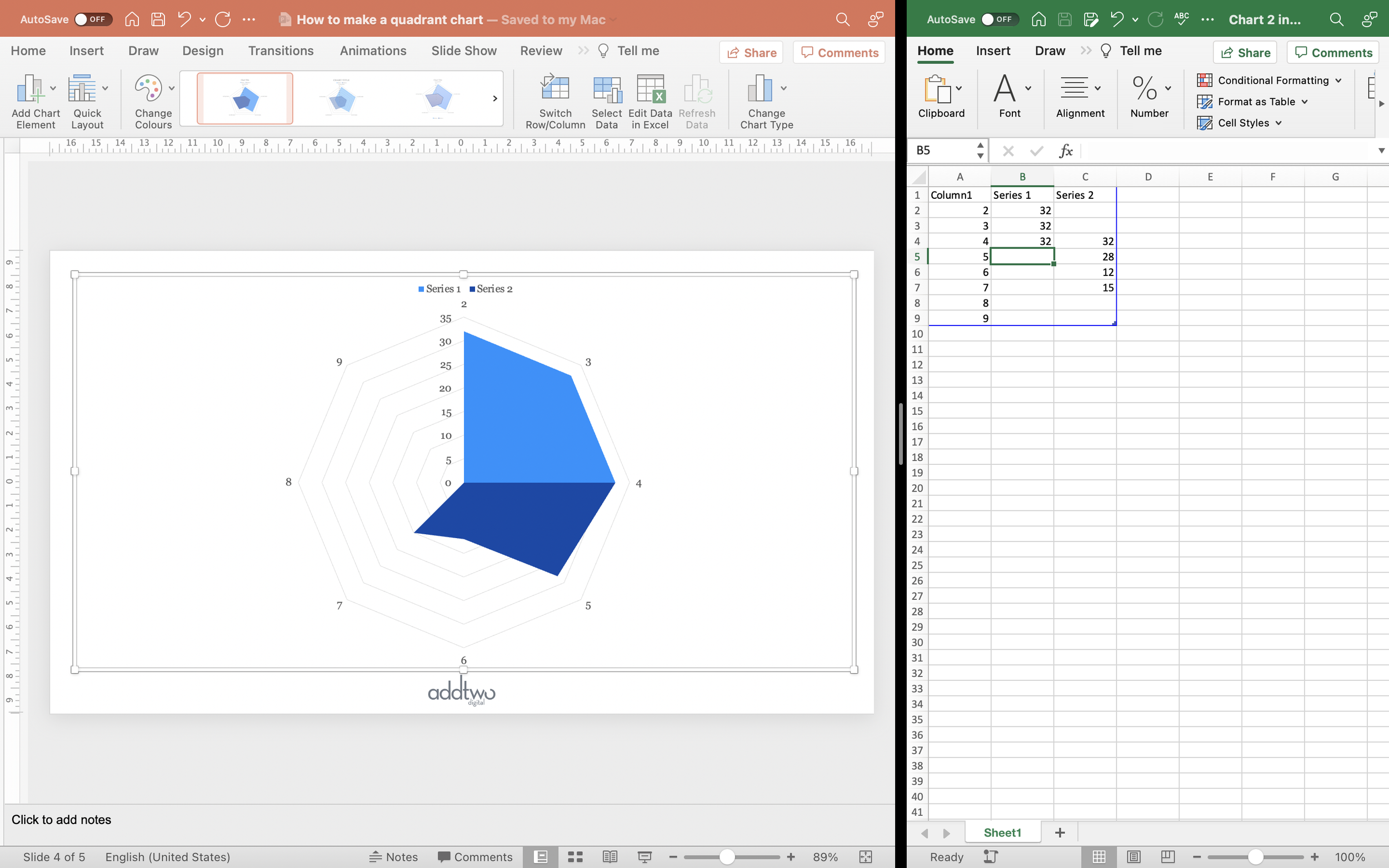
Each of these lines is going to be, effectively, a separate chart, but they will all share the same y-axis and will therefore need to share the same x-axis. So we need to copy the x-axis labels for each line.
But this means we’re also going to need gaps between the lines. We can create these by adding in new rows between each data series.
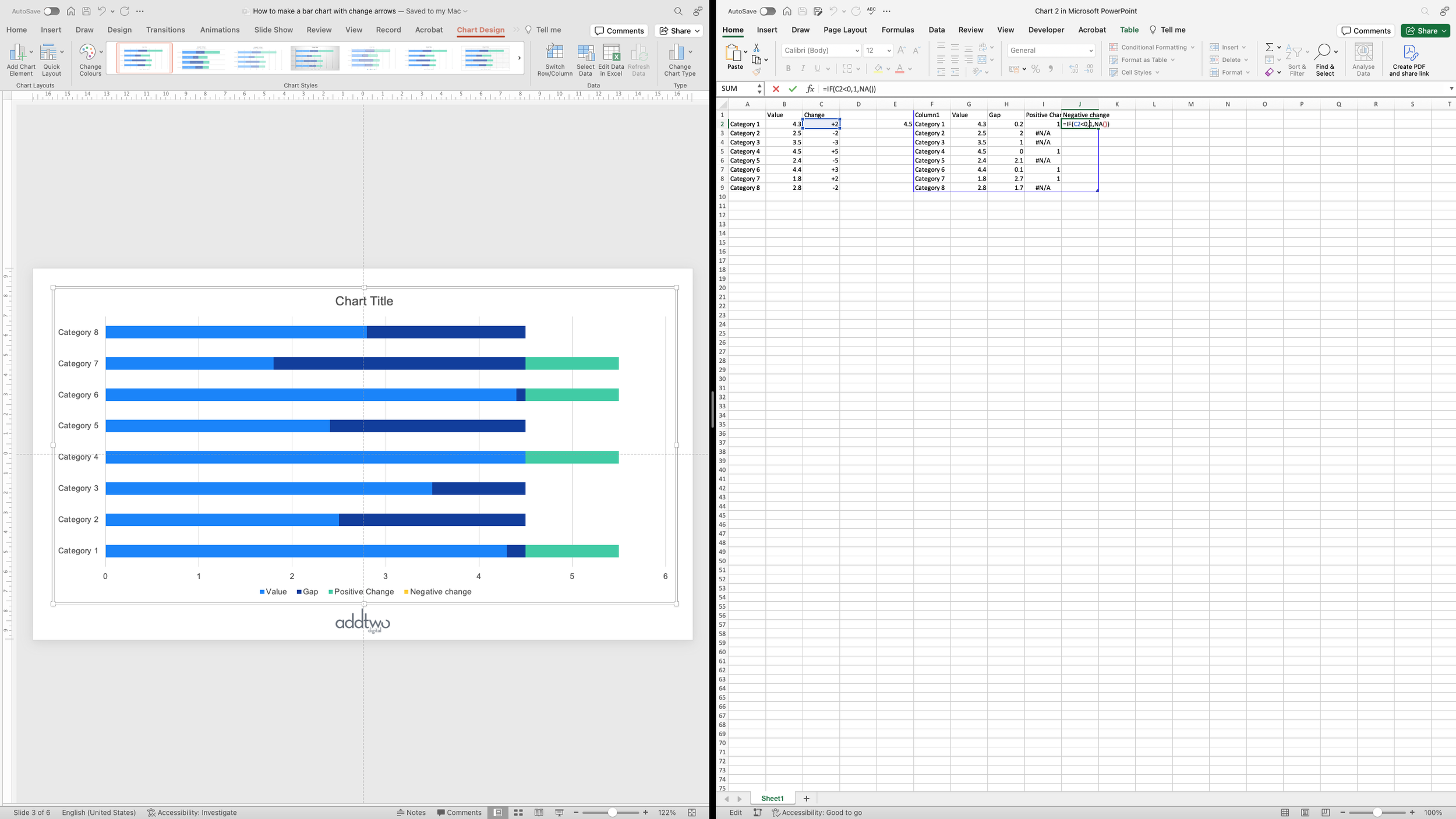
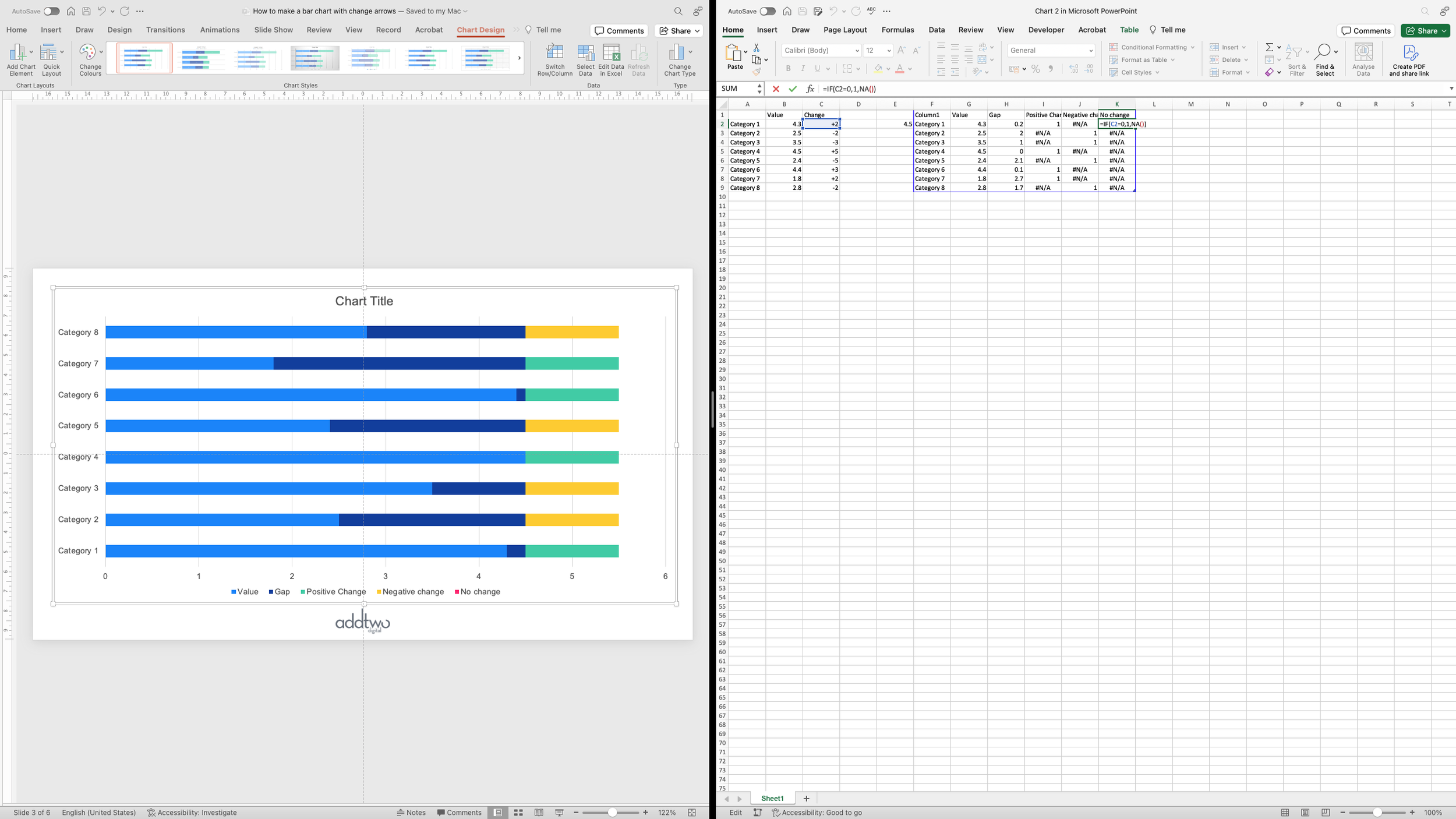
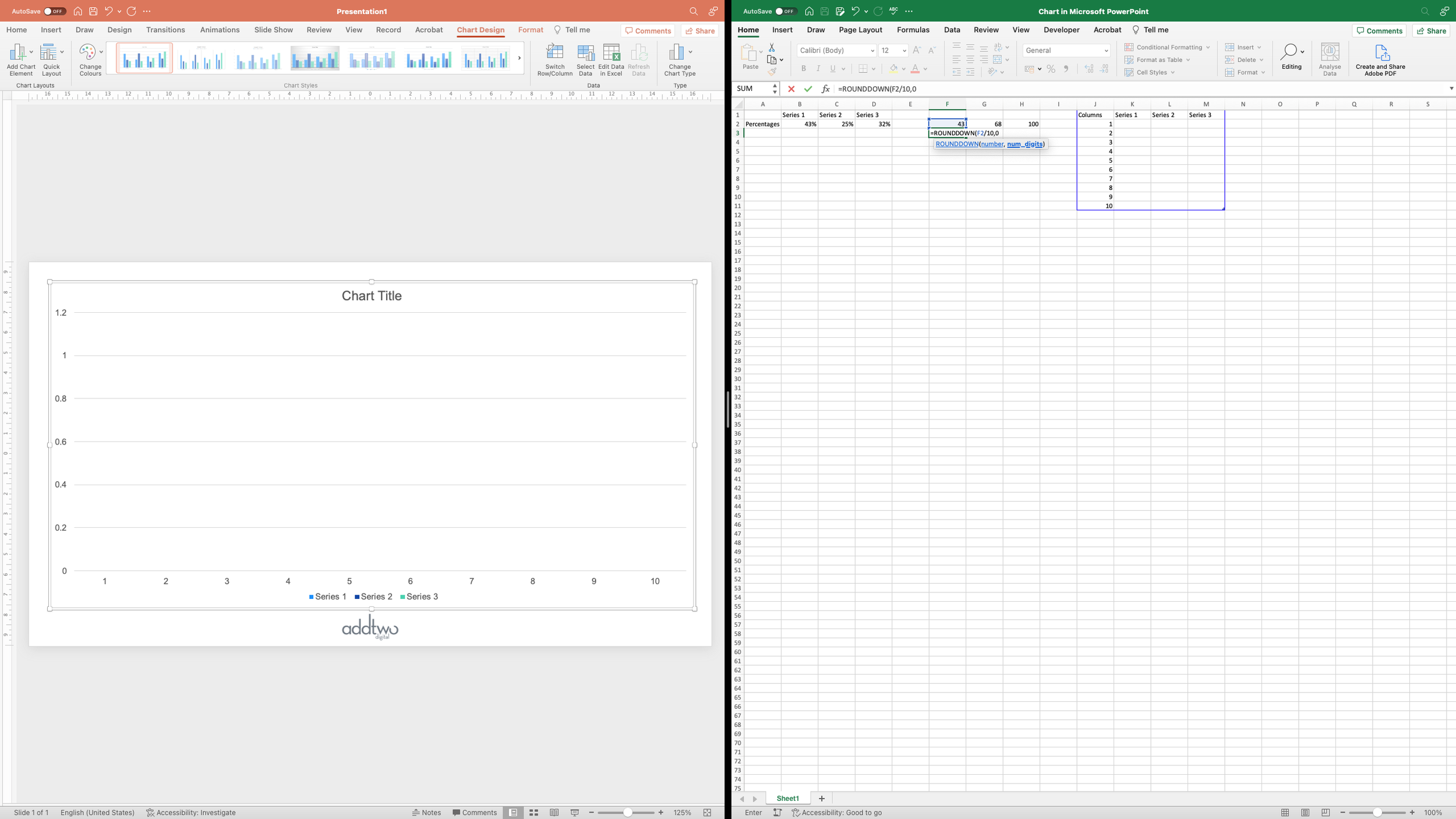
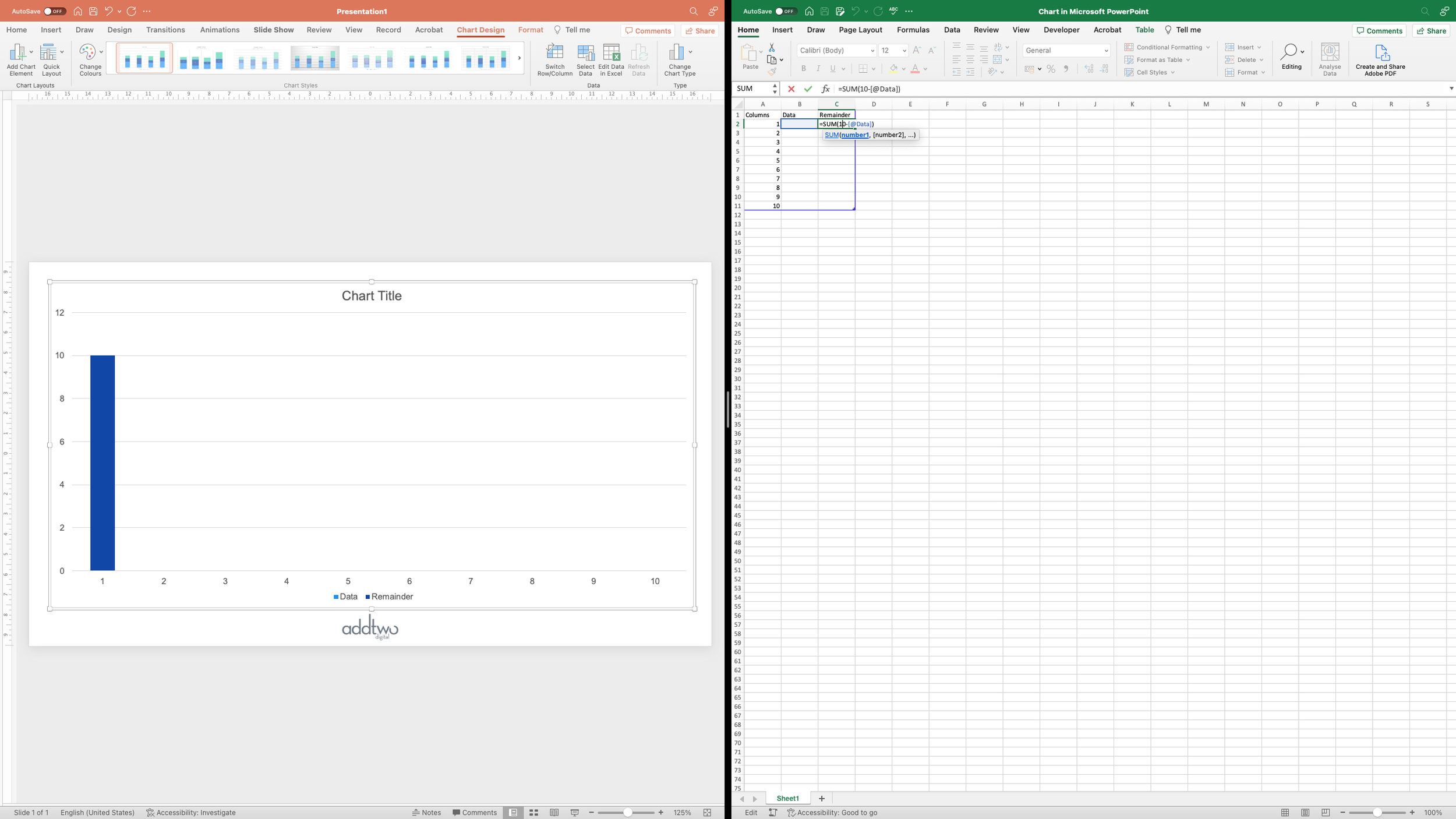
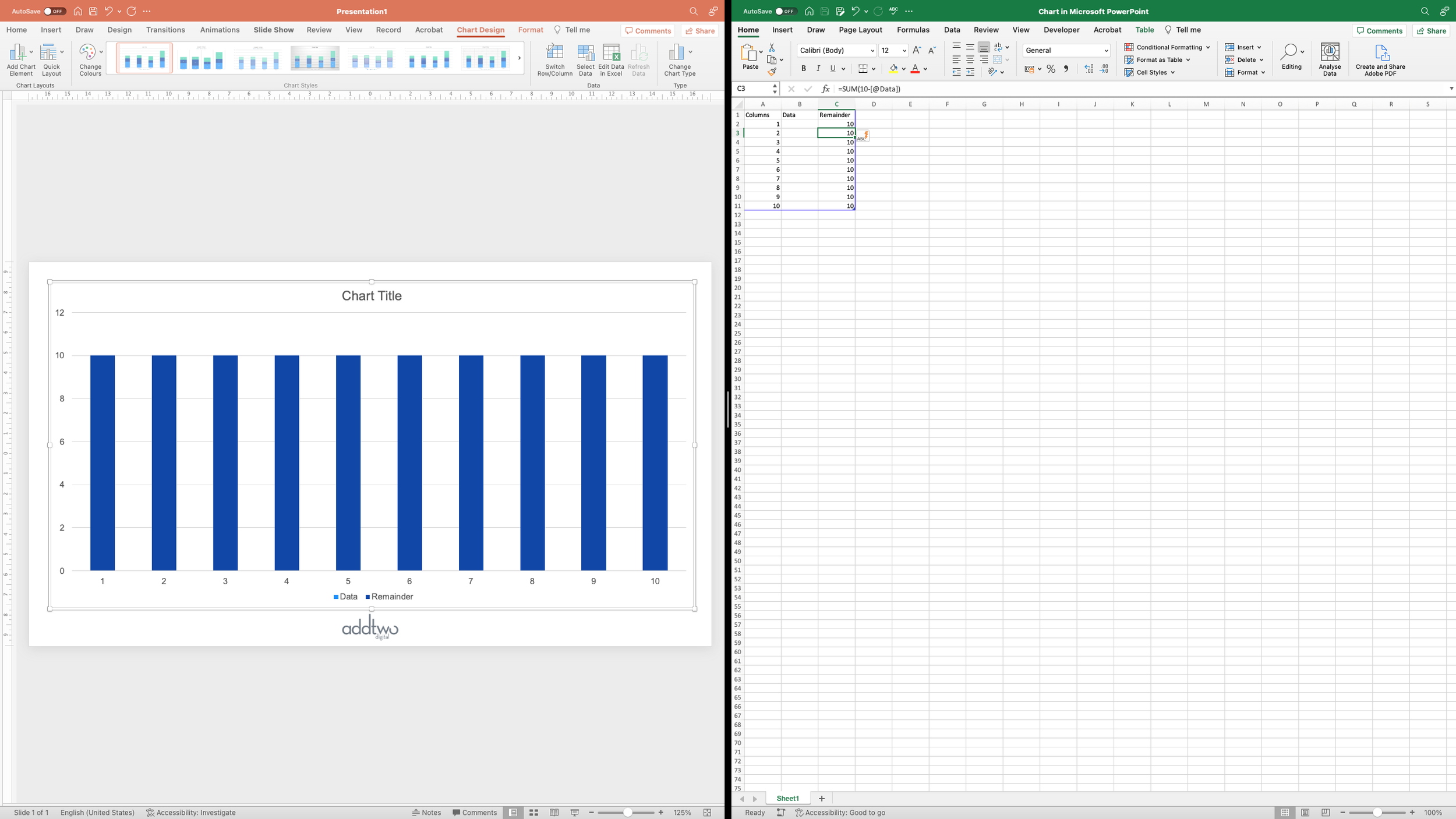
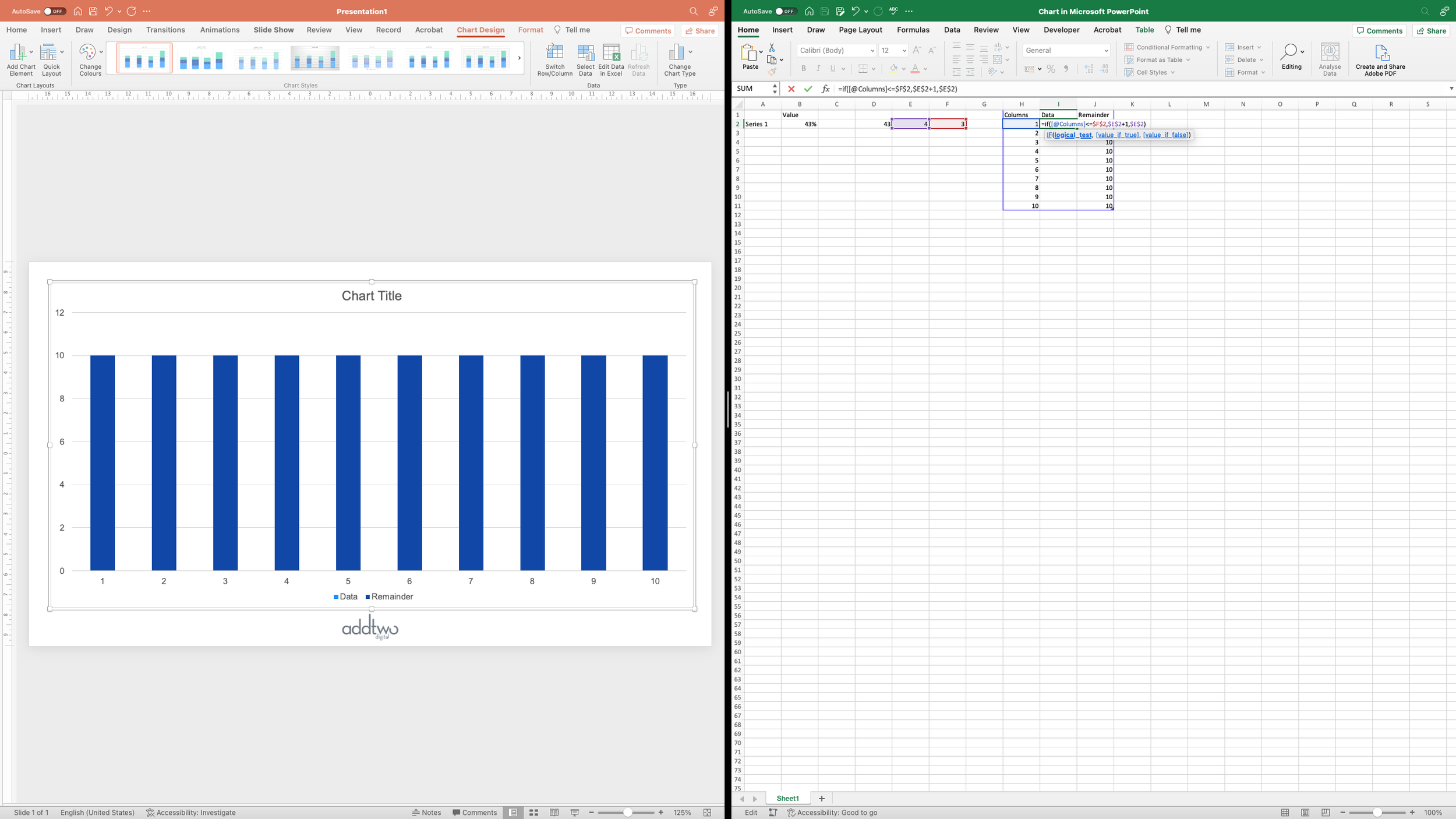
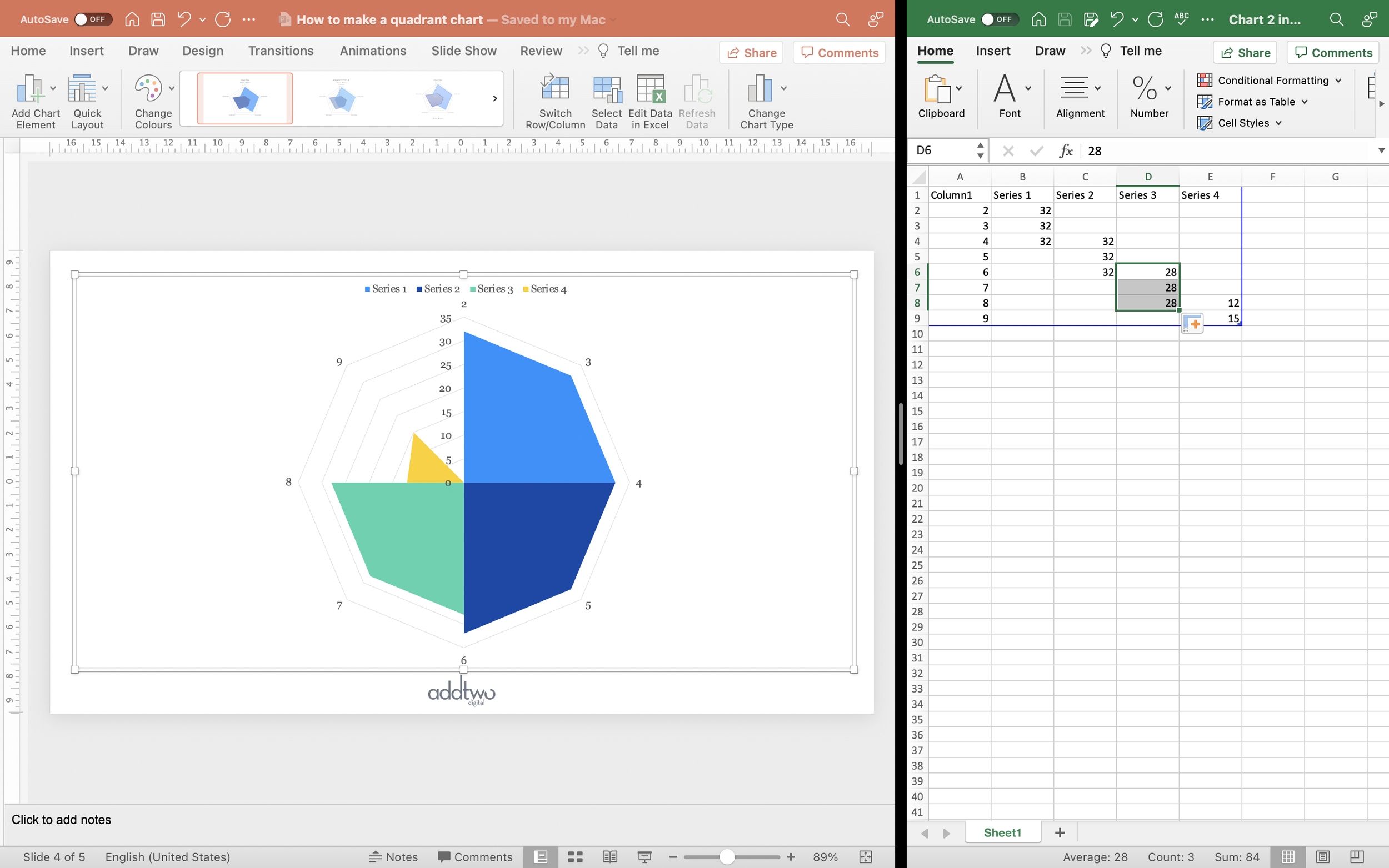
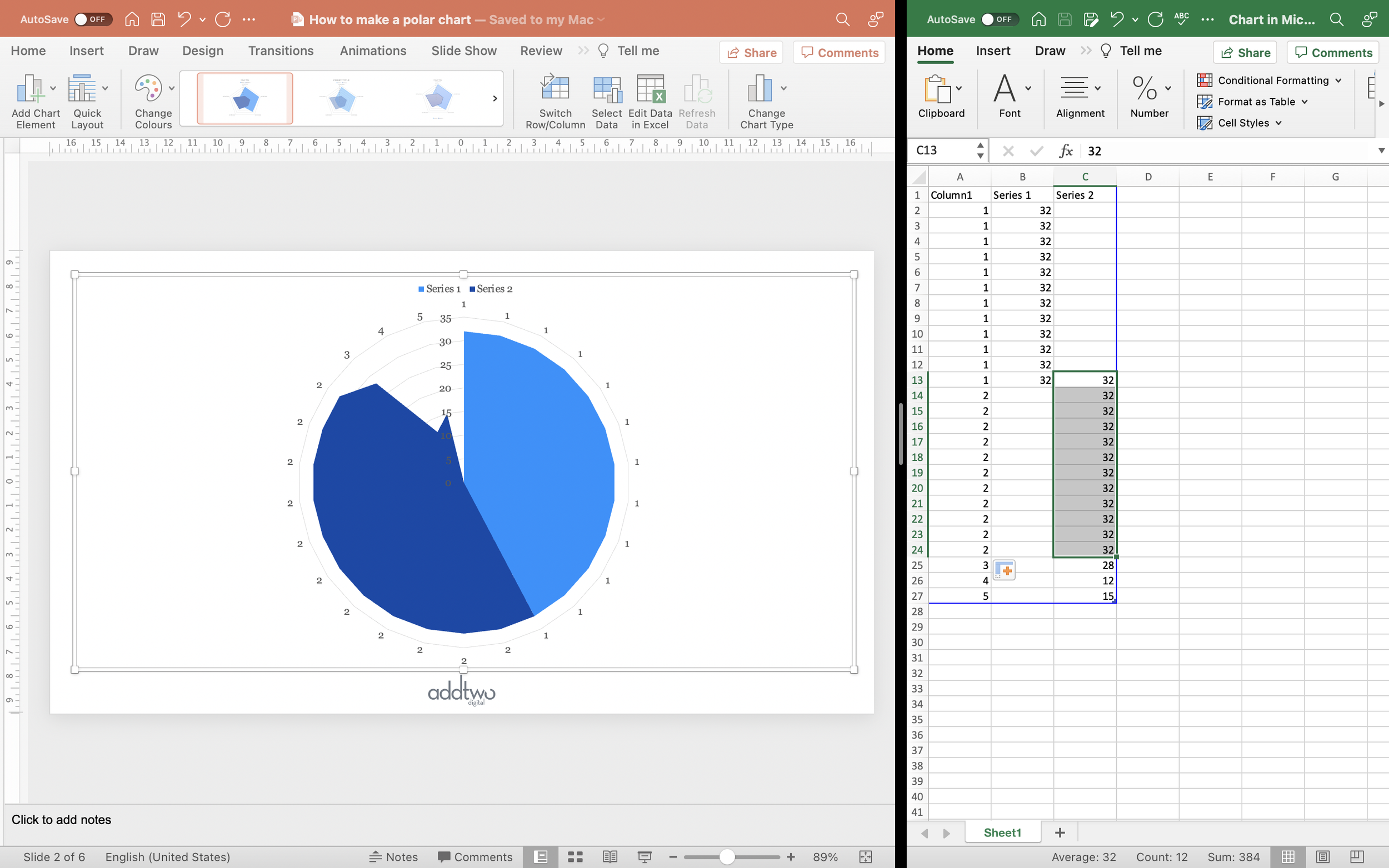
We’re also going to need an element to make into the physical gap between the lines, so we’ll add a new data series, with values just in those gaps. The values will be something higher than any other value in the chart. In this case our highest value in the data is 5, so we’ll set this new data series to values of 6.
Once the new data series in added, we won’t need to do any more with the data and we can close the Excel chart
Tweak the chart layout
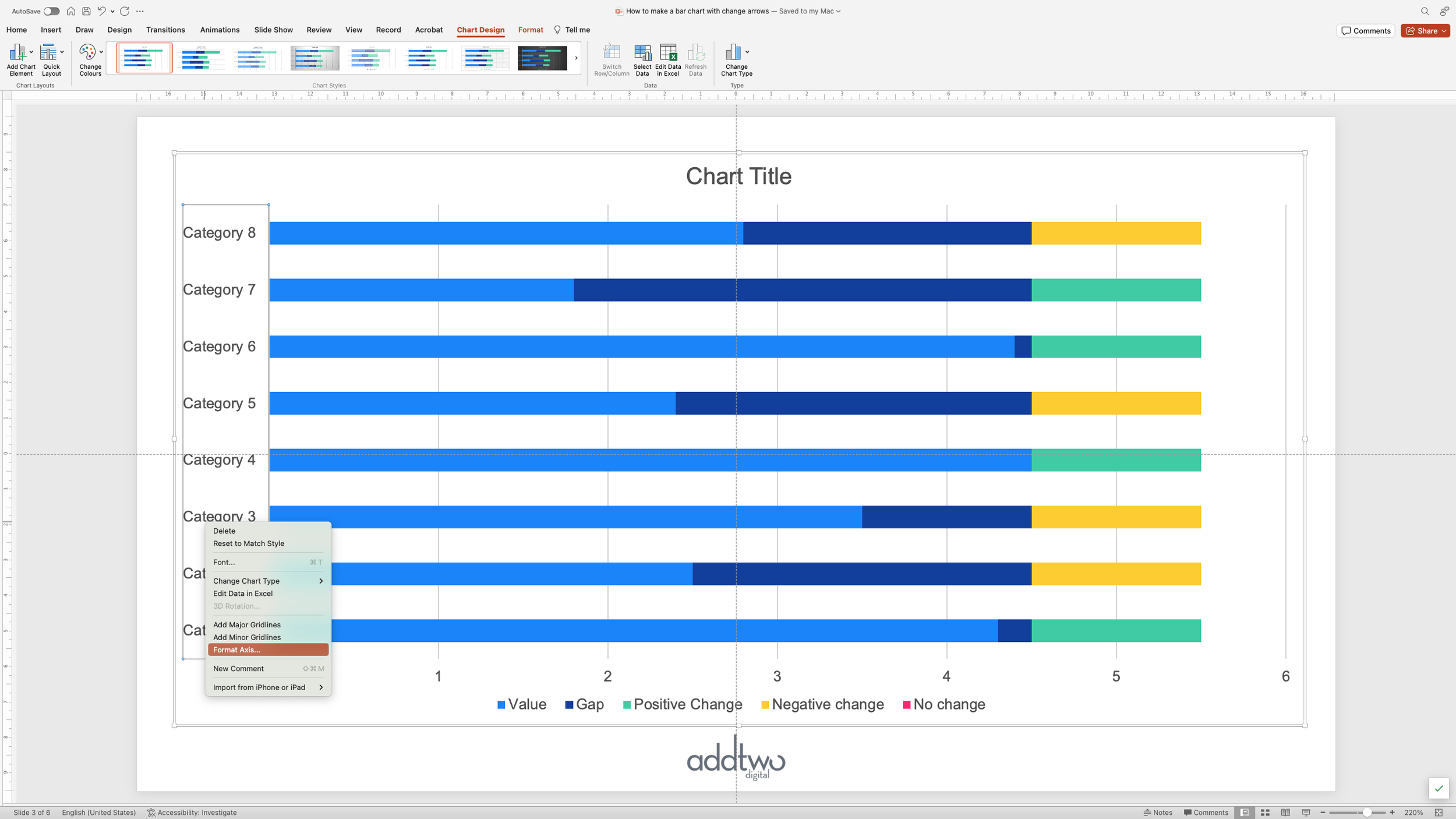
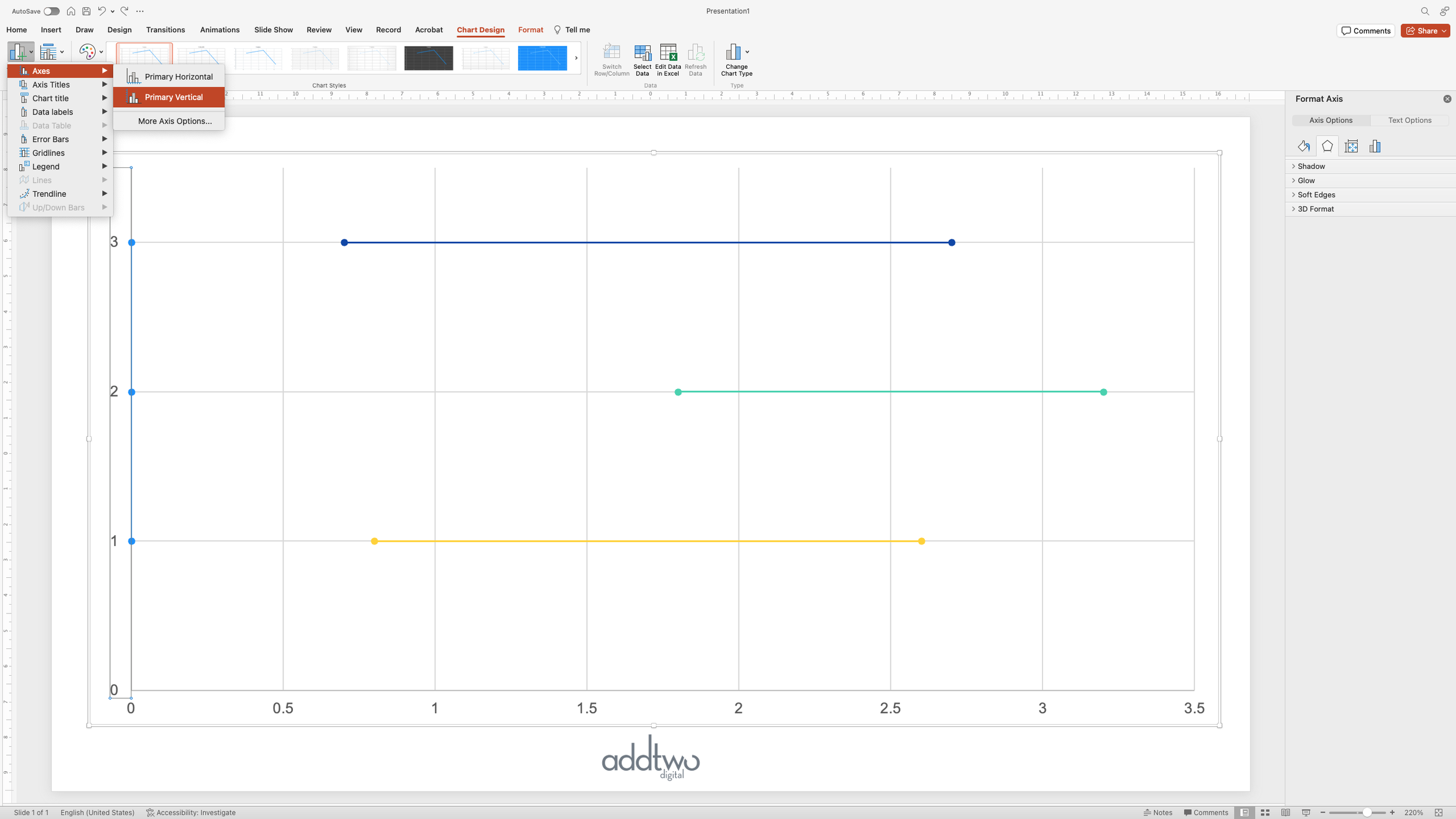
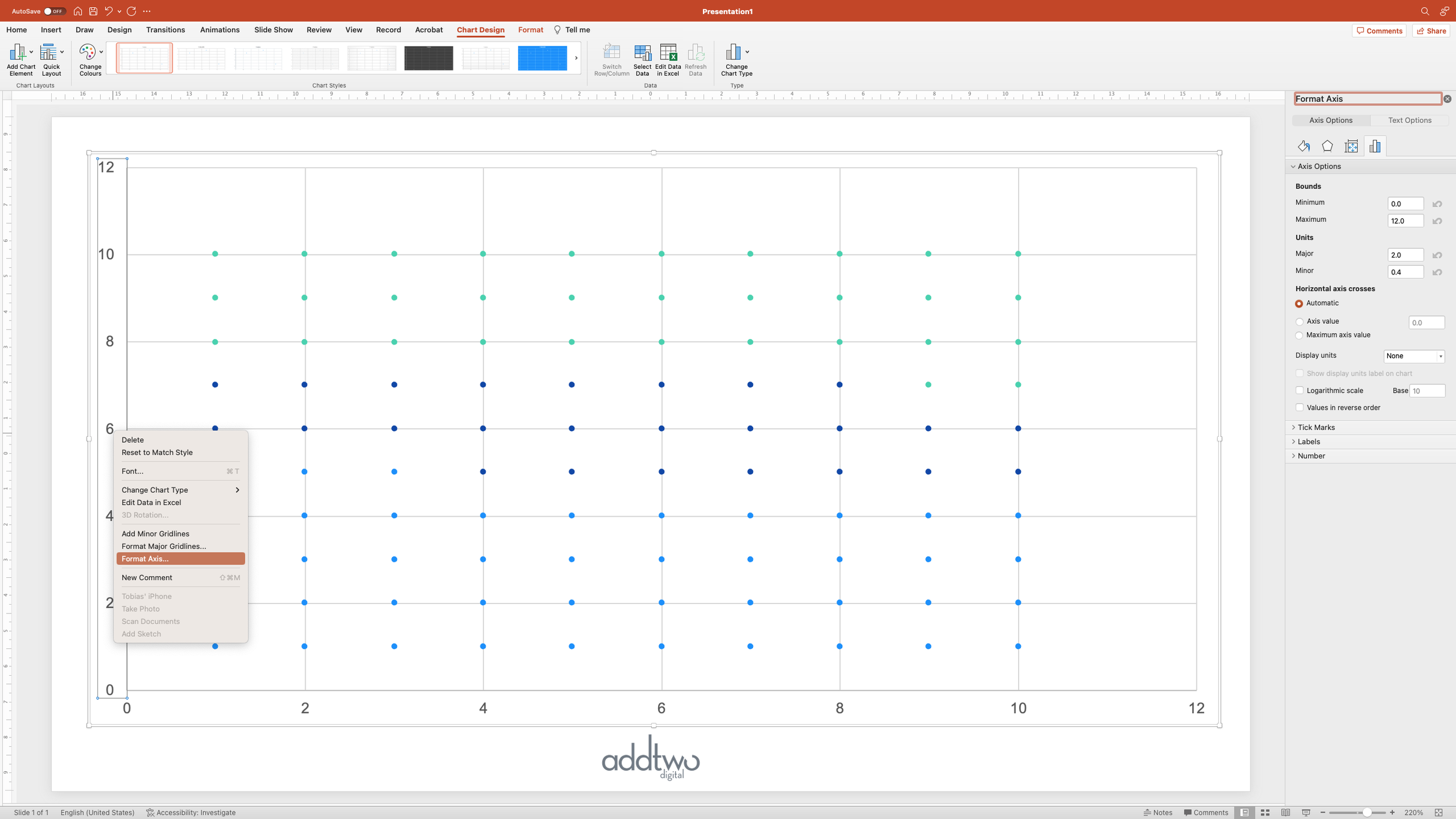
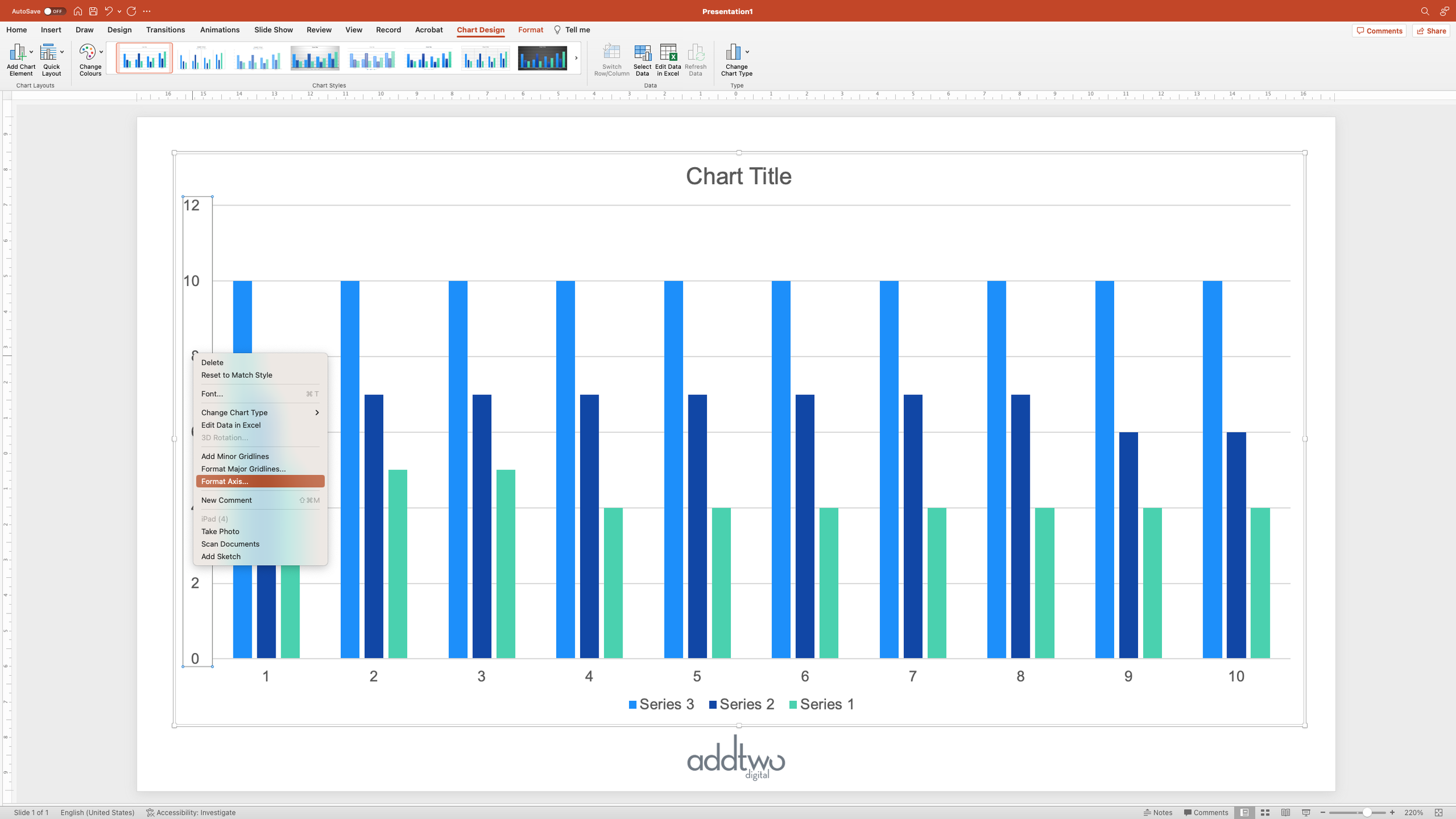
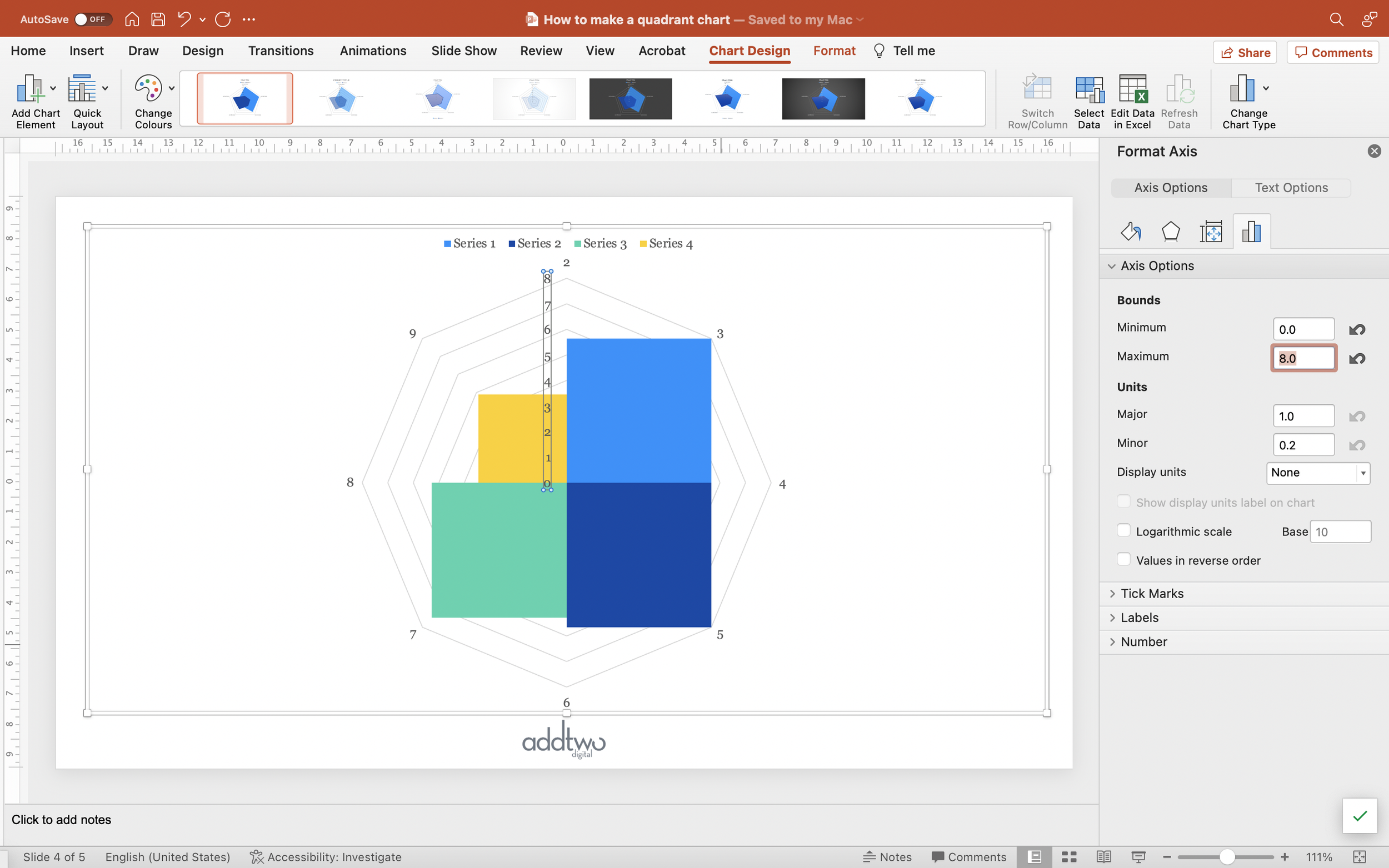
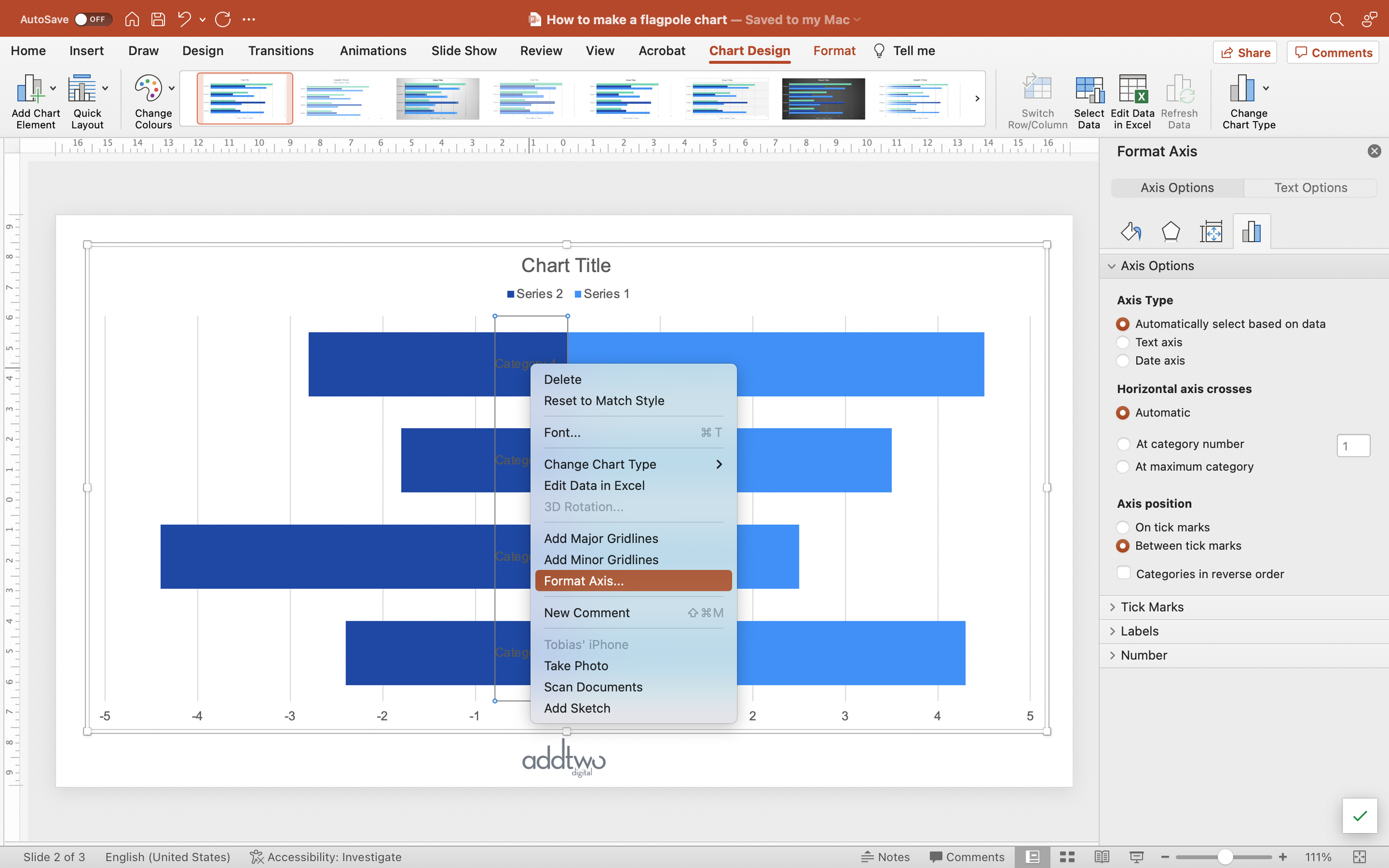
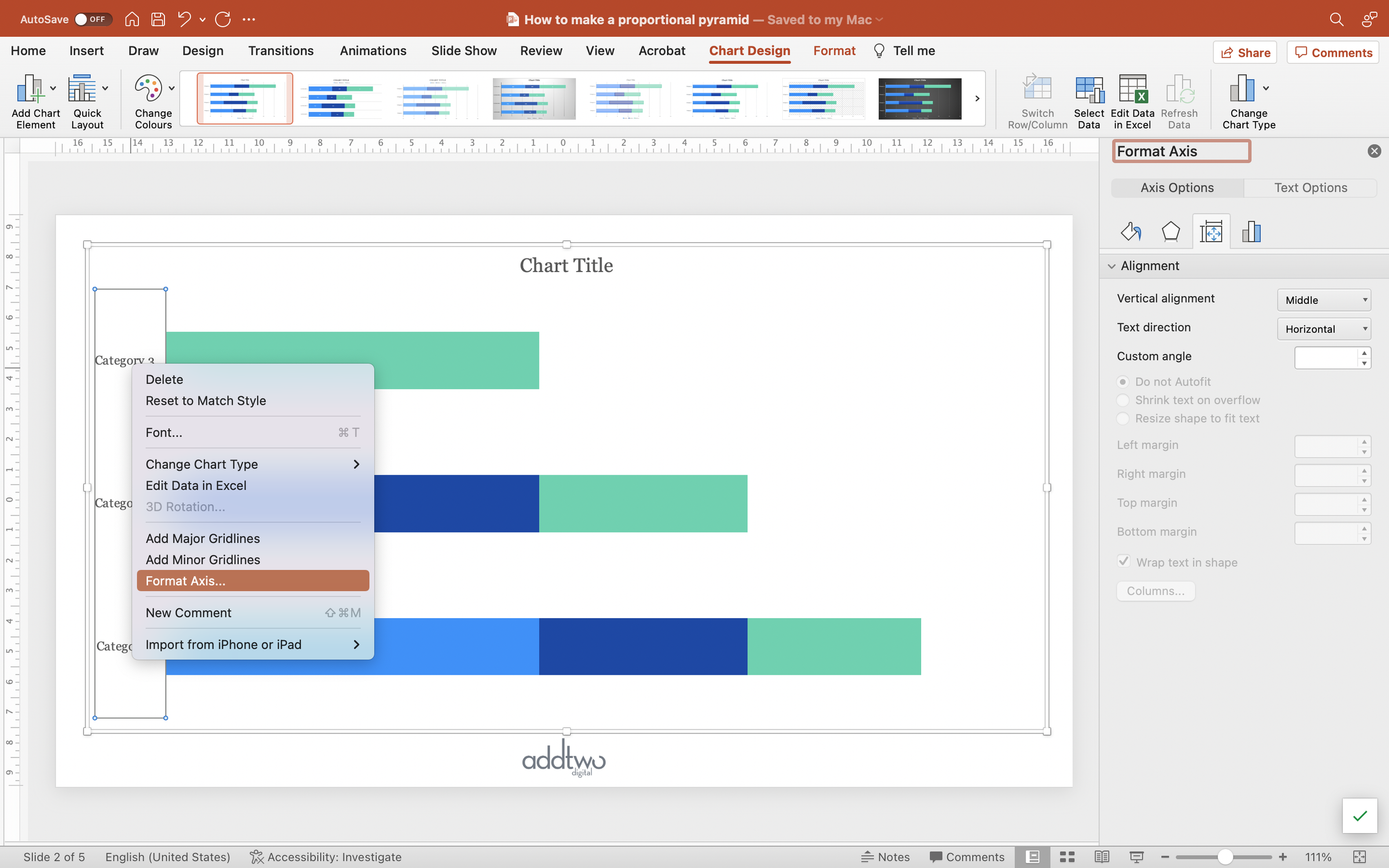
The first thing we need to do is to set up the x-axis. We can do this in the Format Pane. We can open this by right-clicking on the axis and selecting ‘Format Axis…’
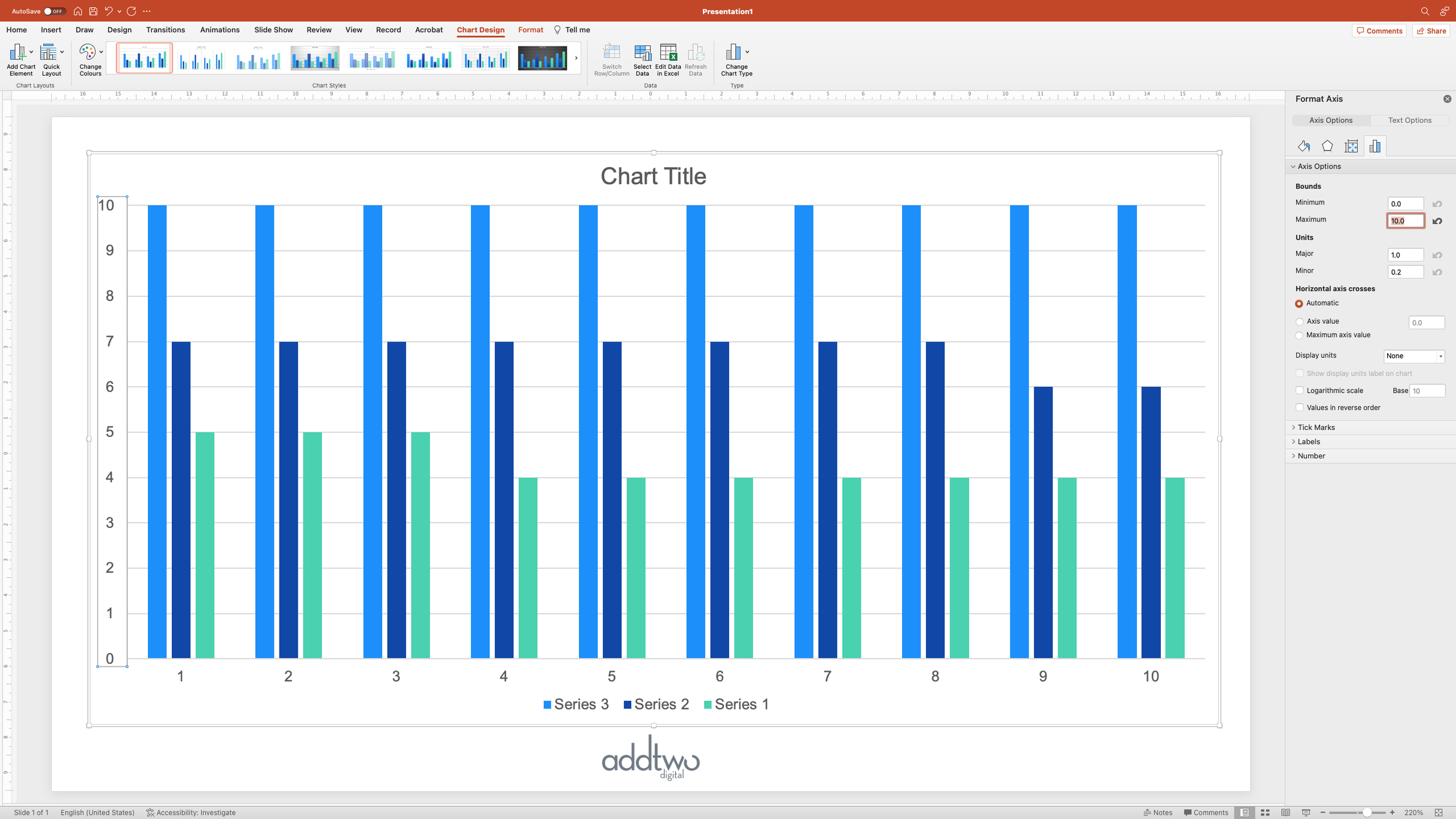
We’re going to set the maximum x-axis value to be lower than the value we gave to our extra ‘spacer’ data series. But we also need it to be higher than the highest value in our actual data, so that we have some space around our lines. In this case, we’re going to set it to 5.5.
This also means that we need to set the Minimum value too, even if it's just to ‘0’, so that we can also set values for our gridlines in the Major units. By setting the Minimum value for the axis to 0 and then our Major units to 2.5, we get gridlines at 2.5 and 5, even though our axis now goes to 5.5.
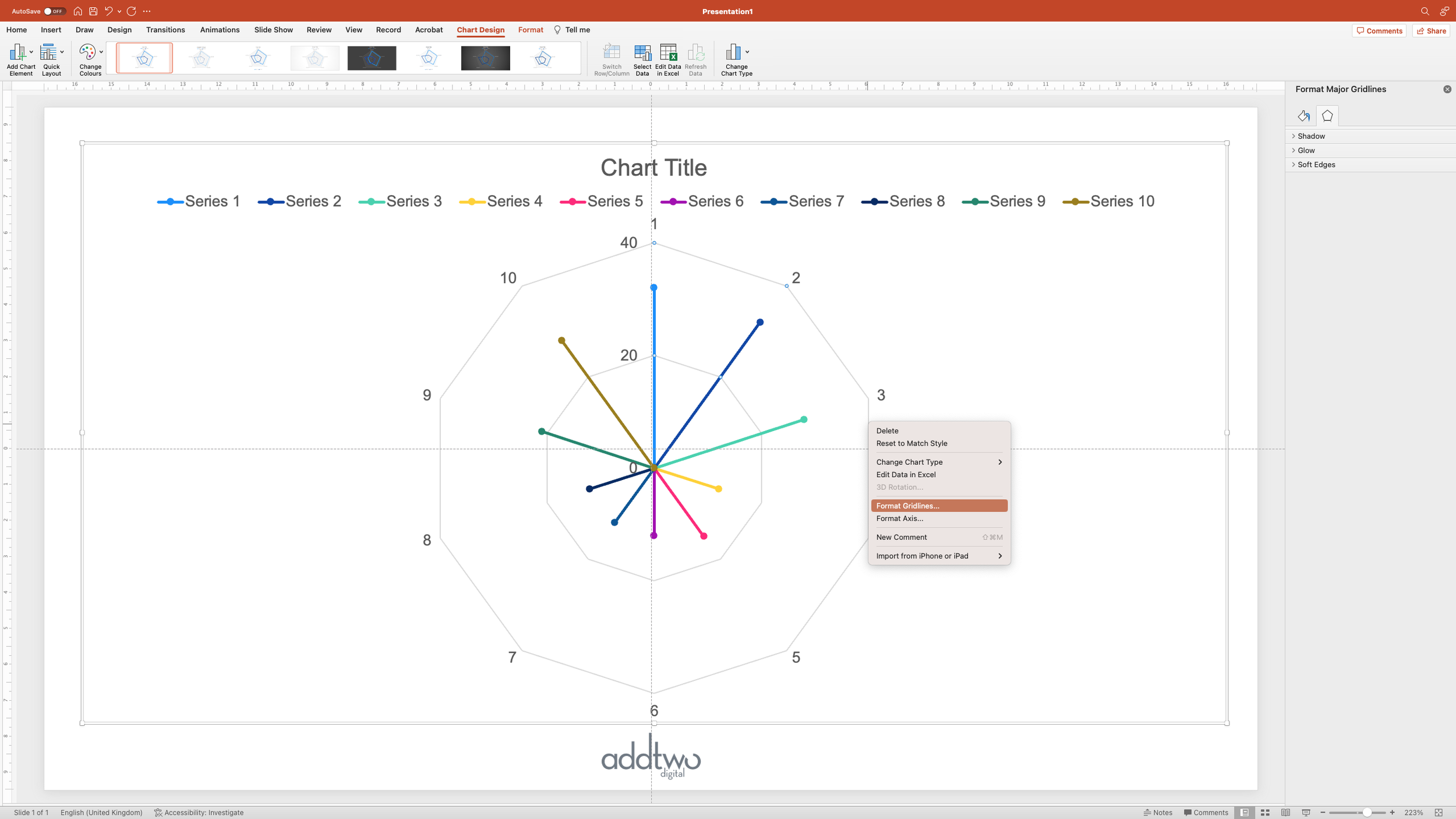
Then we’re going to style the gridlines. We can do this in the Format Pane too. If we already have the Format Pane open we could just select the gridlines. Or we could right-click on them and select ‘Format Gridlines…’
We’re going to set the gridlines to dotted lines, just to de-emphasise them a bit.
Create the gaps
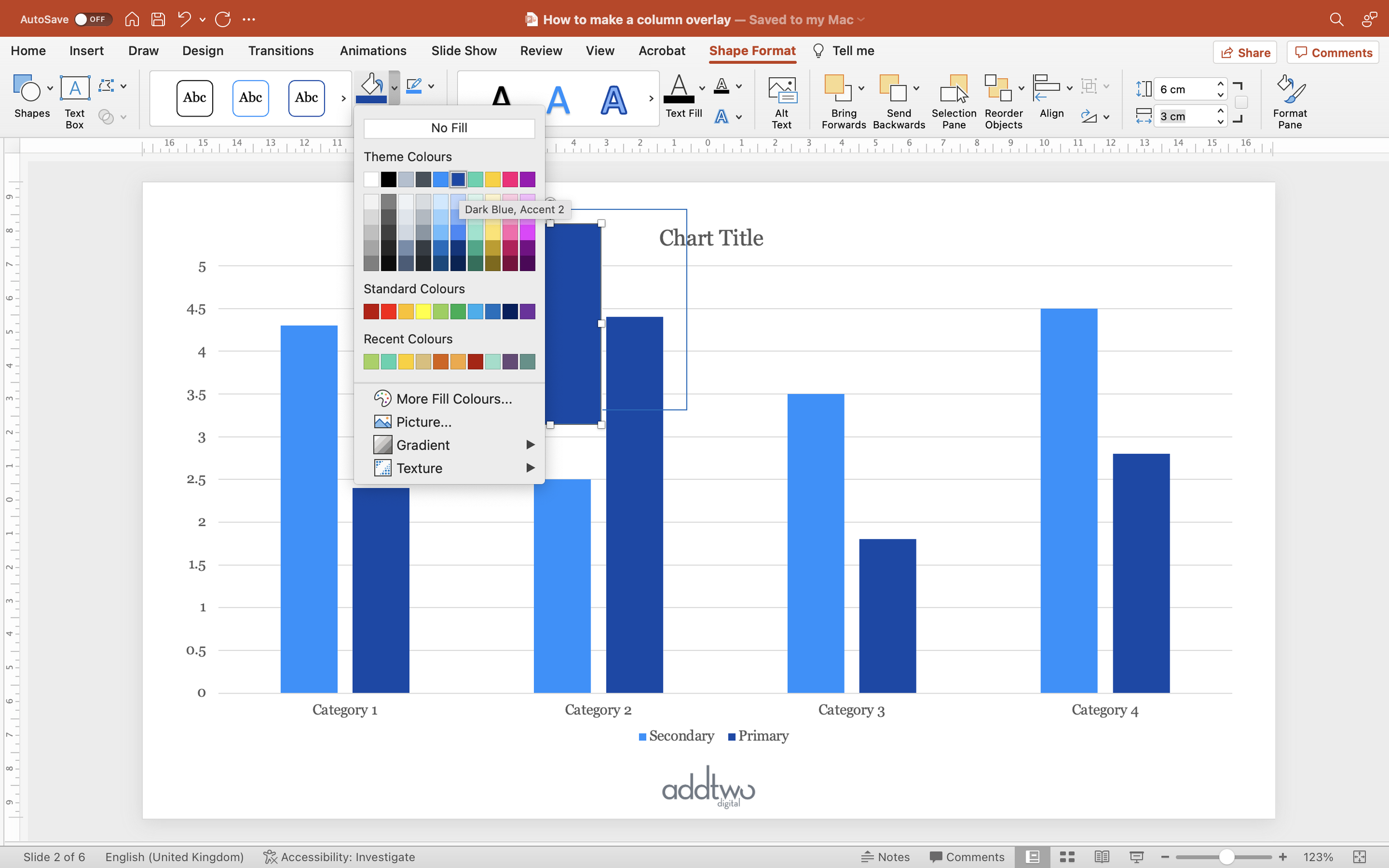
Now we’re going to make the gaps between the individual lines. First we need to select that extra ‘spacer’ data series. We can do that by just selecting the data series in the Legend.
With that selected, we’re going to change its chart type using the ‘Change Chart Type’ button in the Chart Design tab on the ribbon.
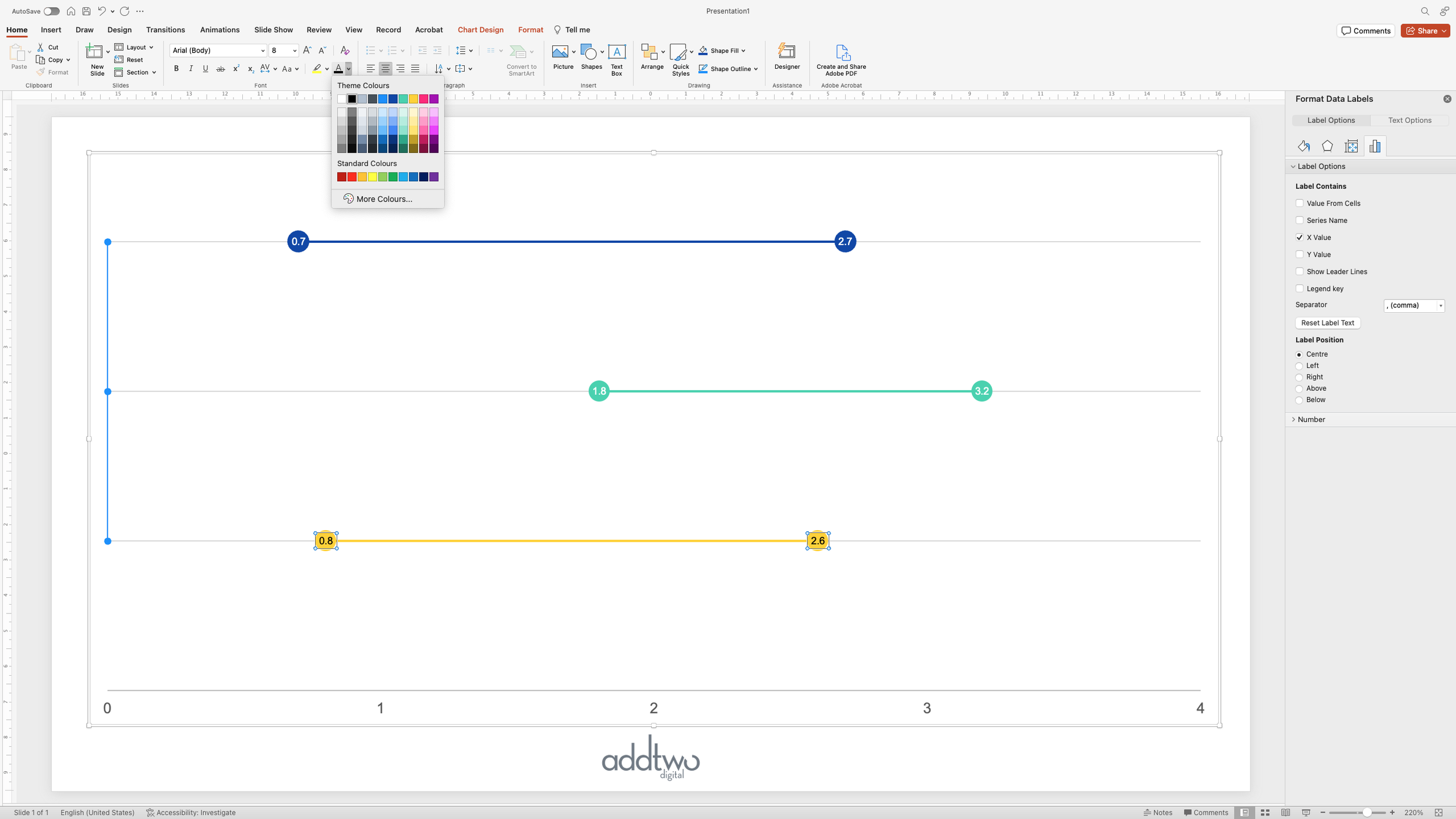
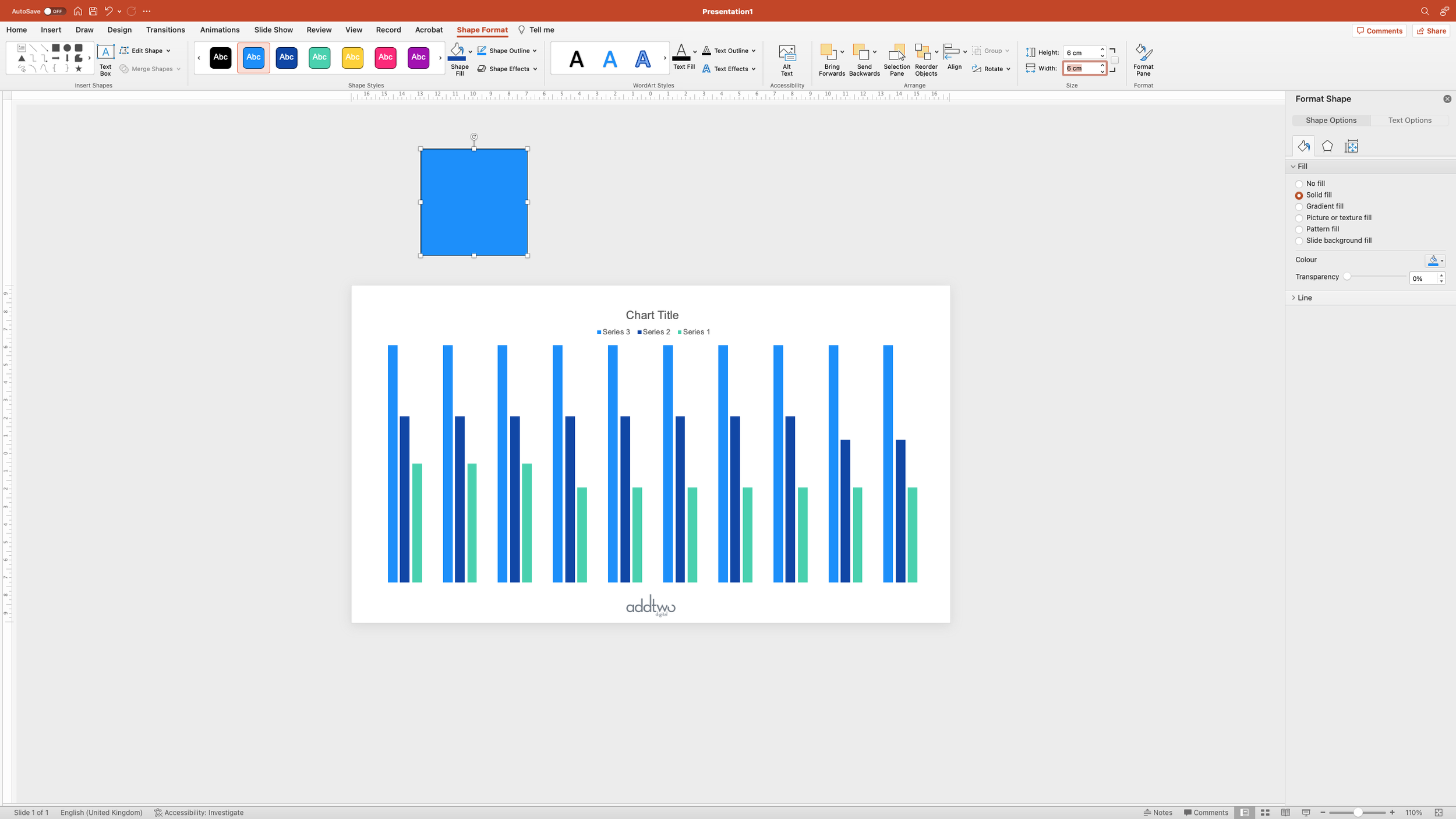
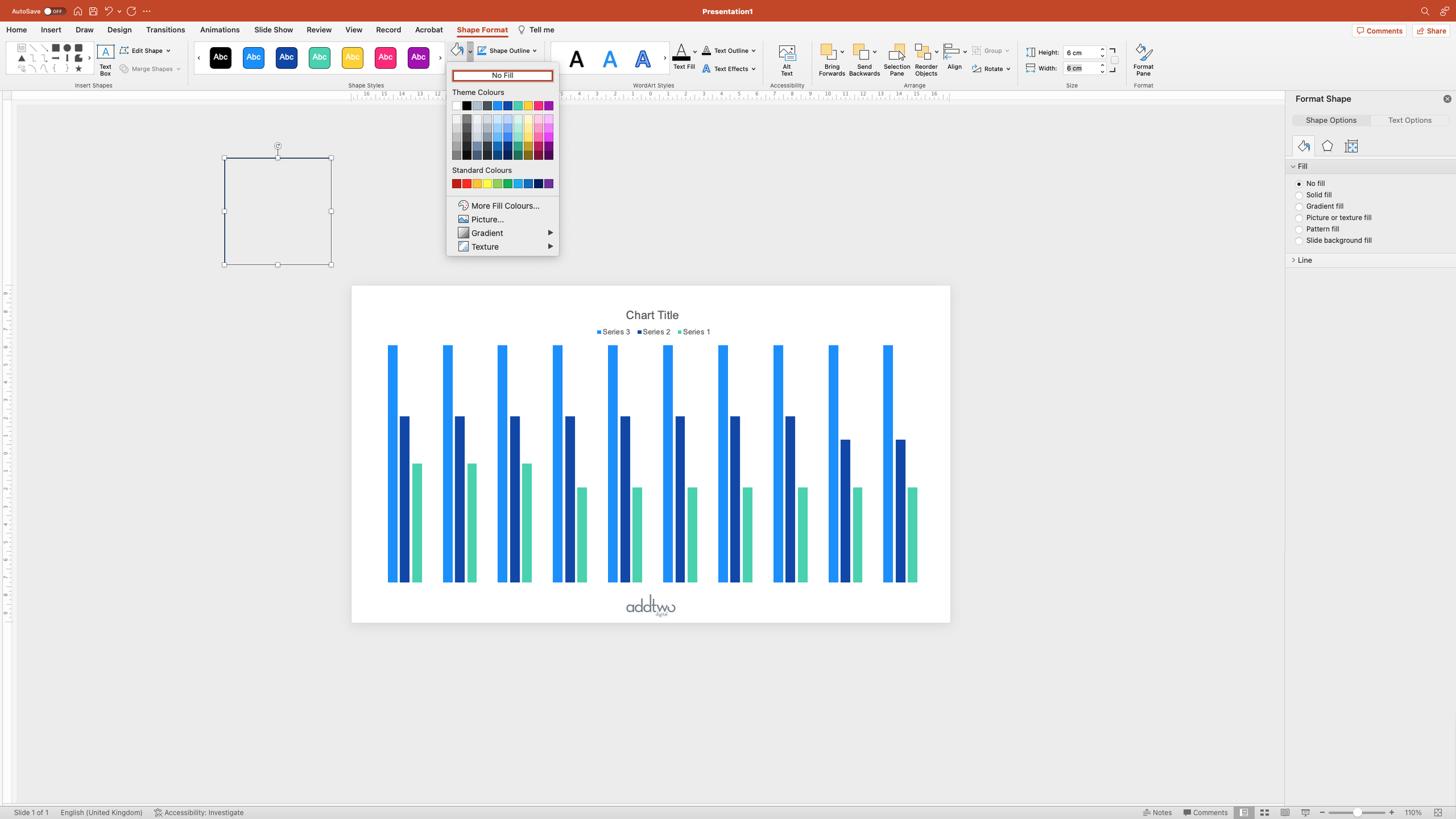
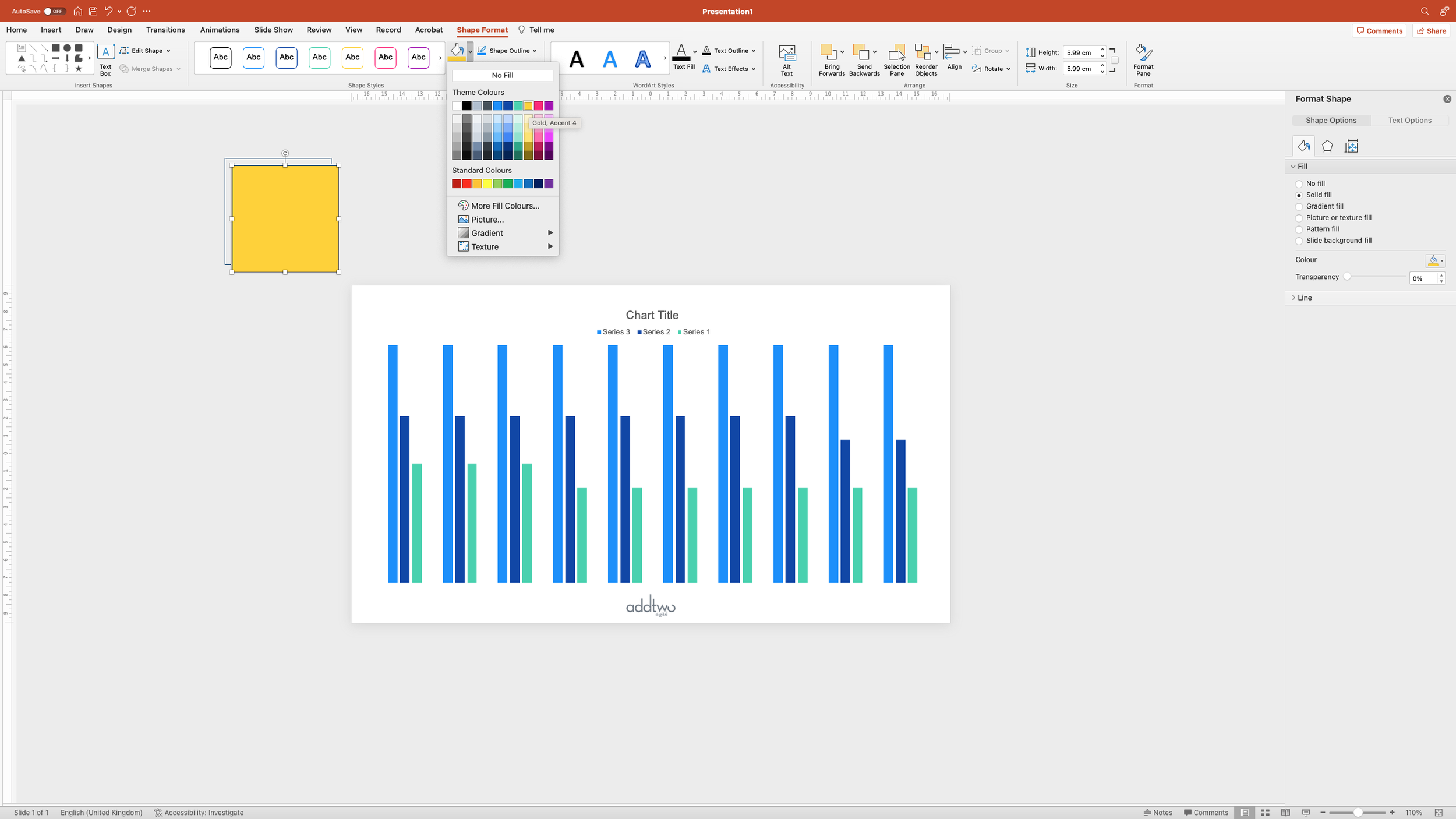
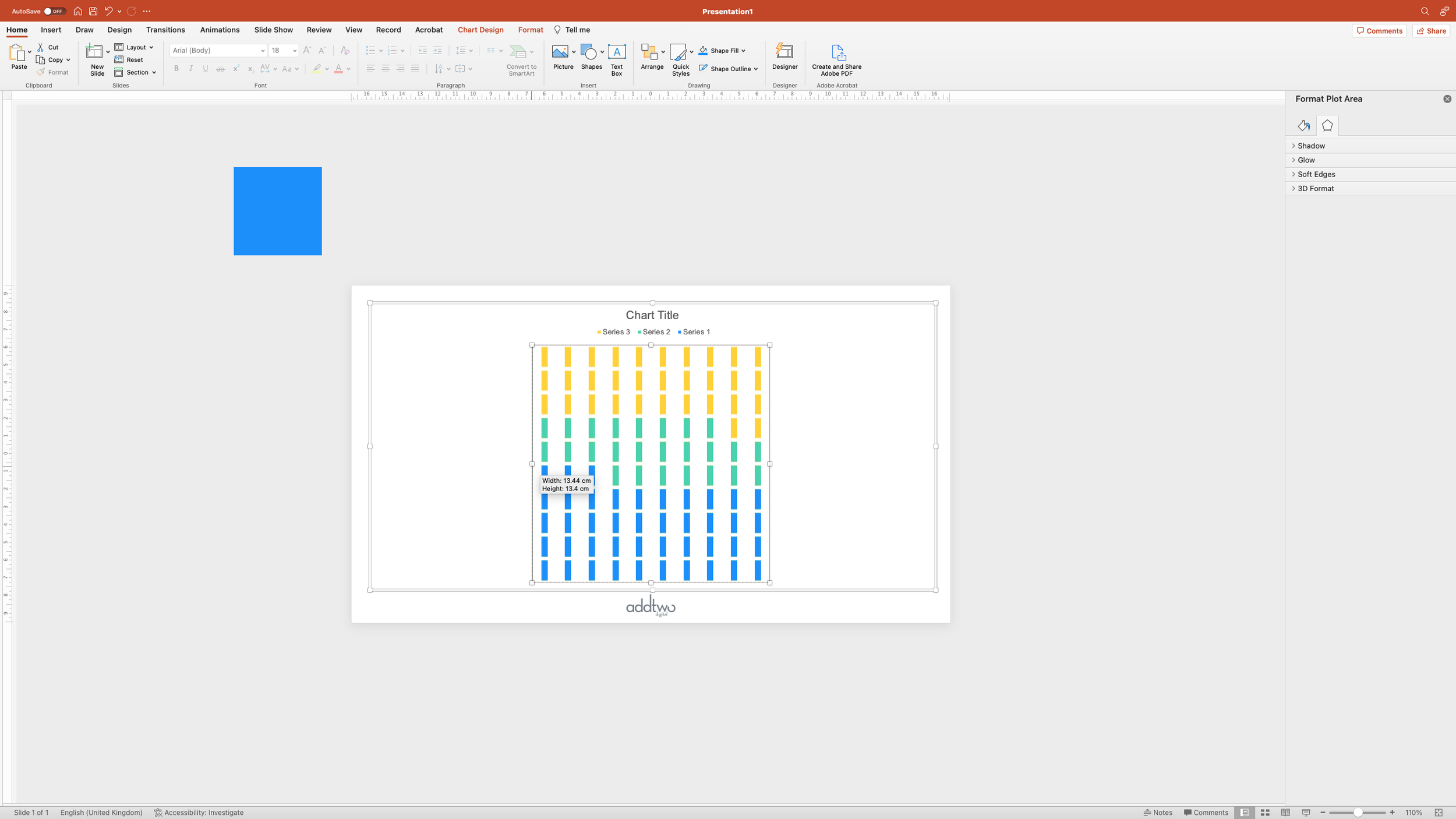
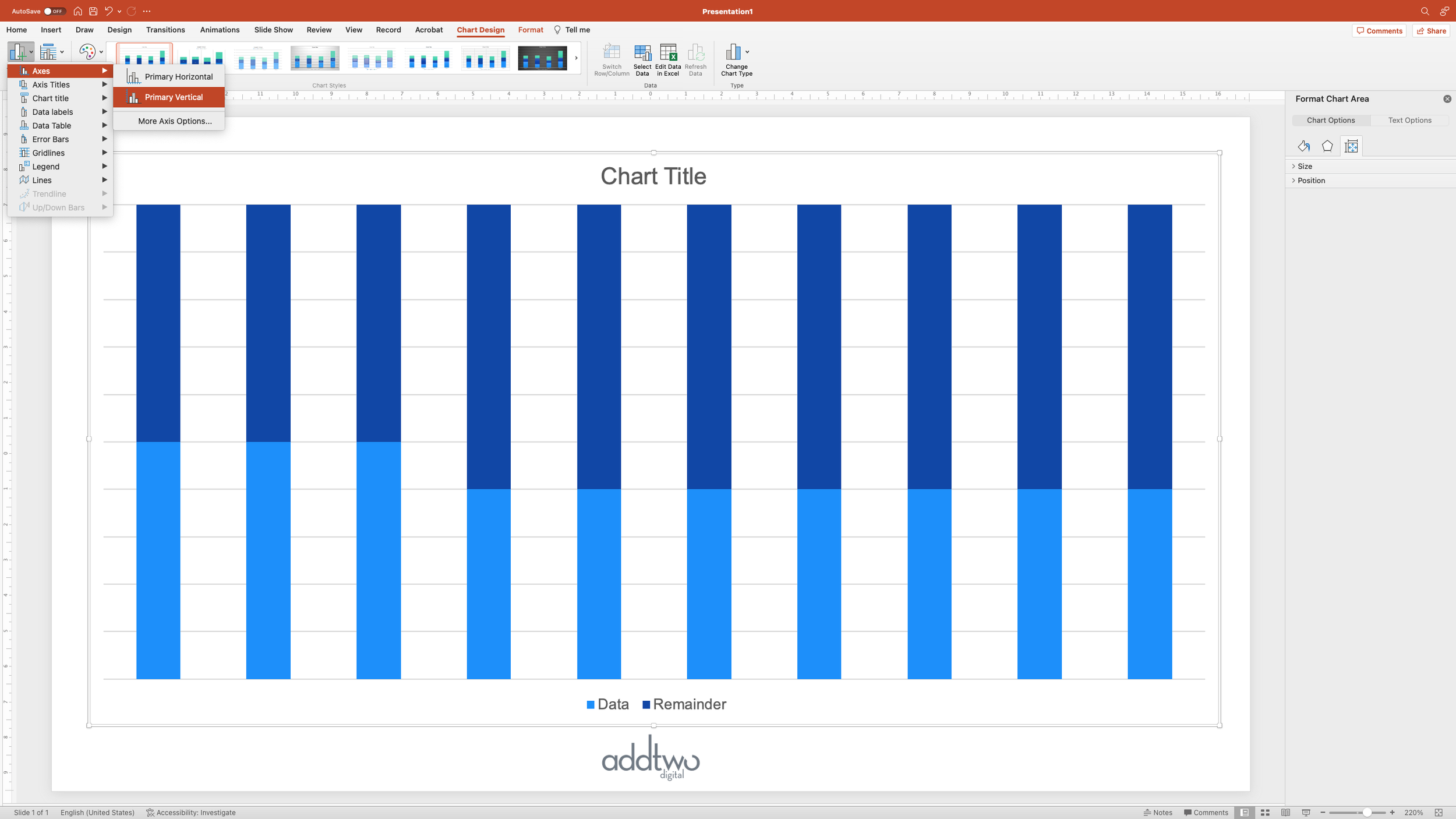
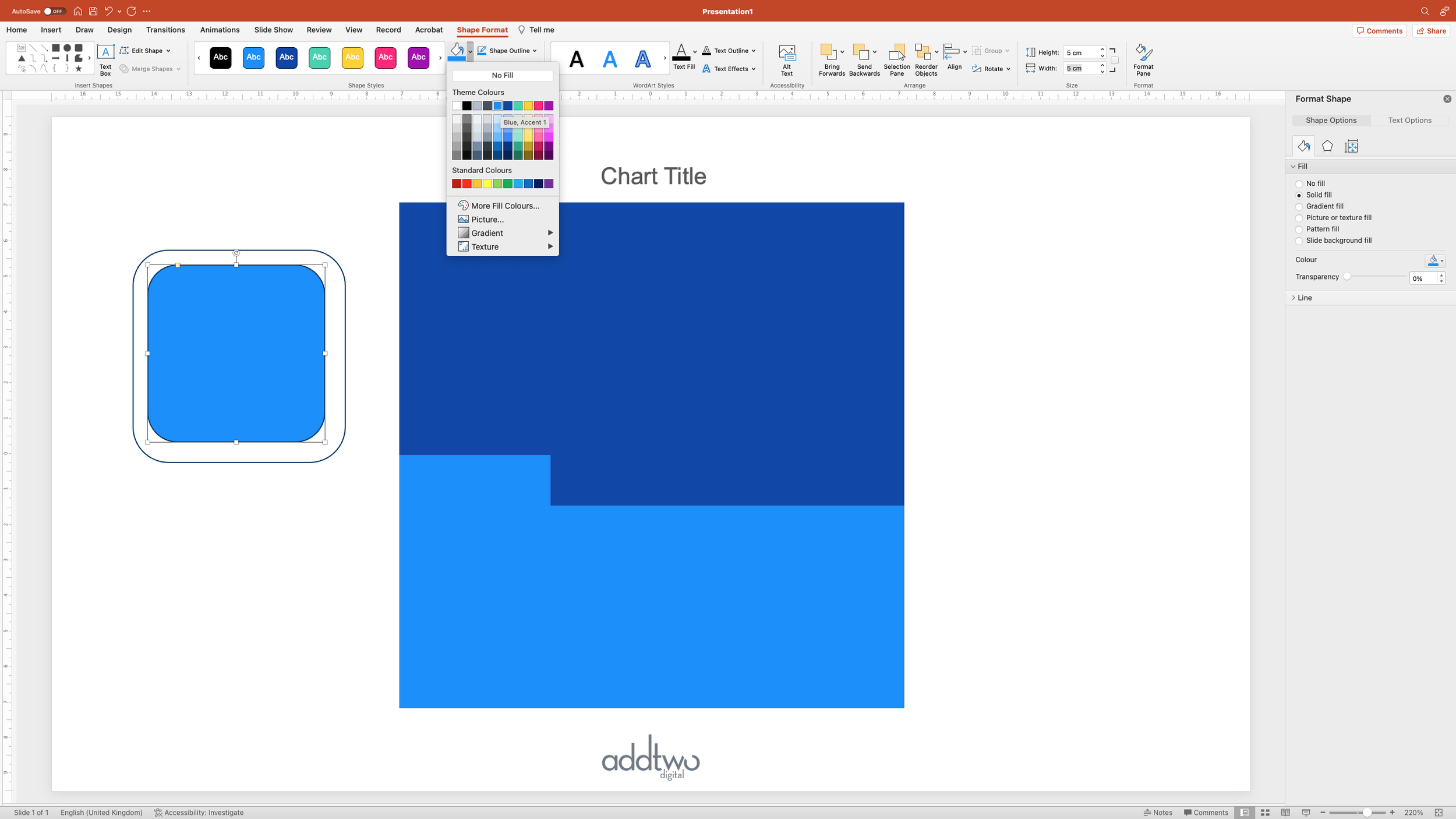
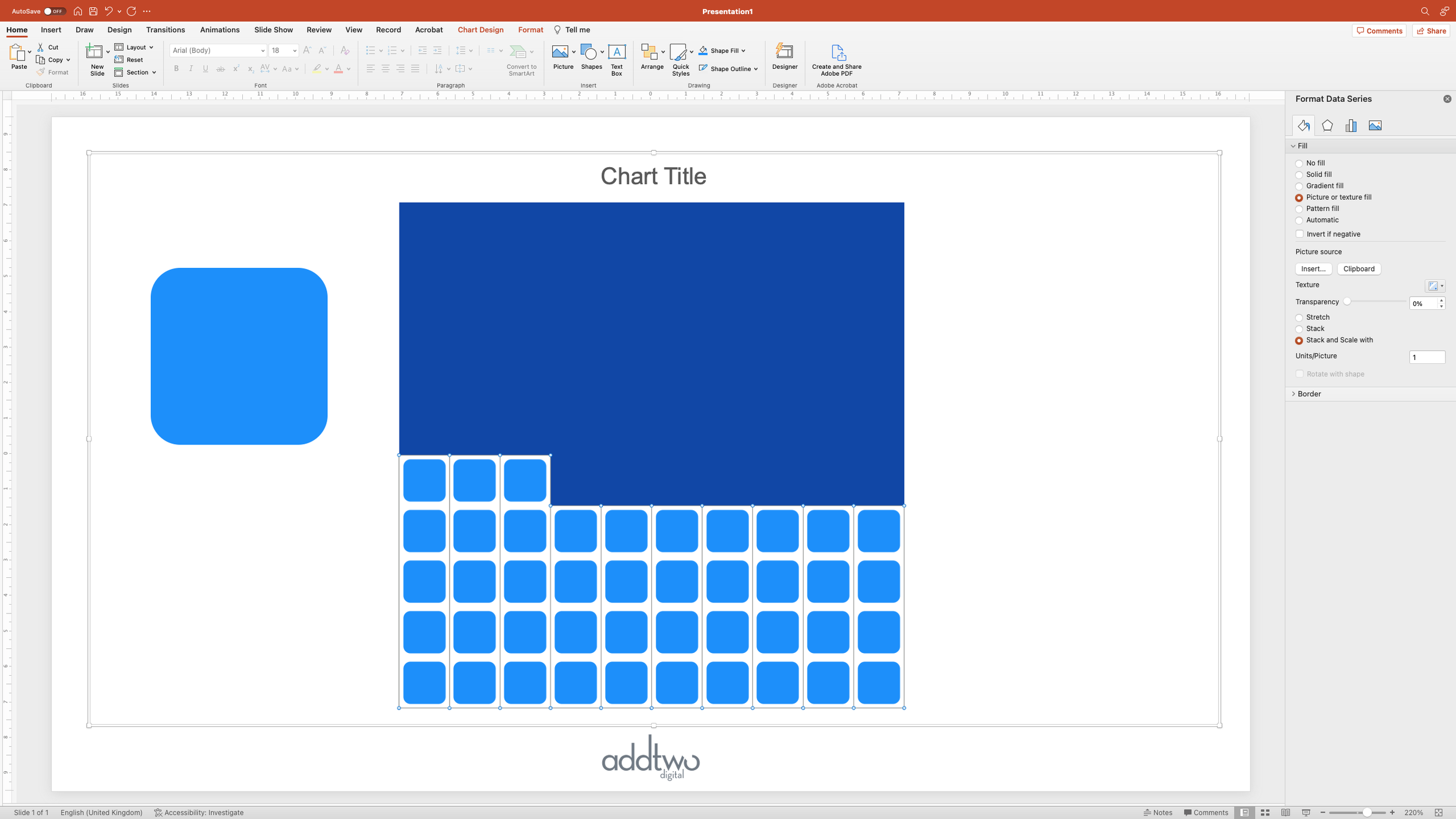
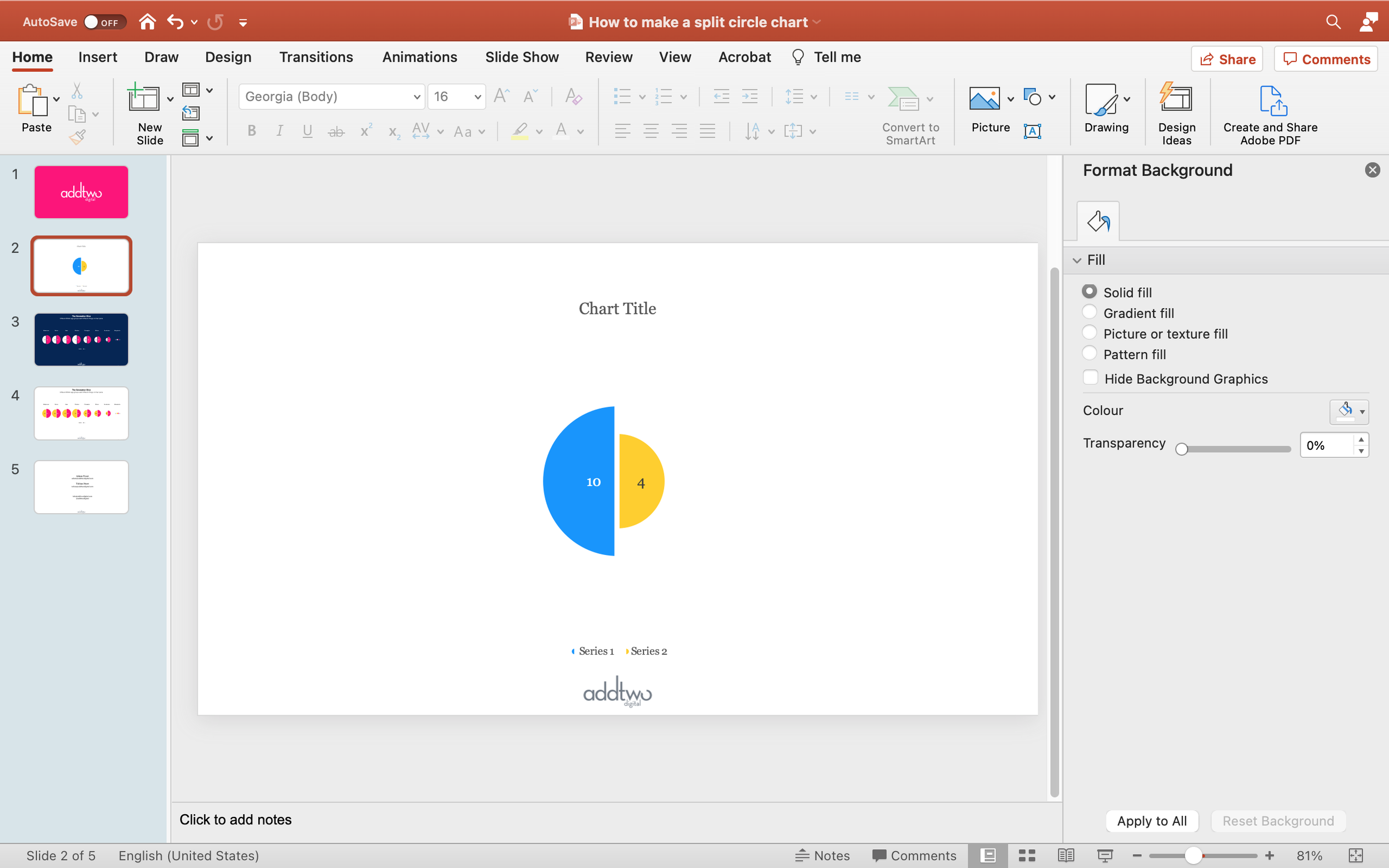
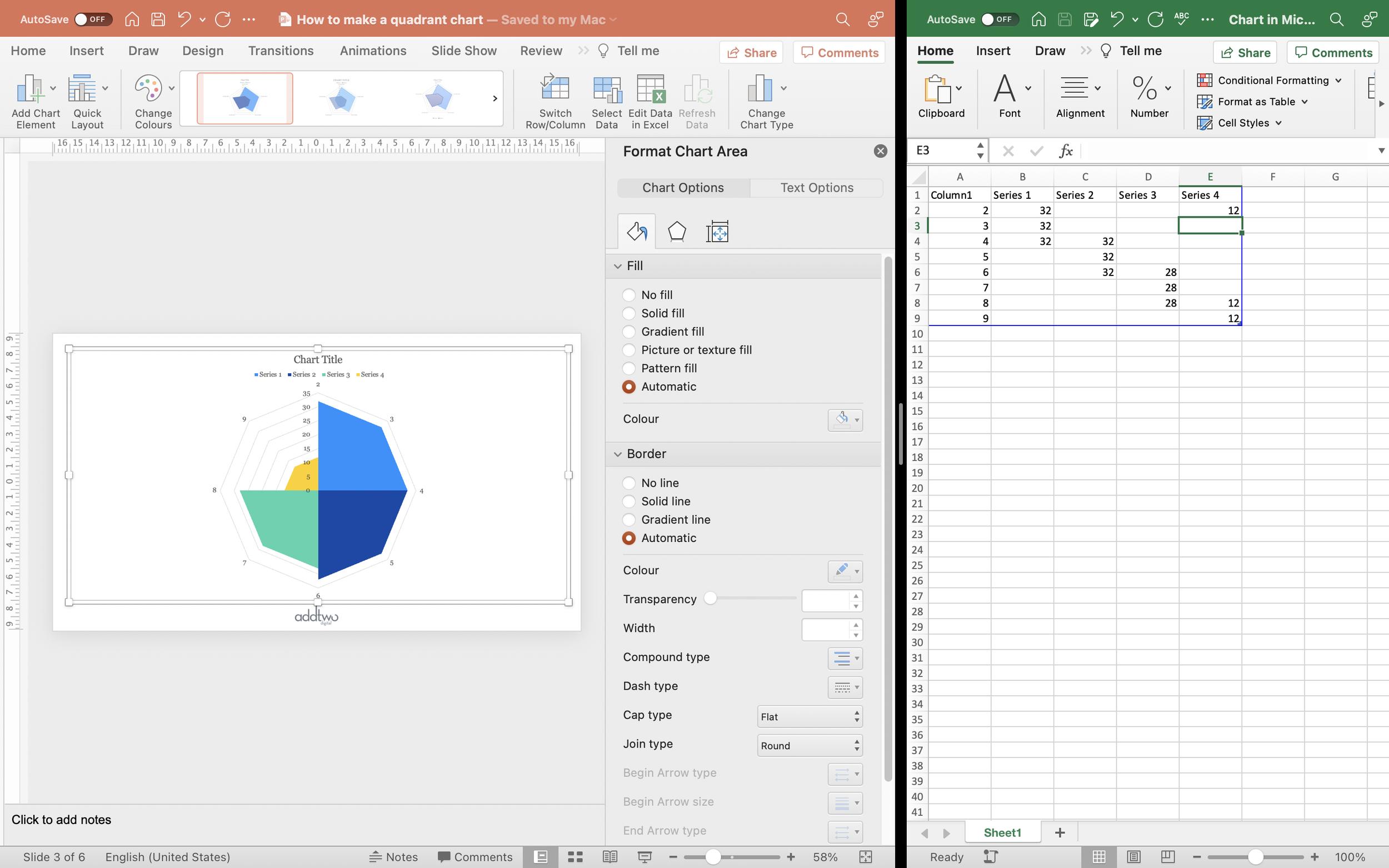
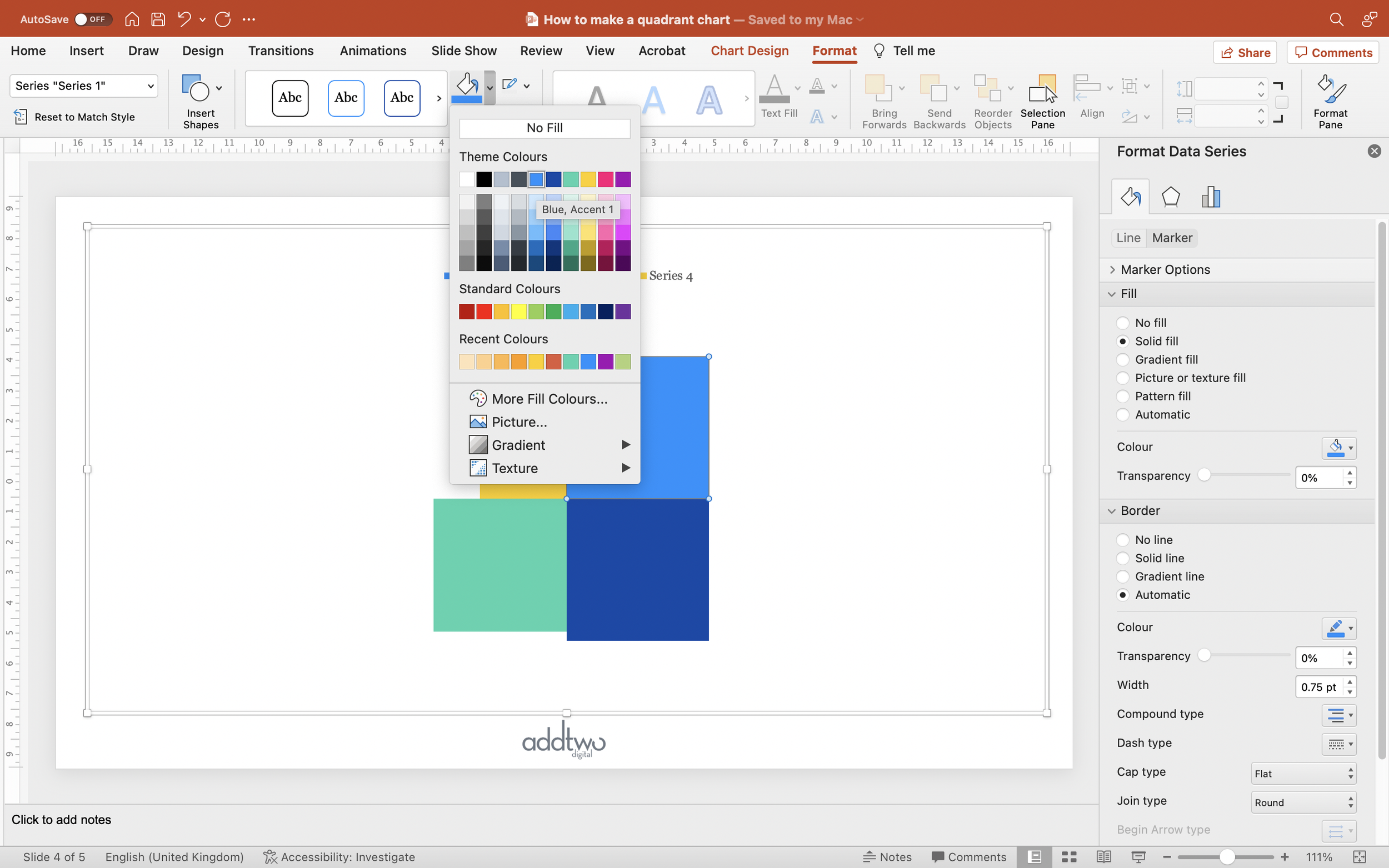
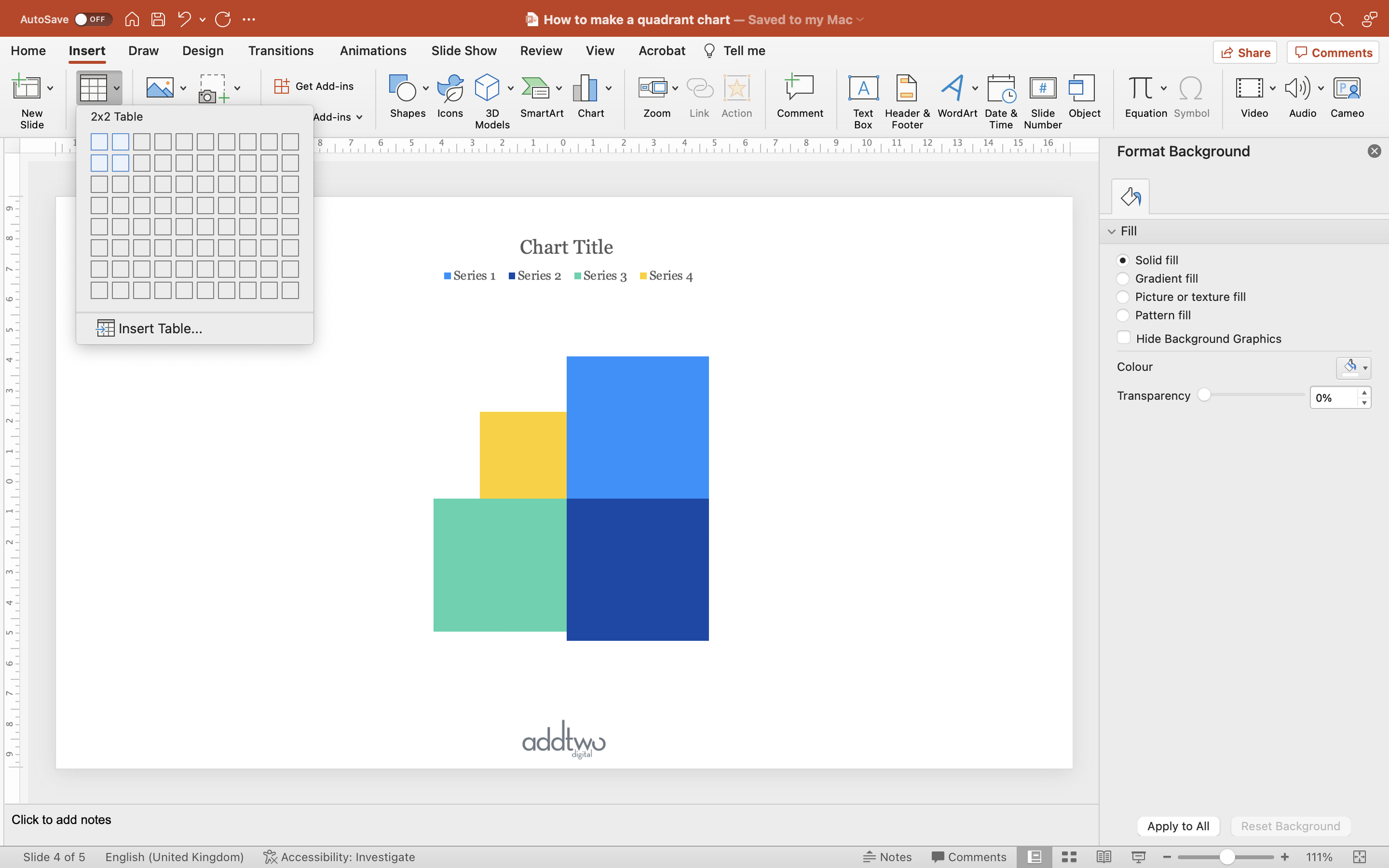
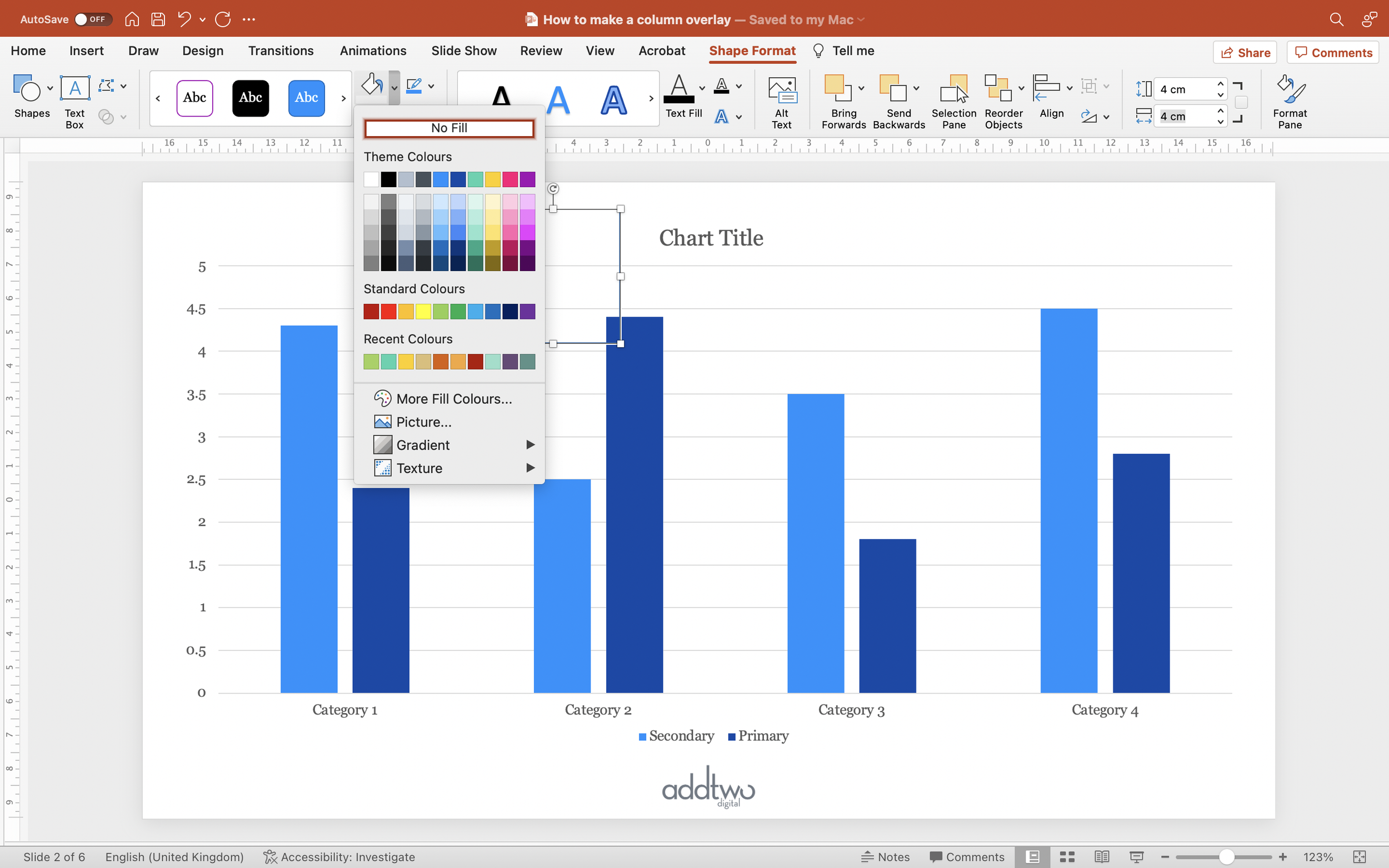
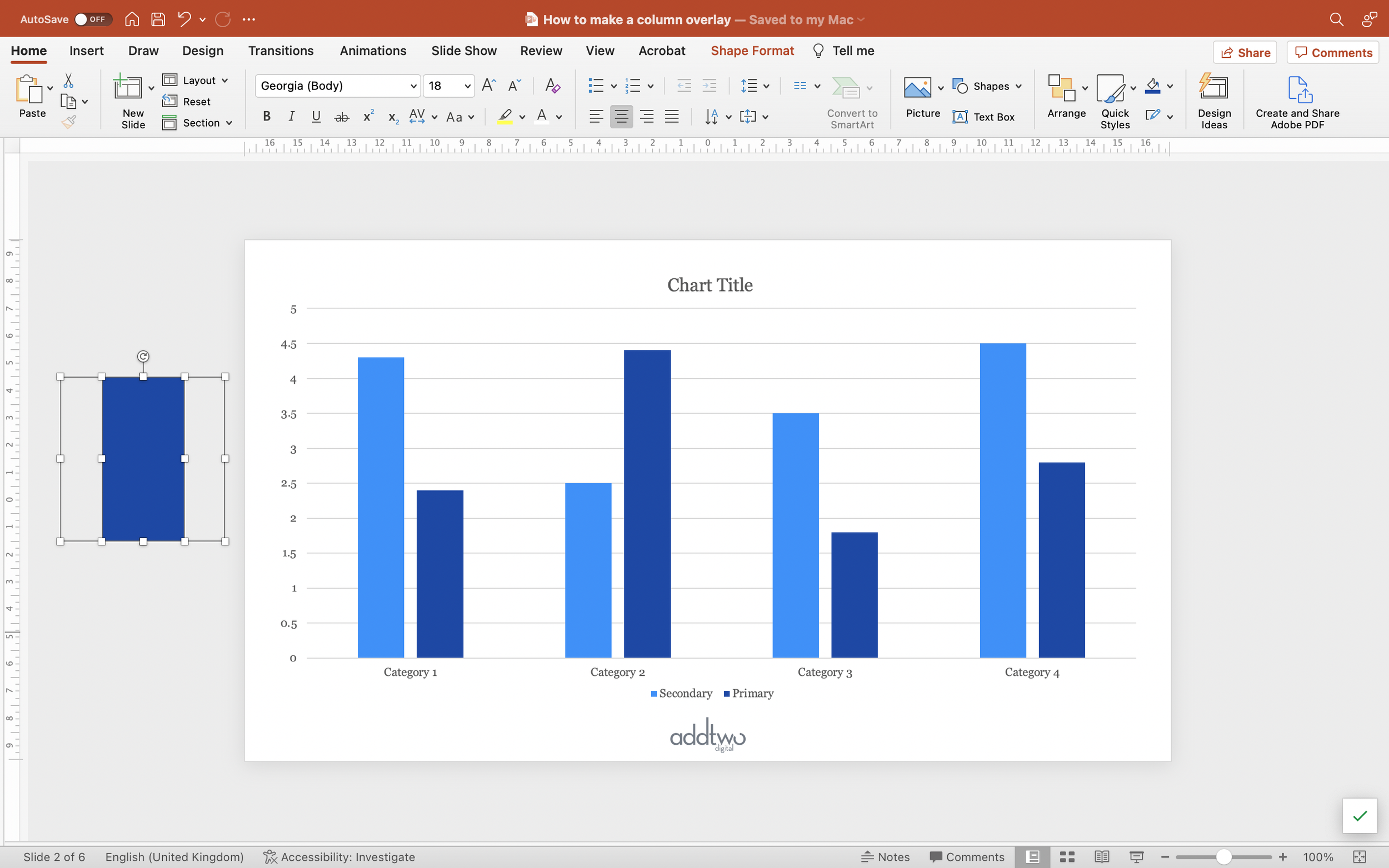
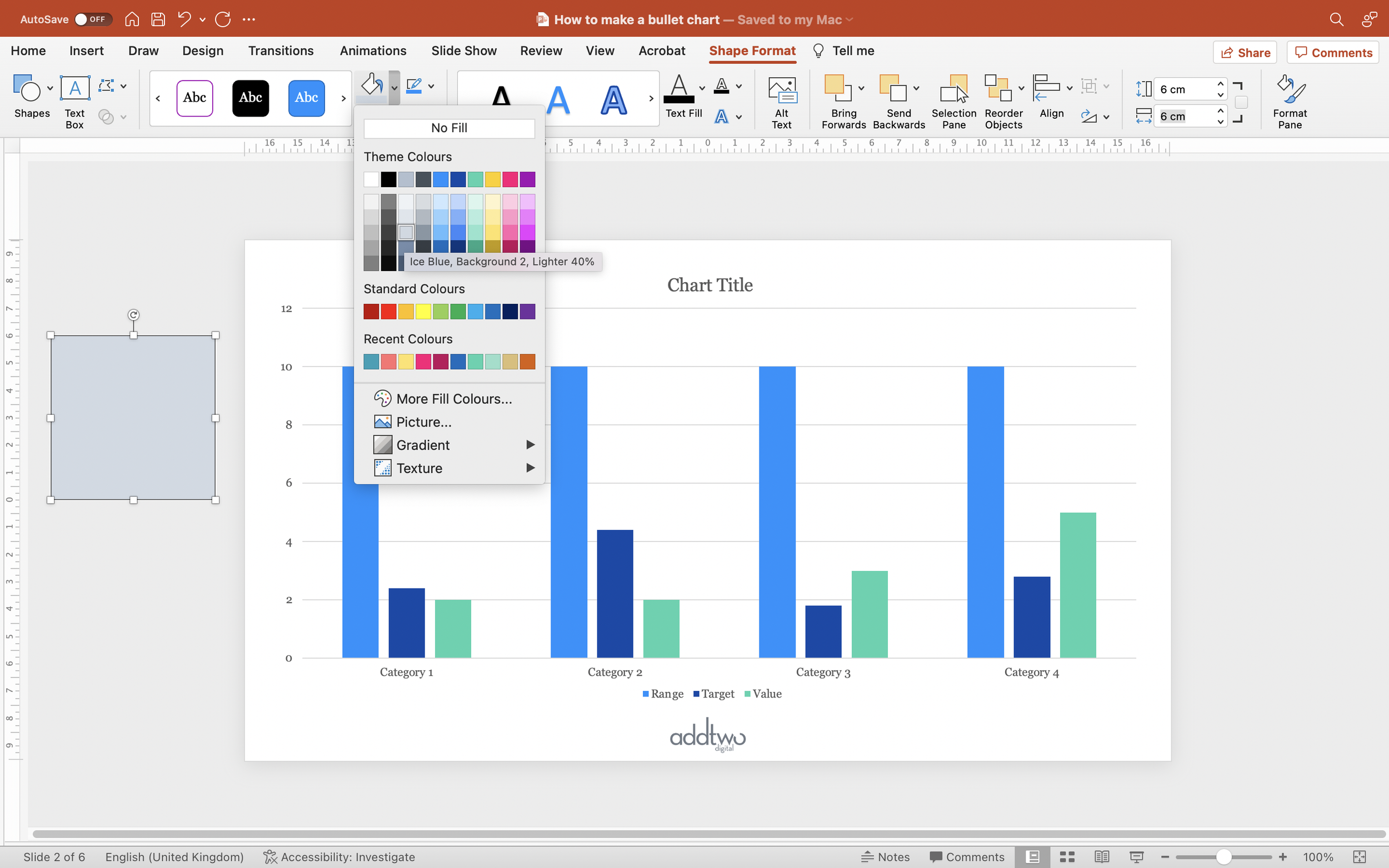
We’re going to change that data series into a column chart and then fill that column with the background colour of our slide to create what appears to be an empty space.
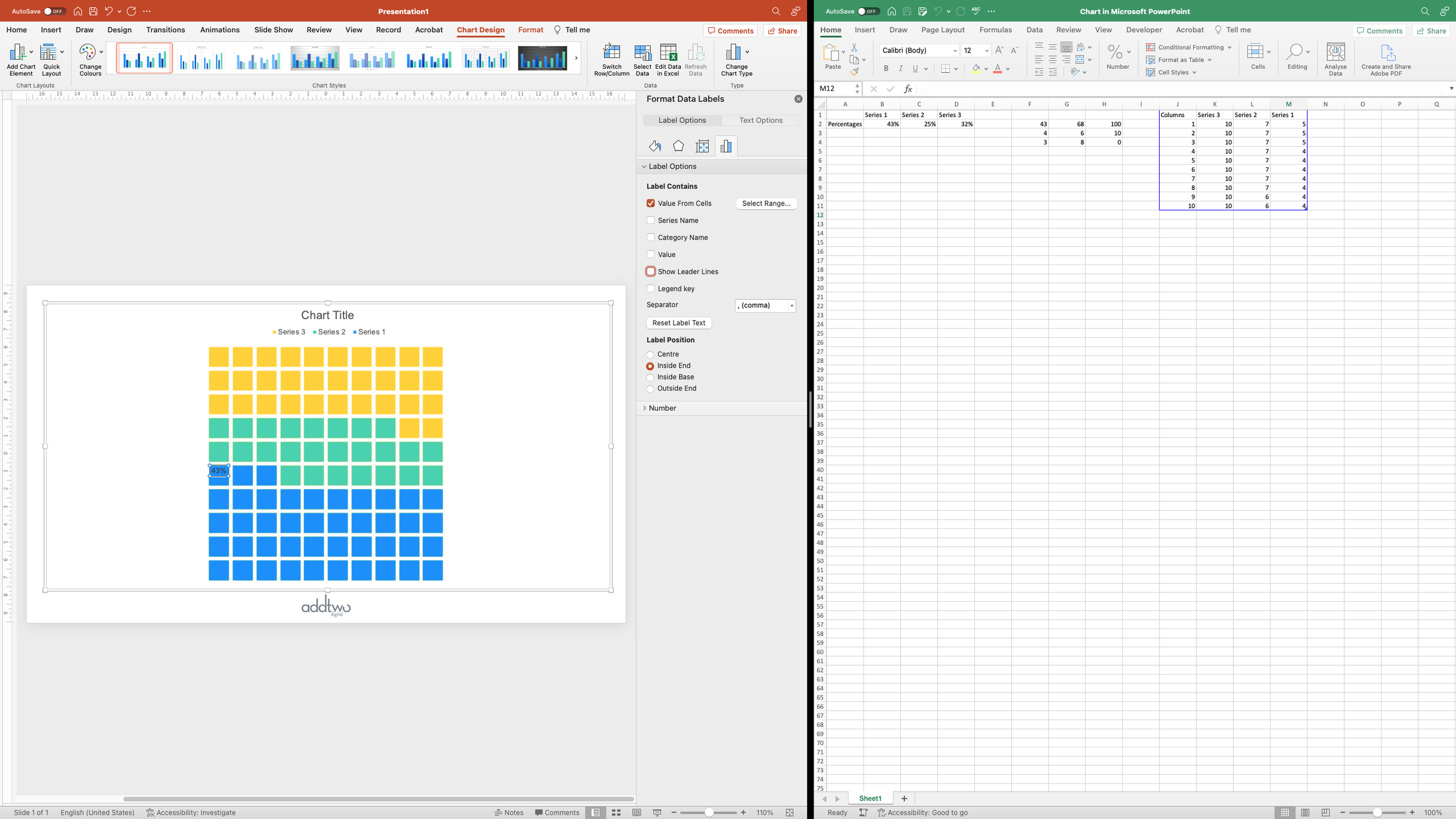
Add data labels
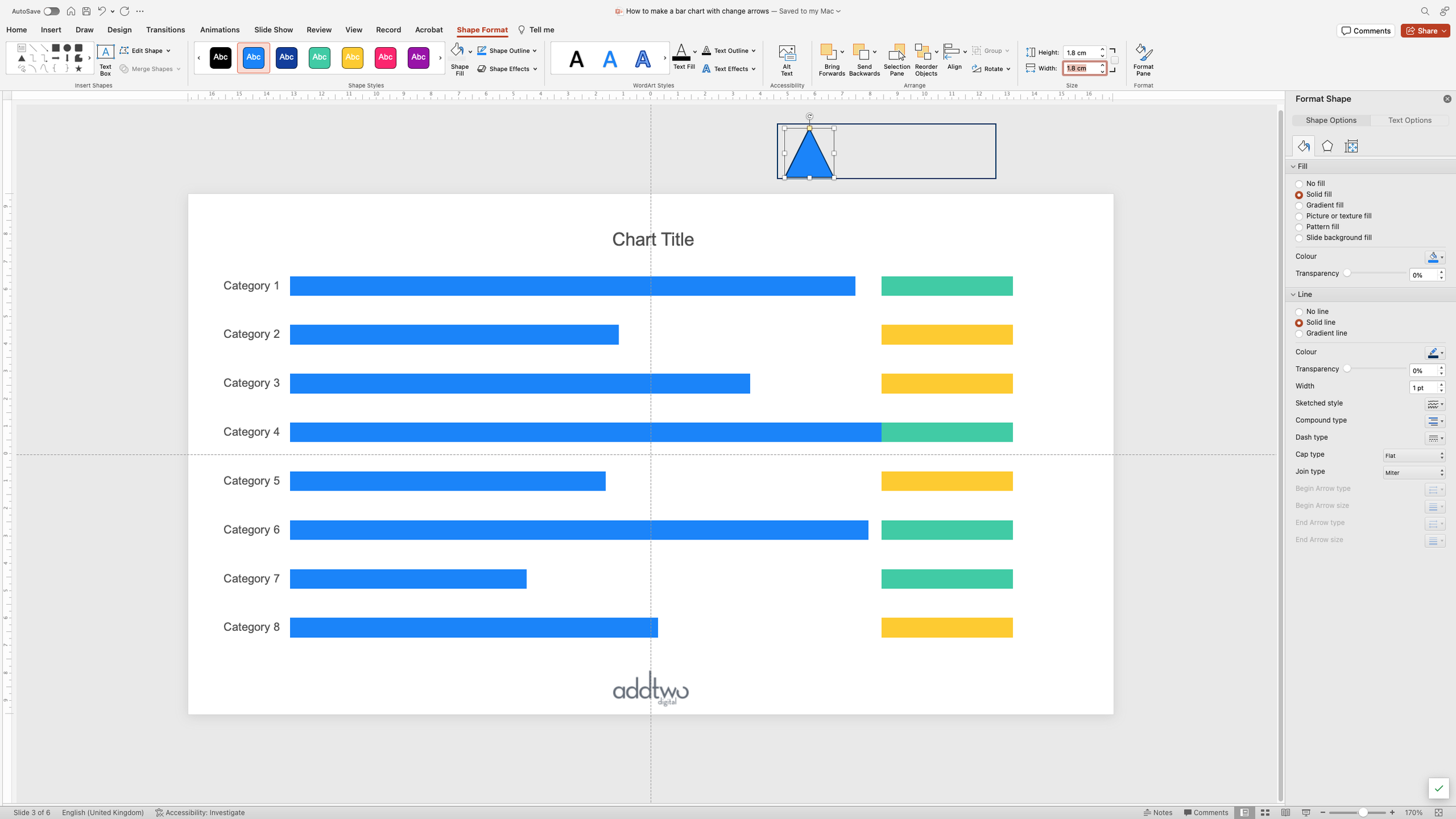
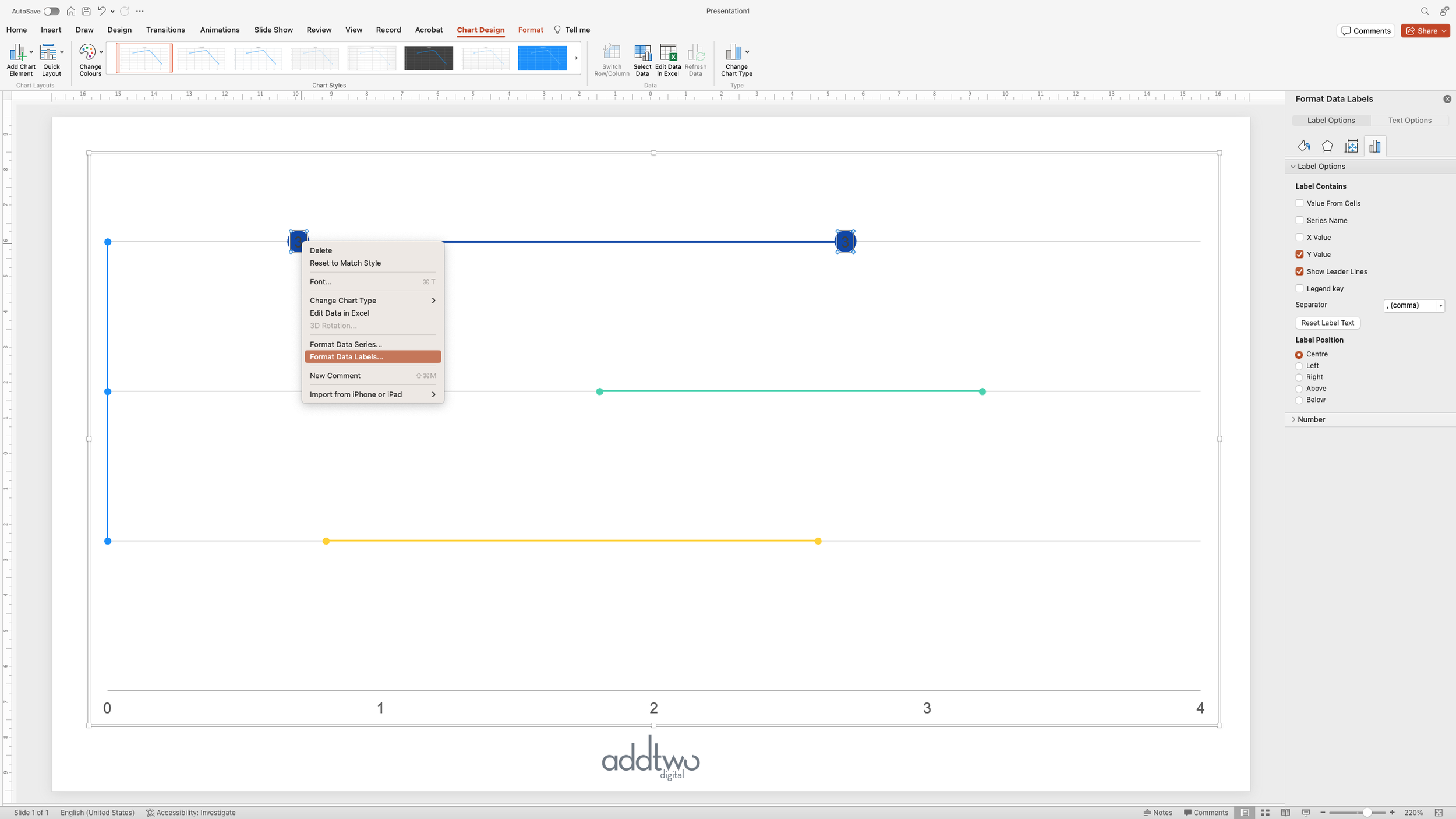
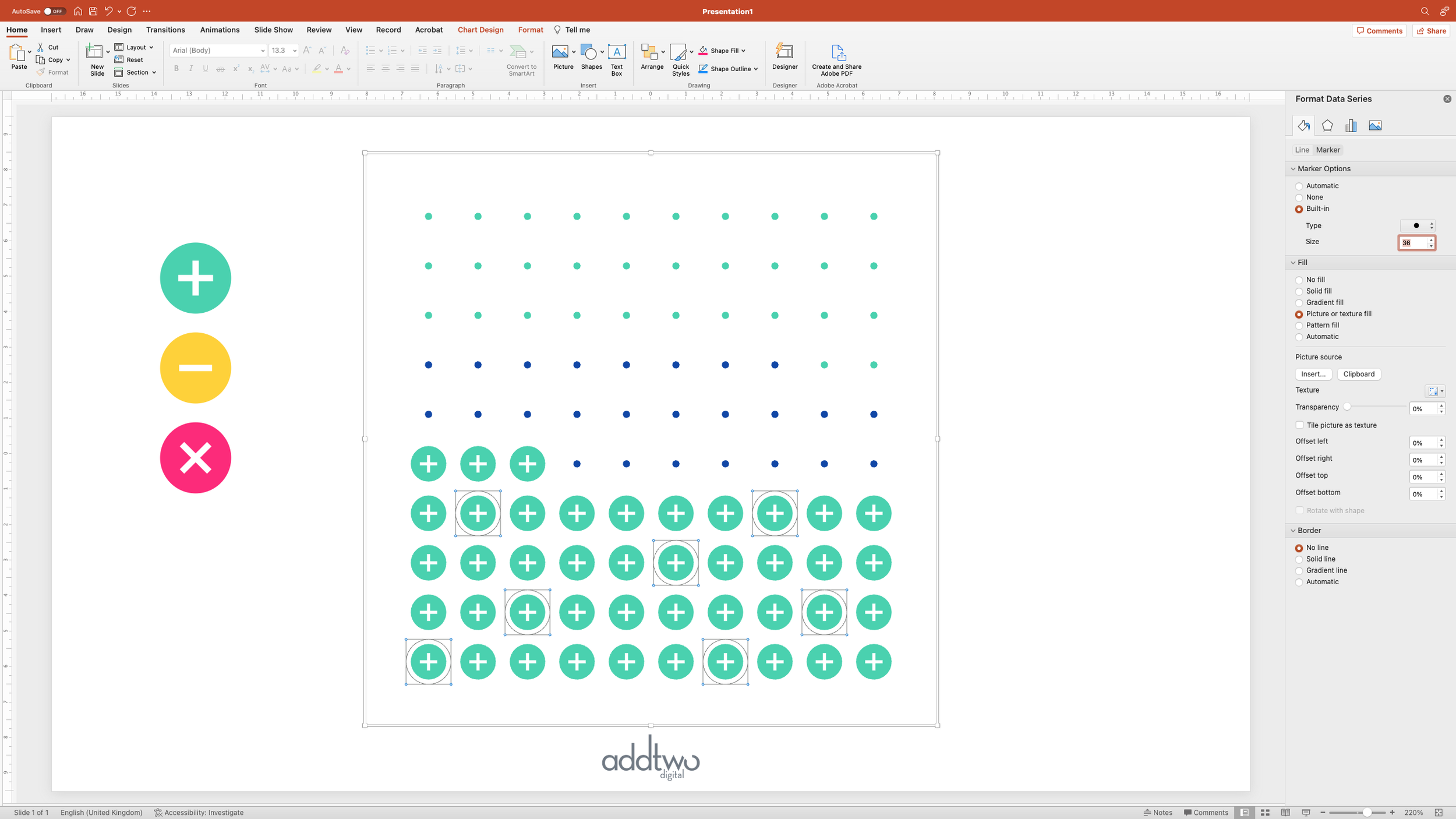
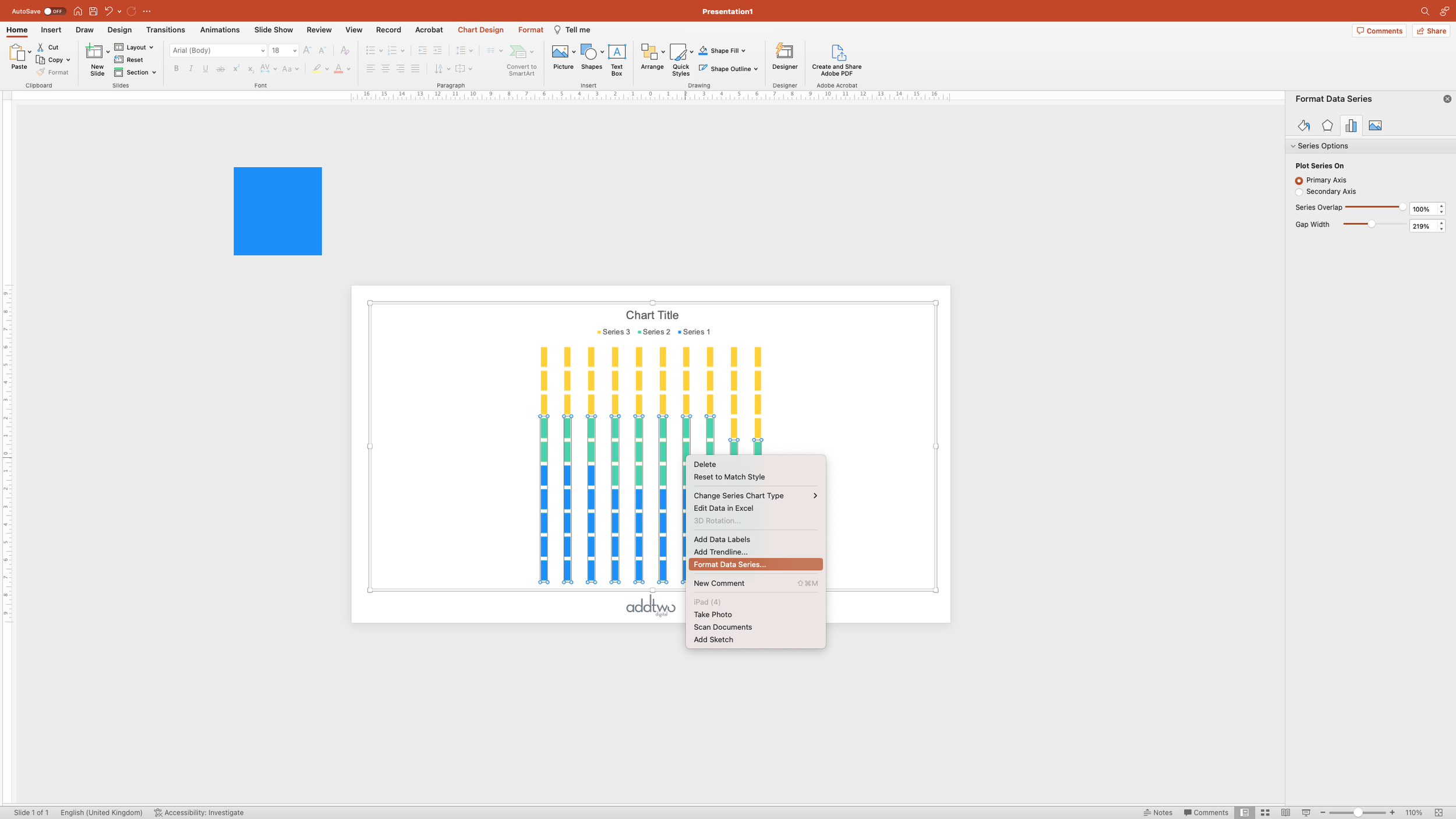
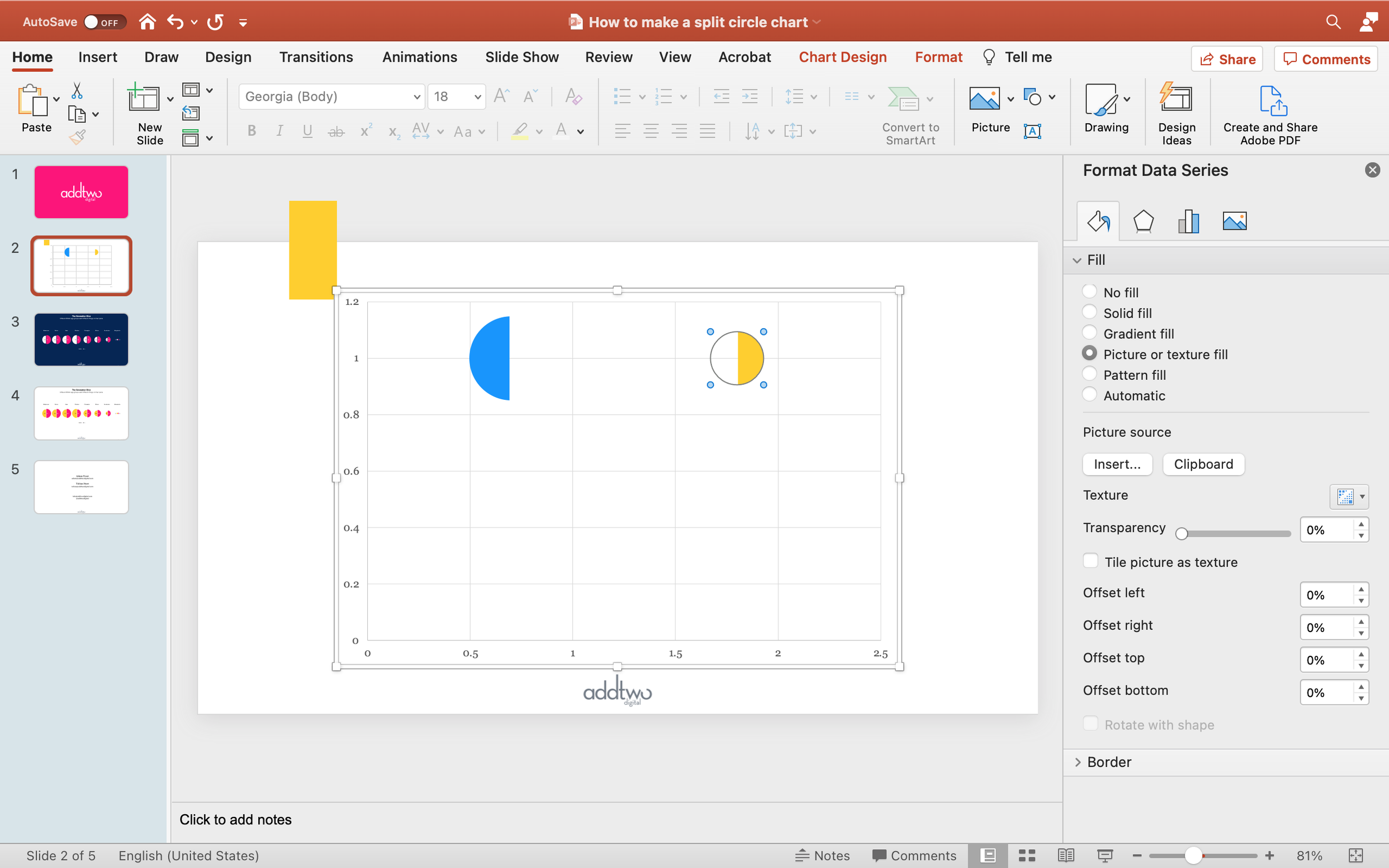
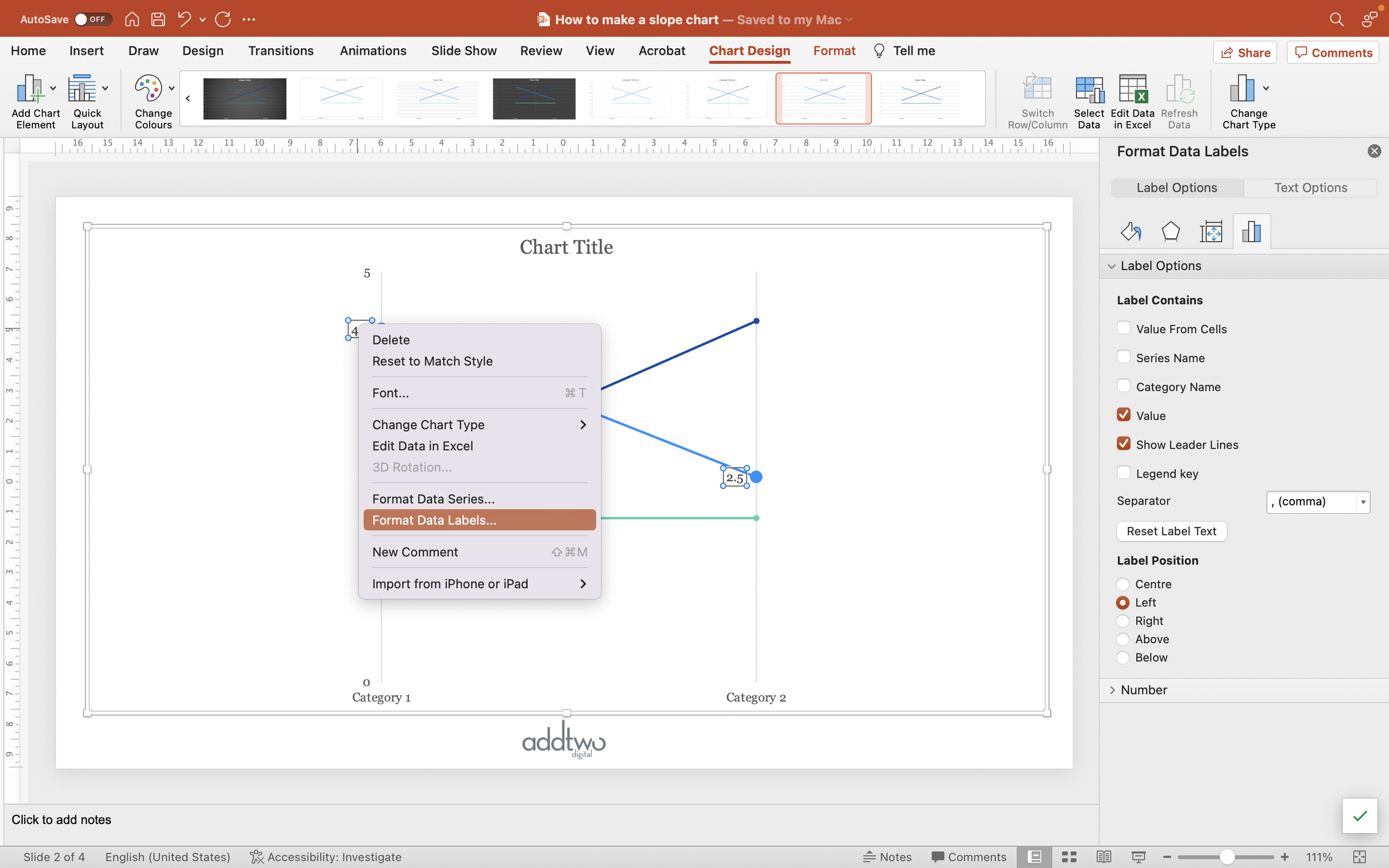
We’re also going to add markers and data labels for the beginning and end points of each line. We can do this in the Format Pane. If it’s not already open, we can access it by right-clicking and selecting ‘Format Data Series’
We can find the Marker options under the ‘Fill & Line’ tab (the little paint pot icon) in the Format Panel. We’ll have to select the ‘Marker’ button and open the ‘Marker Options’ panel. We’re going to select the built-in circle marker at an 8pt size.
This will add markers to all the data points and we only want them at the beginning and end, so we’ll have to select the markers in between and delete them. You can do this by just hitting ‘delete’ or selecting ‘None’ under the Marker options.
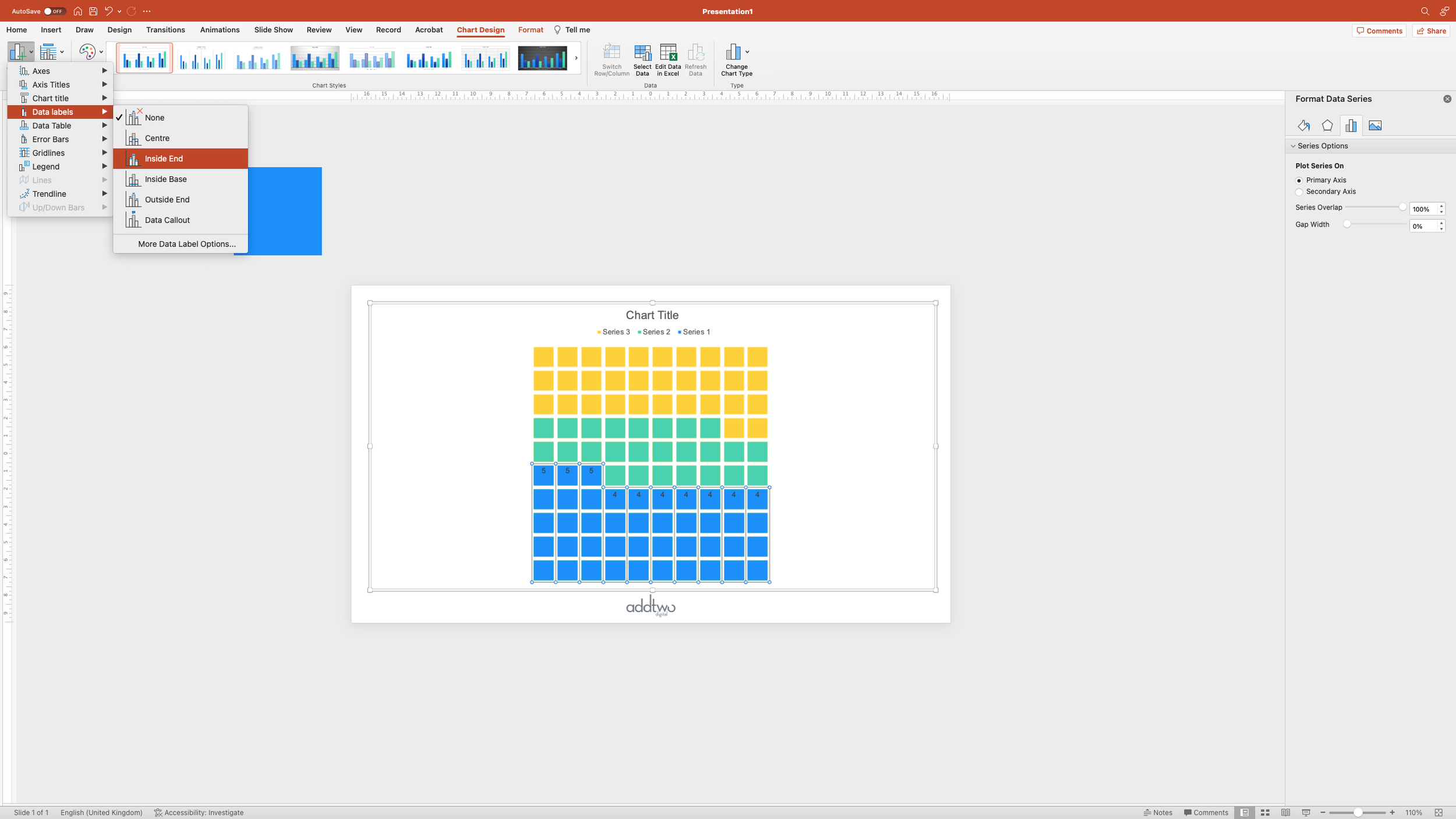
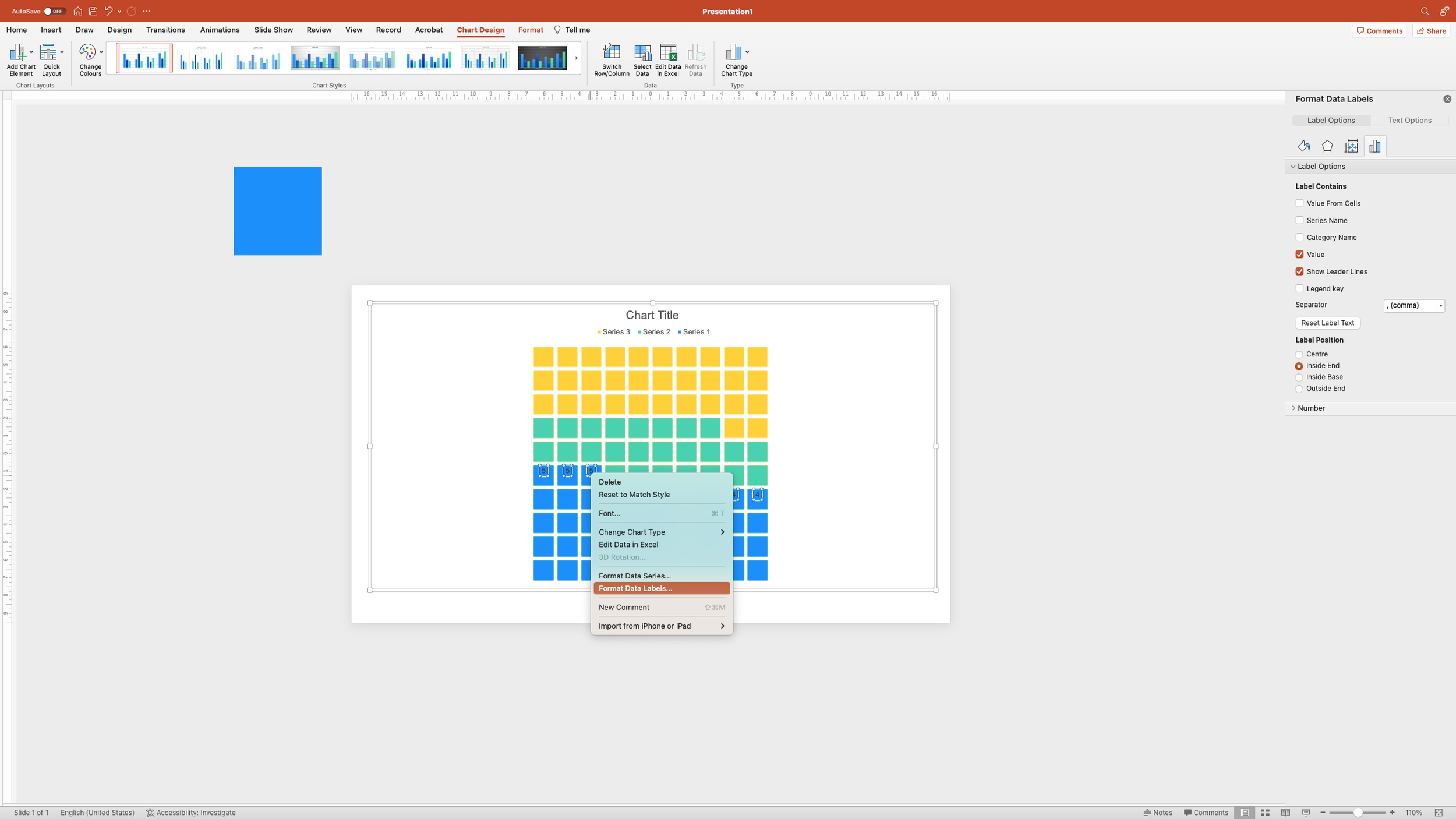
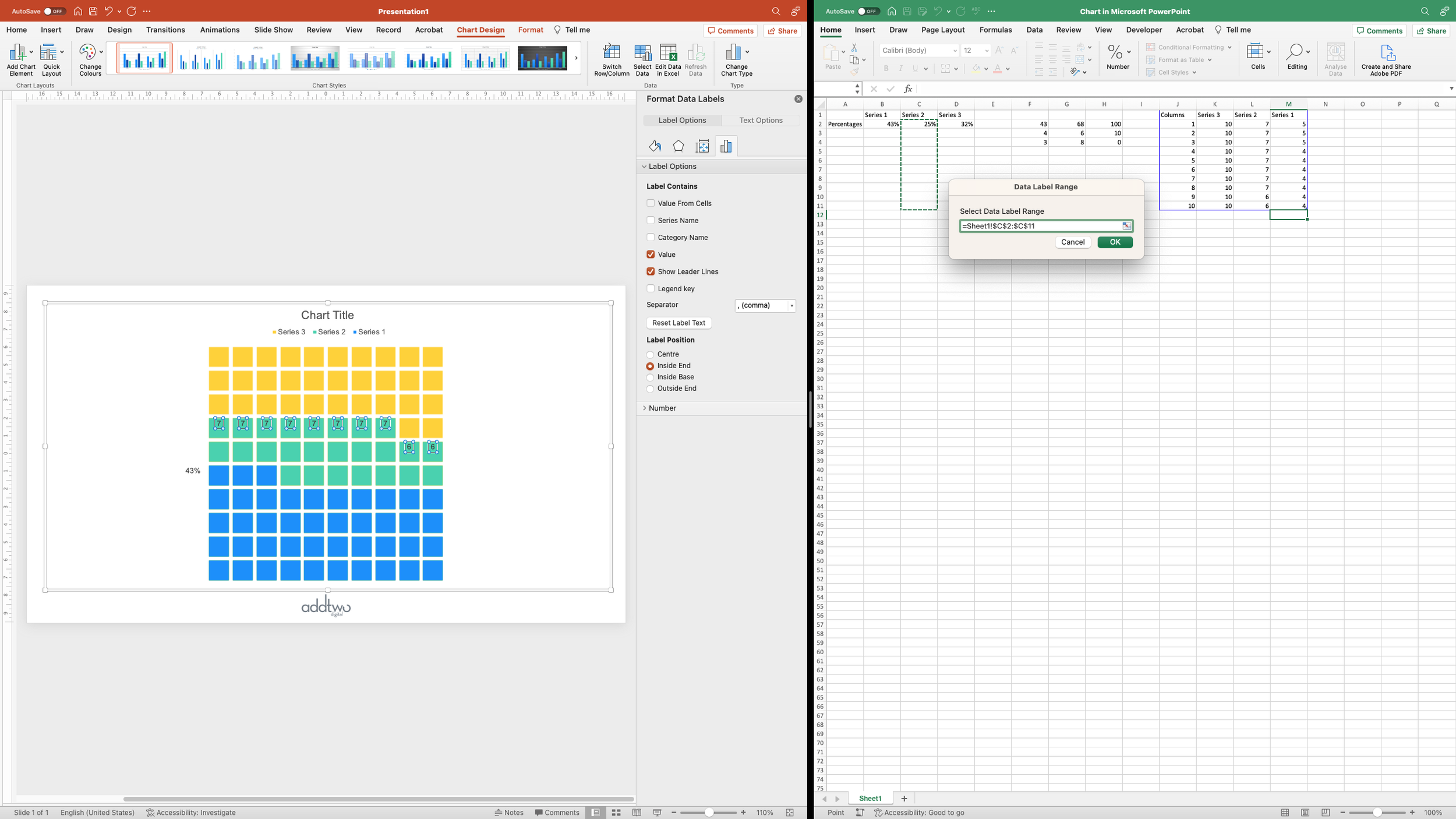
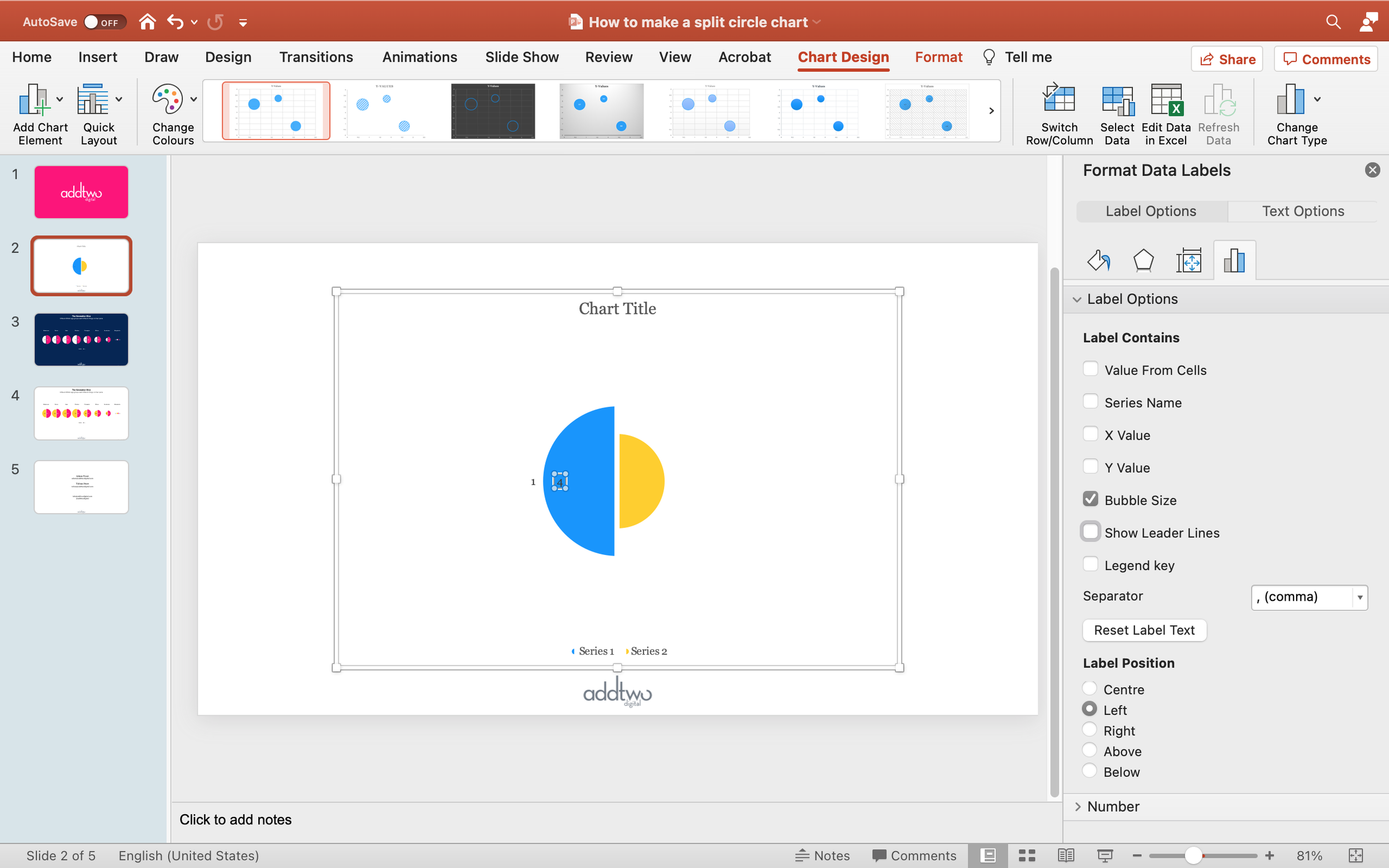
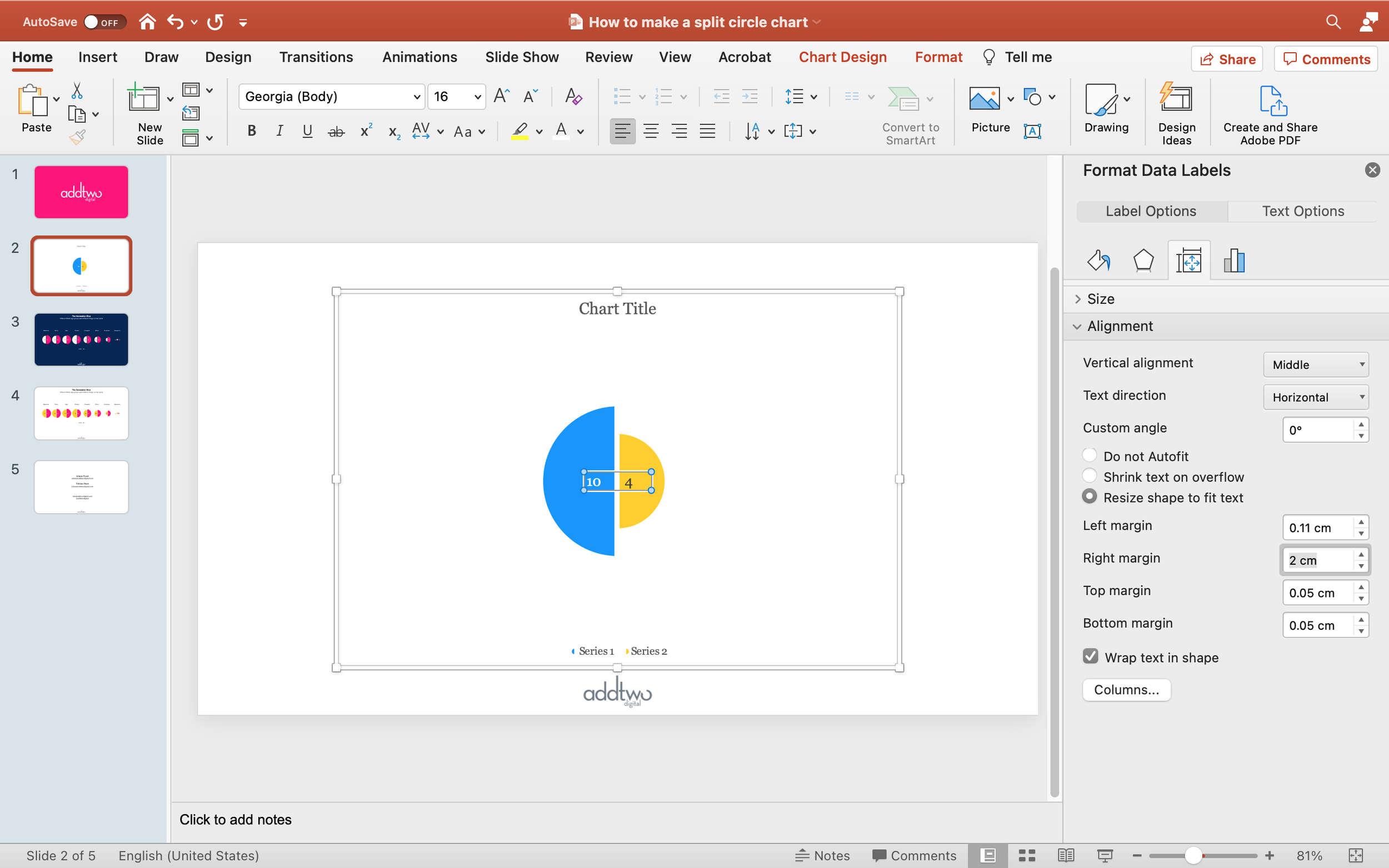
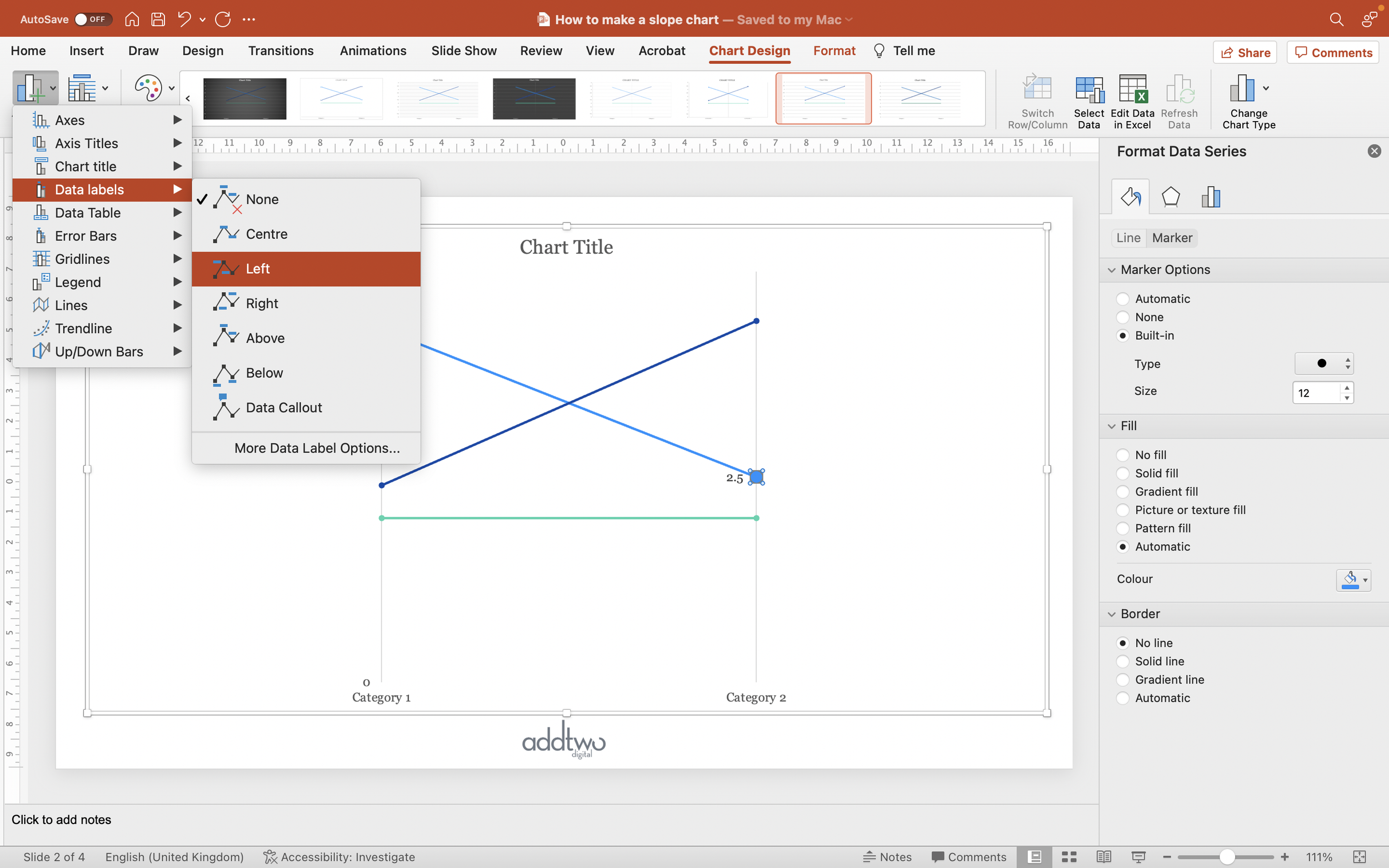
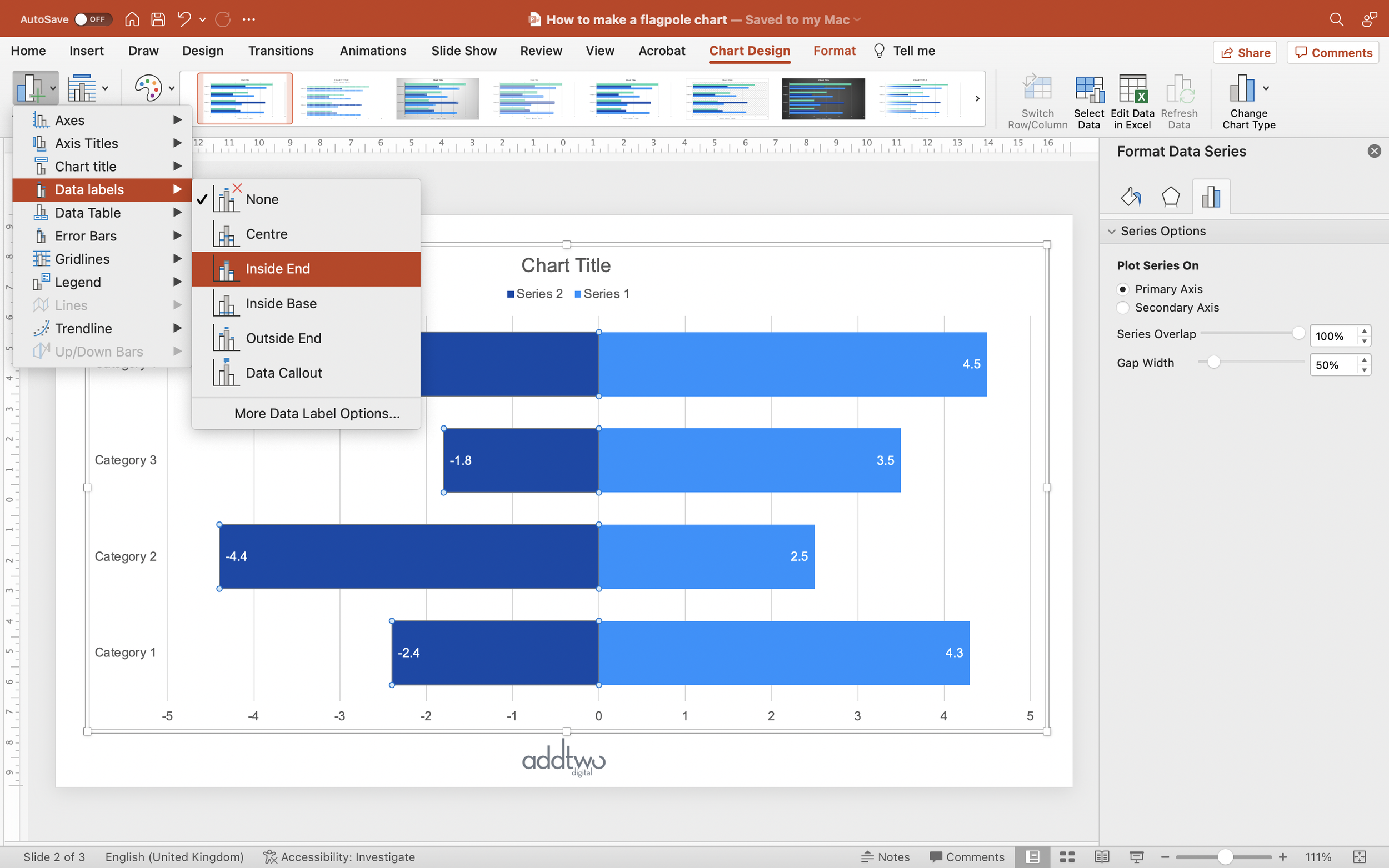
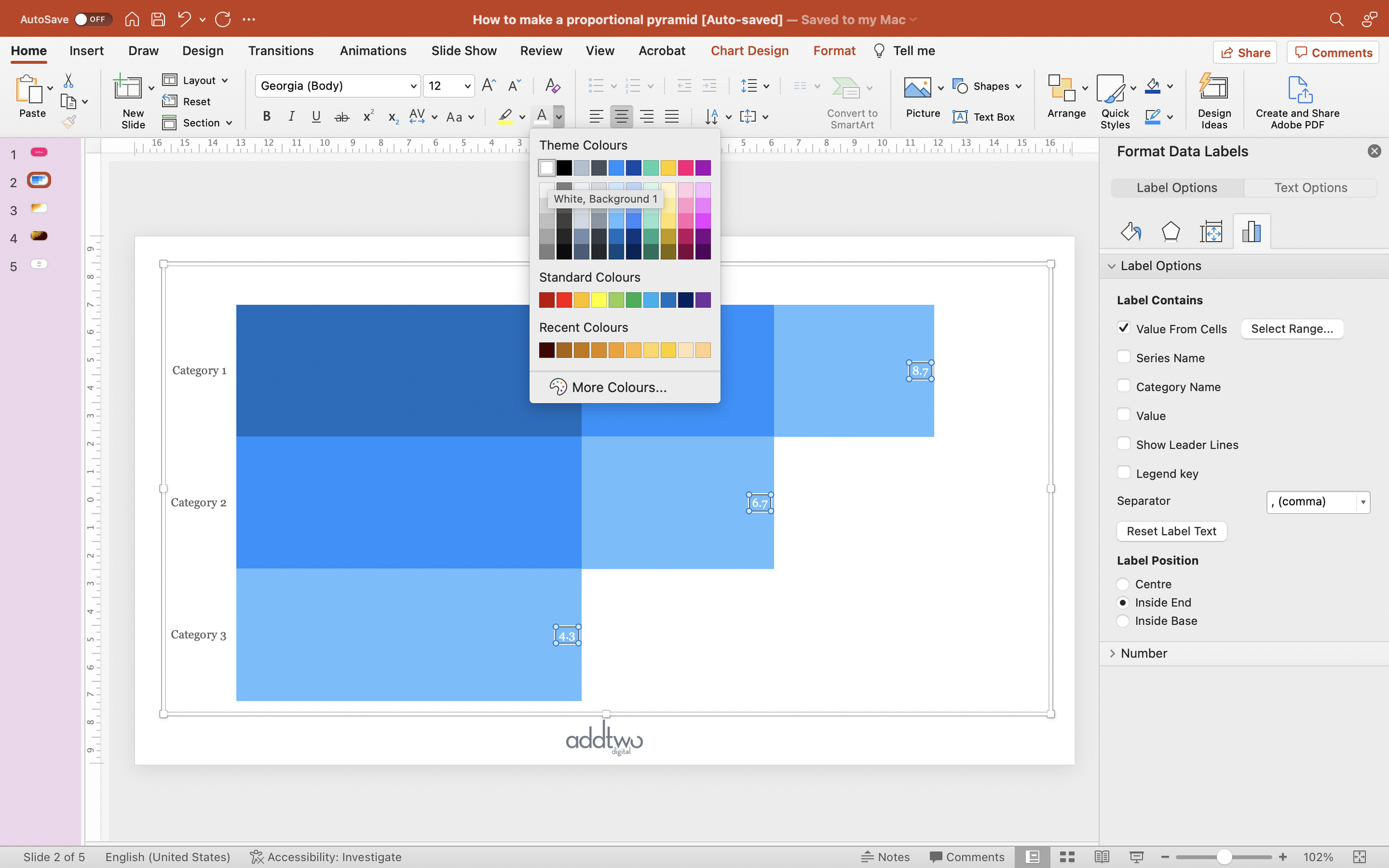
We’re going to then select the first marker and add a data label. We can do this by selecting ‘Data labels’ under the ‘Add Chart Element’ button in the ‘Chart Design’ tab on the ribbon.
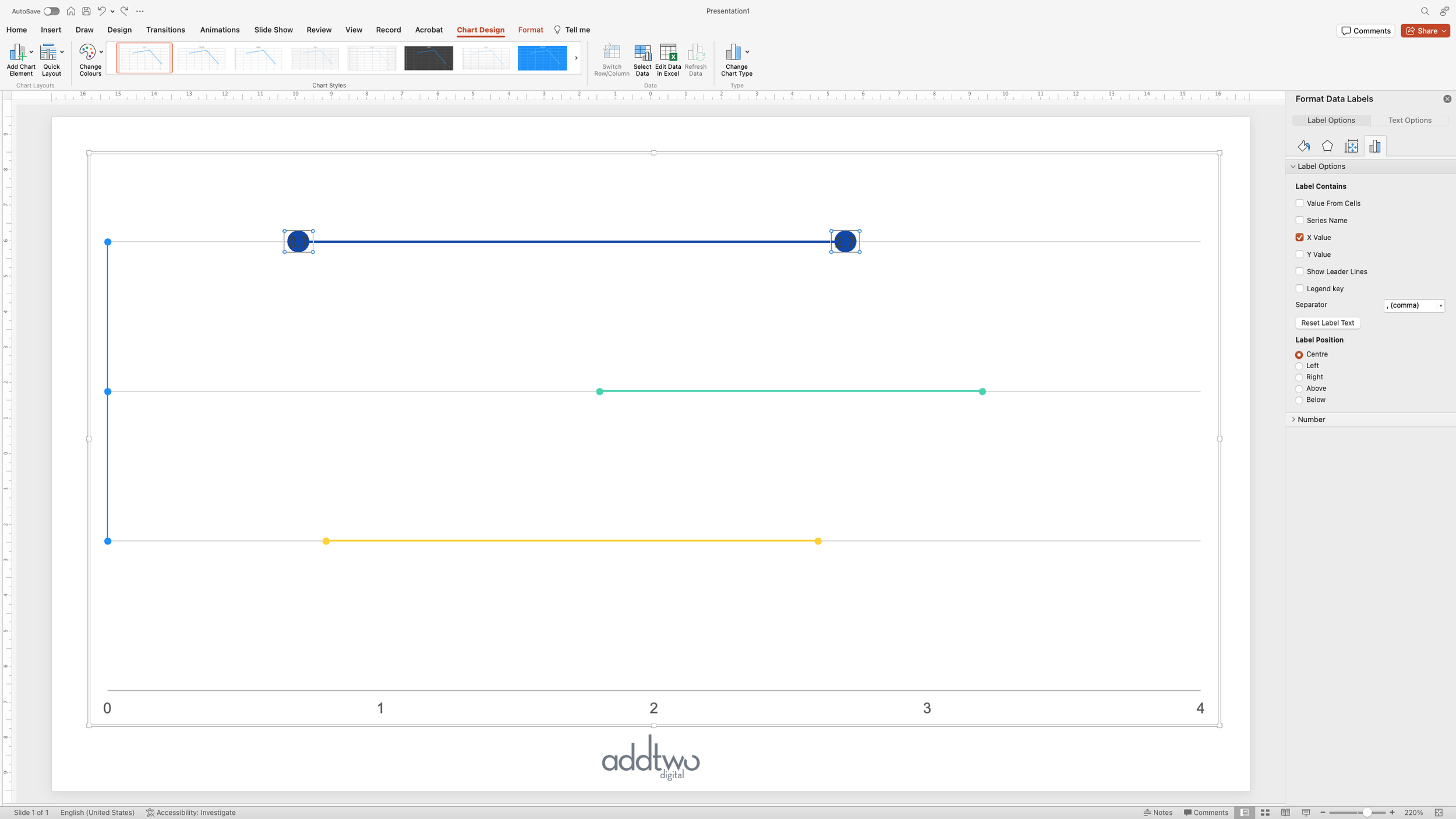
We’re then going to repeat this process for the last data point in the series.
And then for the first and last data points in the other two data series.
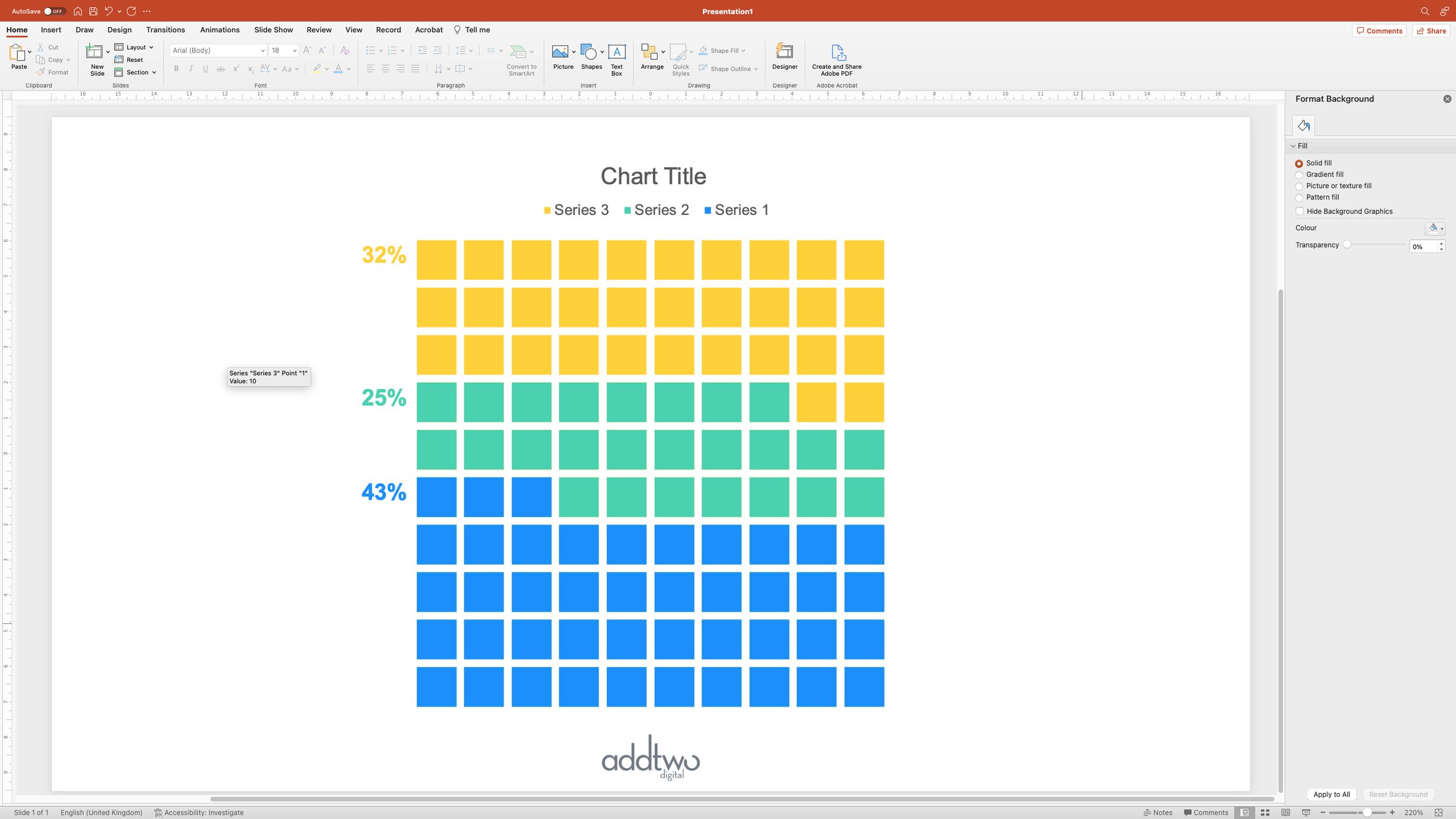
Tidy the chart
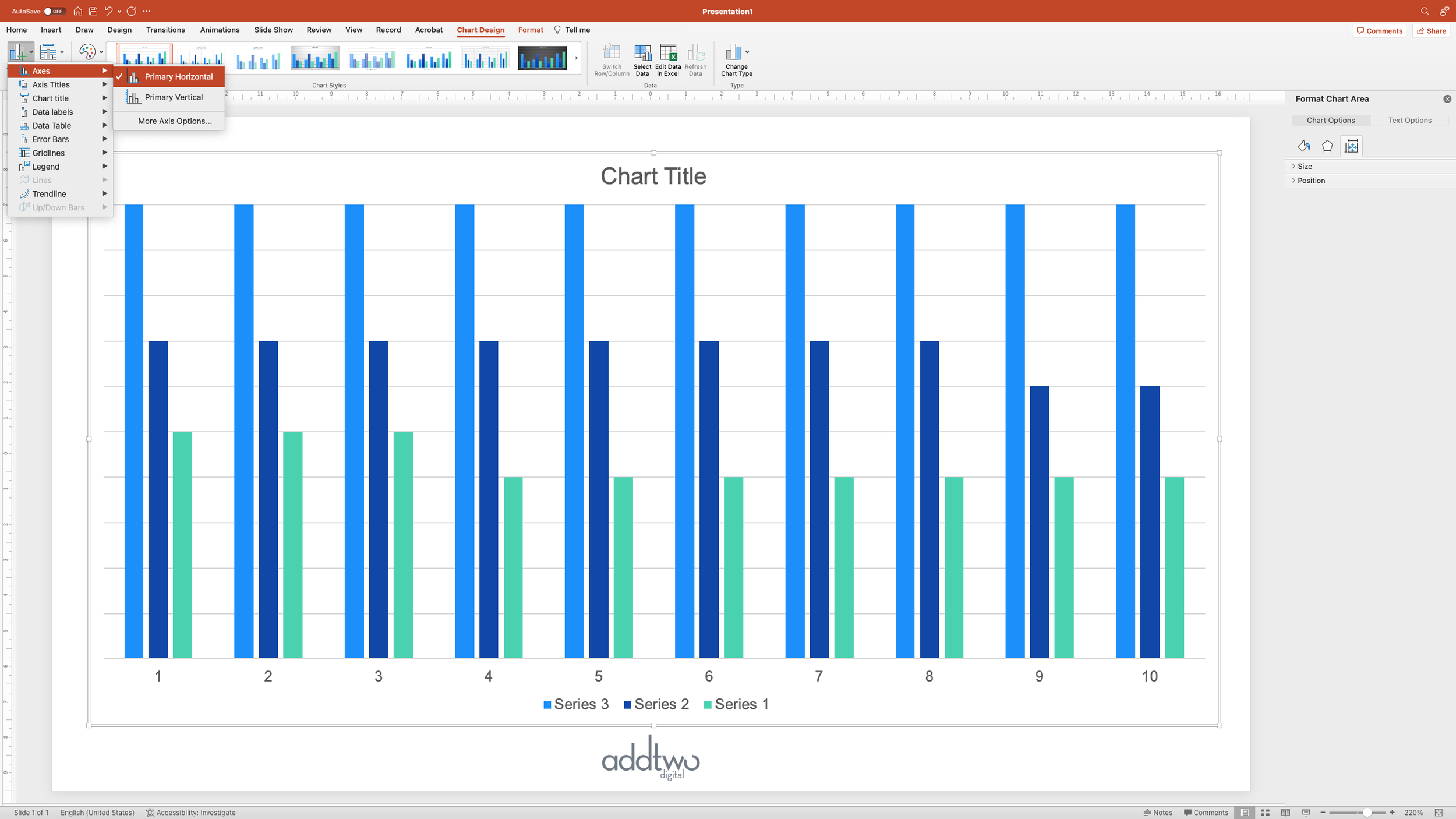
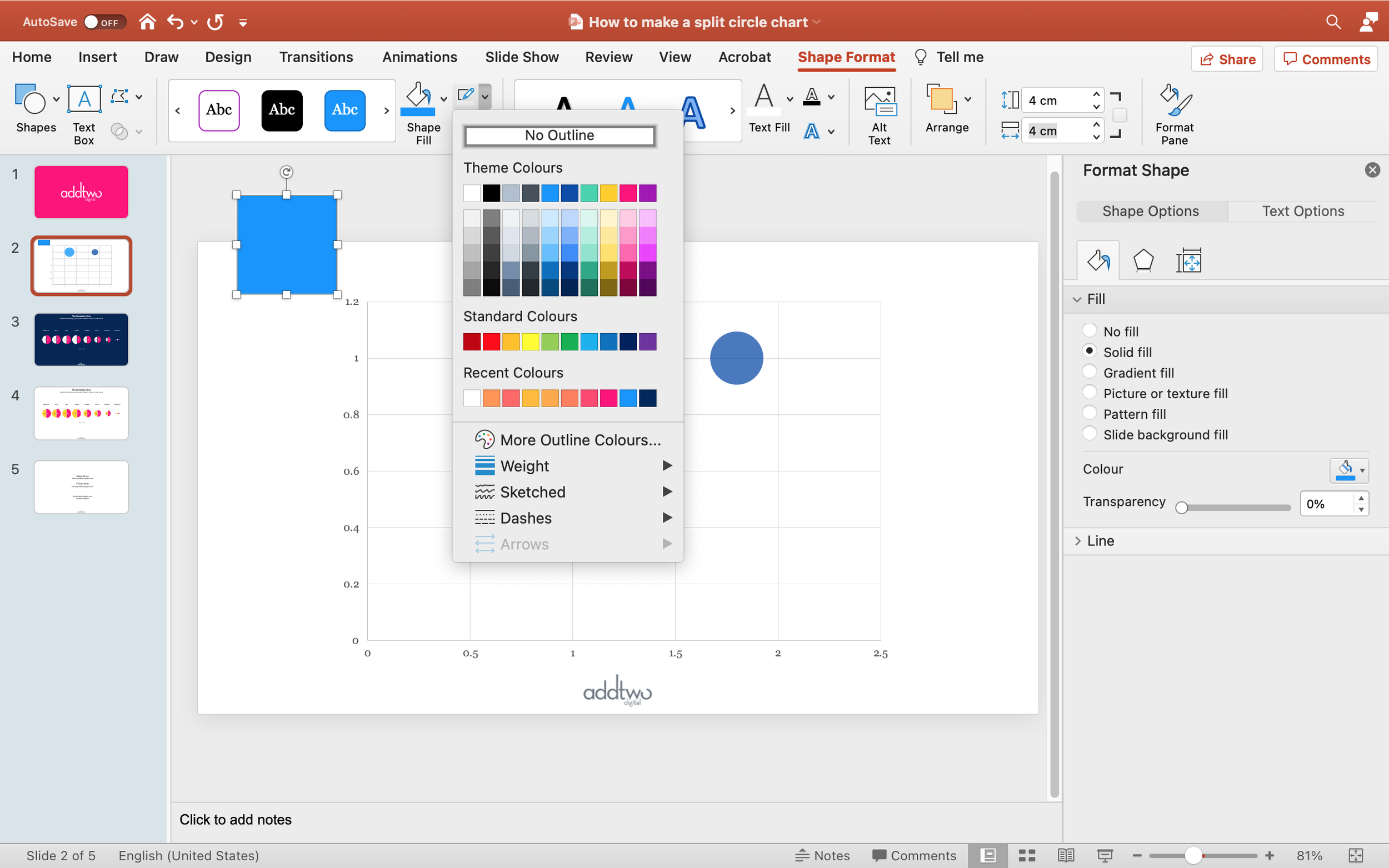
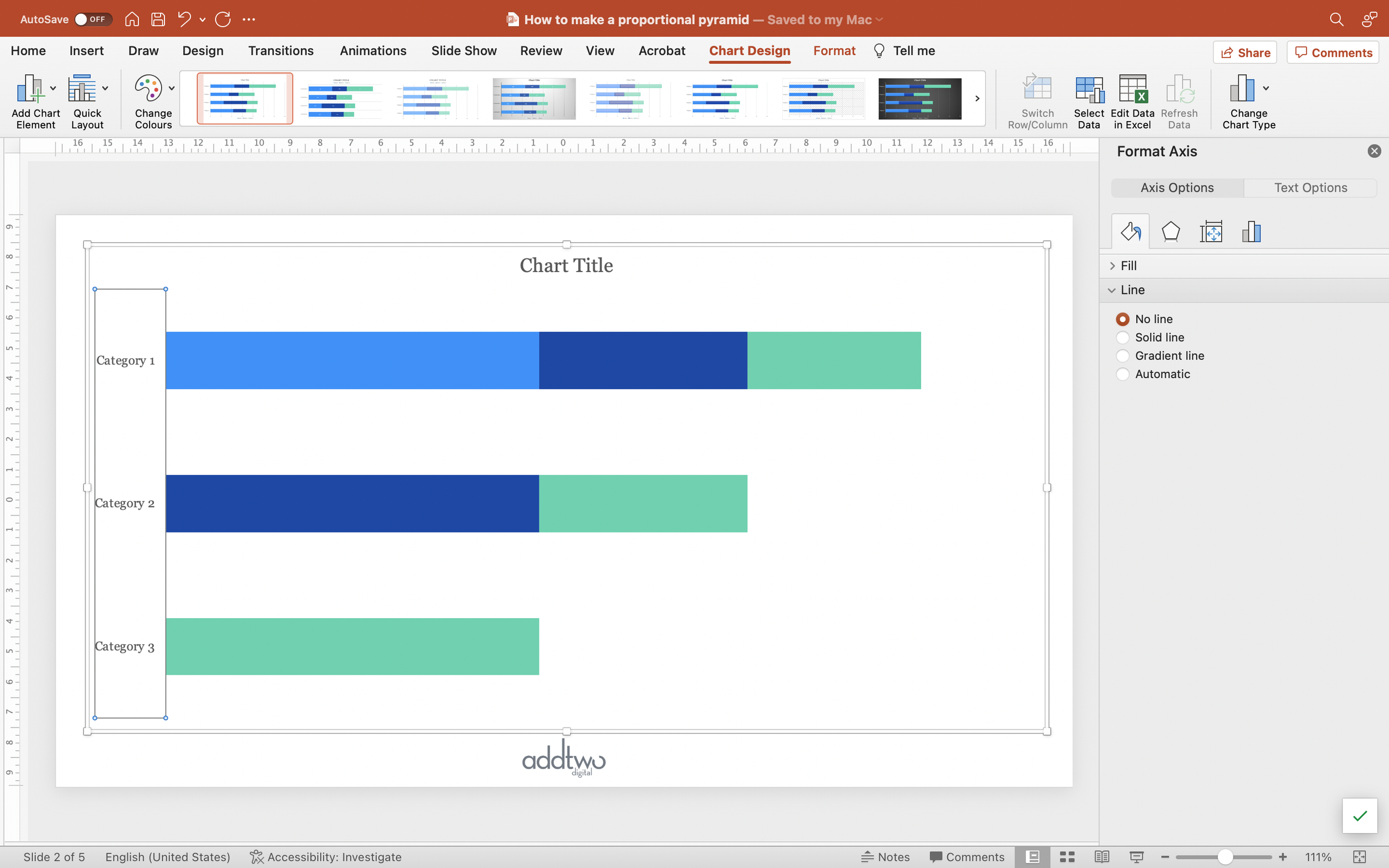
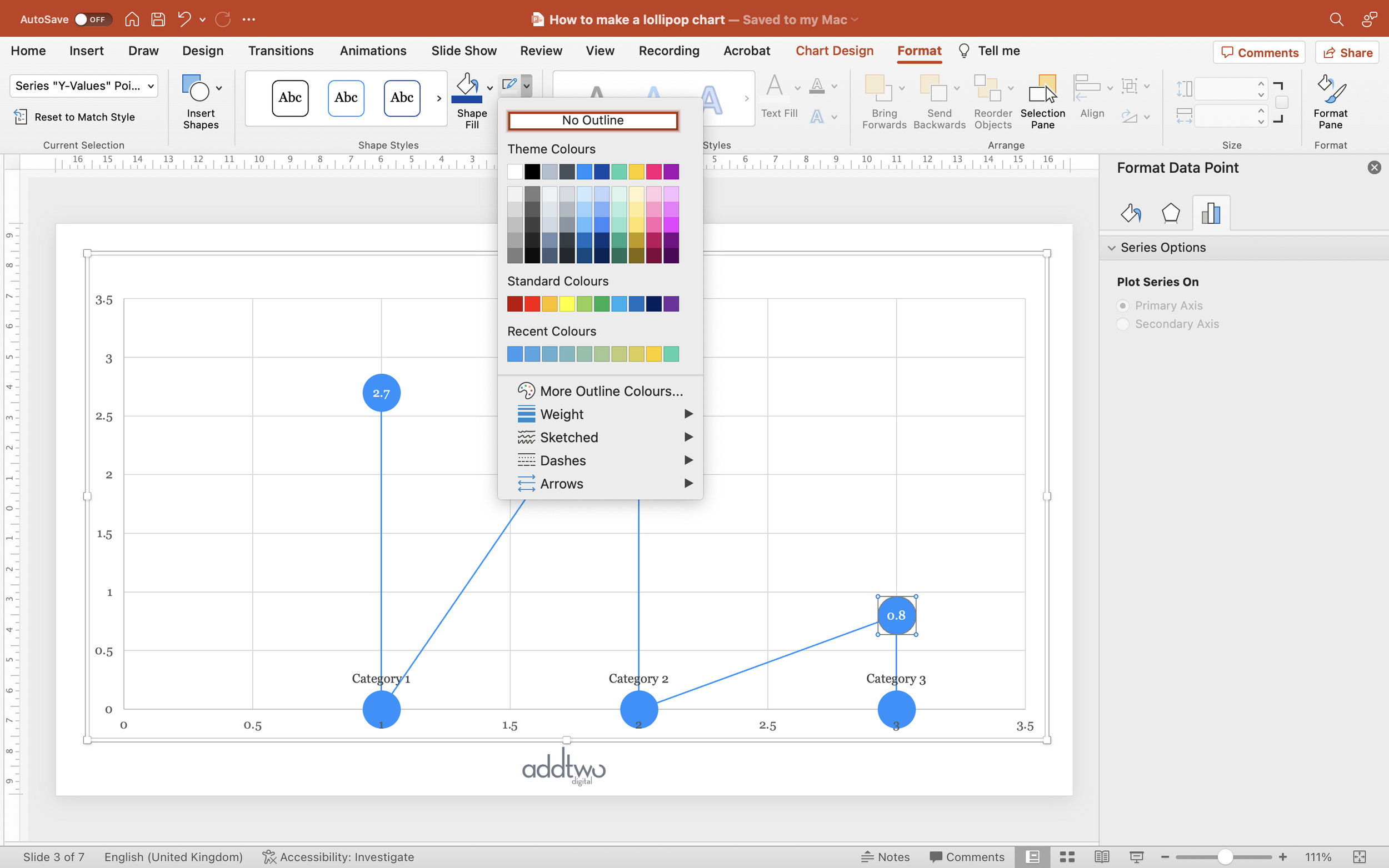
Finally we’re going to remove the line on the x-axis. We can do this in the Format Pane. We can open this by right-clicking on the axis and selecting ‘Format Axis…’
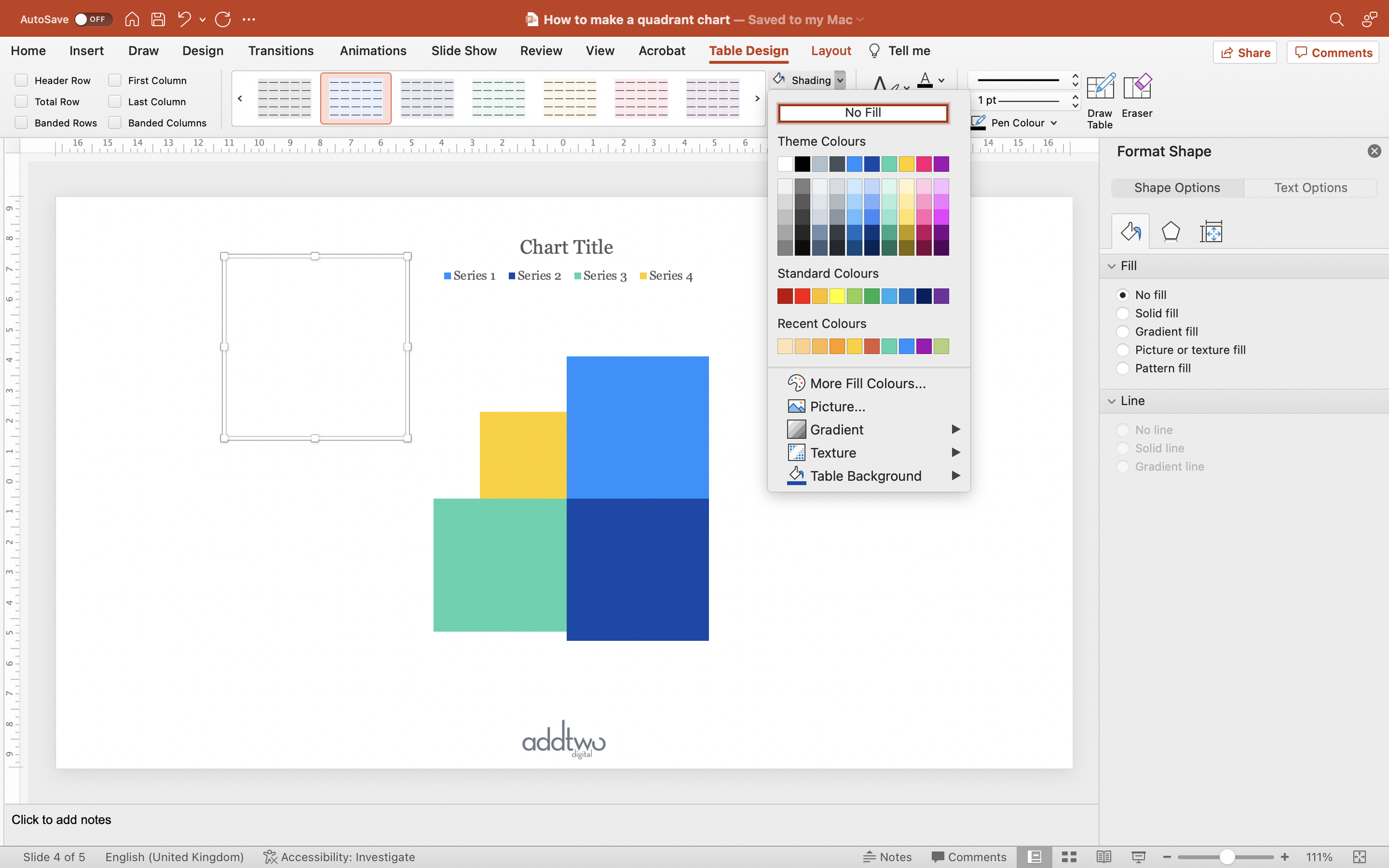
We’re then going to set the line options under the ‘Fill & Line’ tab (the little paint pot icon) to ‘No Line’.
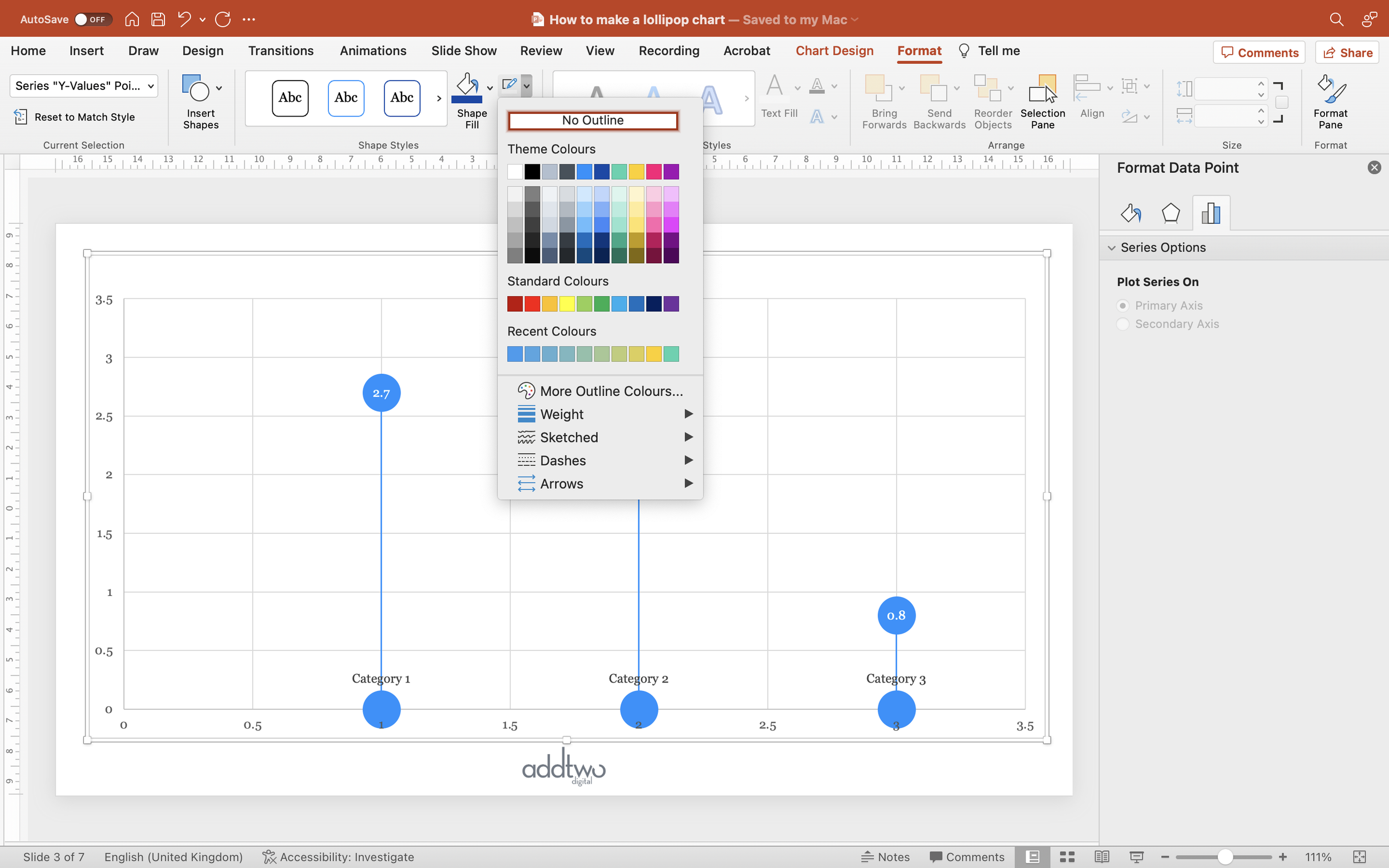
This will remove the solid line by the horizontal gridline will still be there. Crucially, though, this line is broken by our ‘spacer’ data series, giving us our apparently separate line charts.
So that’s how we make that in PowerPoint
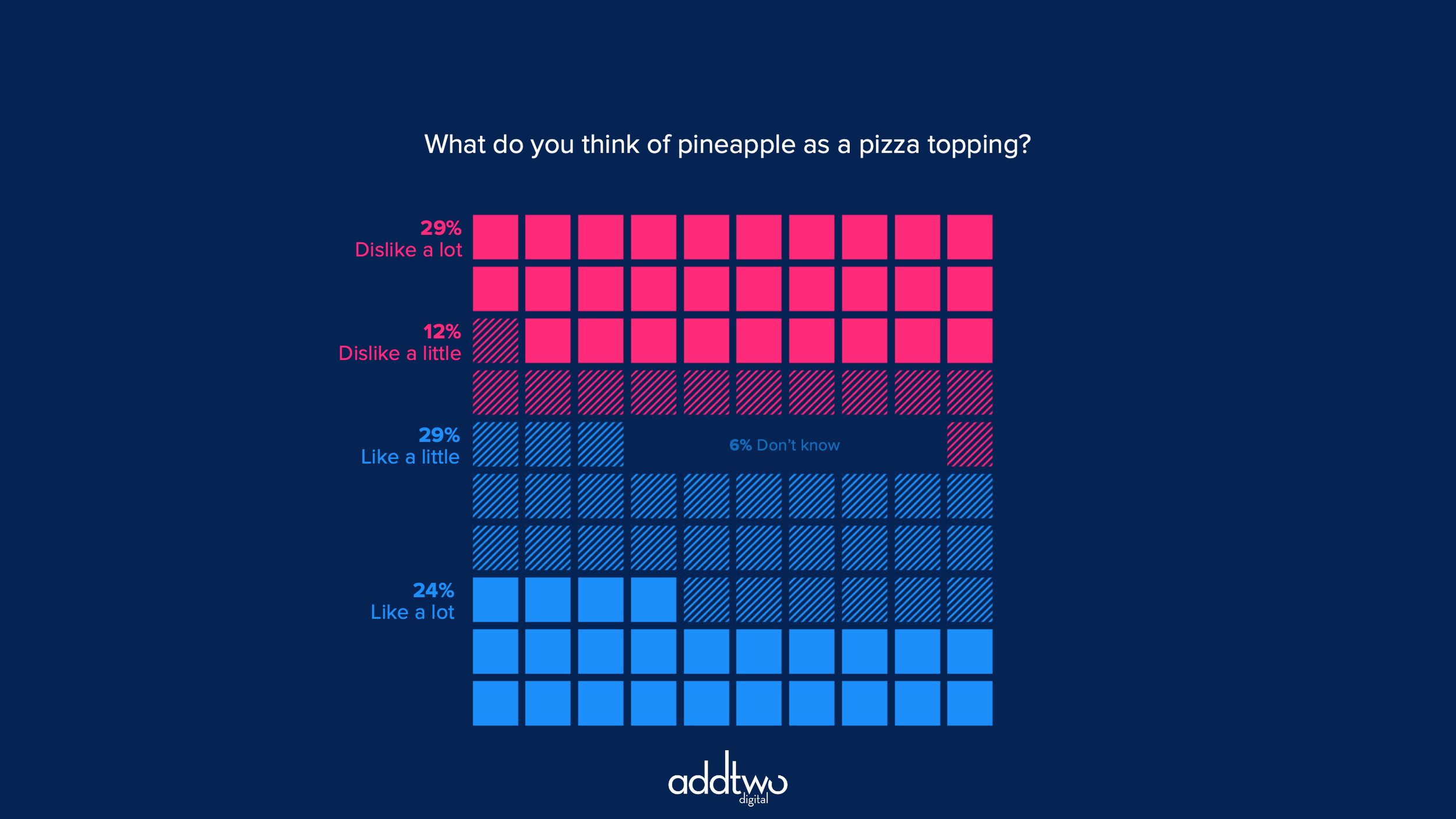
Small multiples are obviously most useful in multiples, with many charts set up against each other, but it can be really useful in making line charts with lines that are very similar in value but which all need to be clearly distinguished.